1。Android和列表或网格
1.1。在Android中使用列表或网格


1.2。使用recyclerview
1.3。适配器

<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:padding="6dip" >
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentTop="true"
android:layout_marginRight="6dip"
android:contentDescription="TODO"
android:src="@drawable/ic_launcher" />
<TextView
android:id="@+id/secondLine"
android:layout_width="fill_parent"
android:layout_height="26dip"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_toRightOf="@id/icon"
android:ellipsize="marquee"
android:maxLines="1"
android:text="Description"
android:textSize="12sp" />
<TextView
android:id="@+id/firstLine"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@id/secondLine"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:layout_alignWithParentIfMissing="true"
android:layout_toRightOf="@id/icon"
android:gravity="center_vertical"
android:text="Example application"
android:textSize="16sp" />
</RelativeLayout>
1.4。Gradle依赖使用回收的观点
dependencies {
...
compile "com.android.support:recyclerview-v7:25.3.1"
}
1.5。默认的布局管理器
-
linearlayoutmanager显示垂直滚动列表或水平的项目。 -
gridlayoutmanager显示在一个网格项目。 -
staggeredgridlayoutmanager显示在一个网格项目。
1.6。有关实现类的使用recyclerview
|
|
|
|
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
1.7。在回收处理单击事件的看法
1.8。在回收视图布局
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeight">
<!-- views contained in each line -->
</LinearLayout>

1.9。自定义动画
1.10。过滤和排序
1.11。在适配器的数据更新
1.12。对于recyclerview刷卡支持
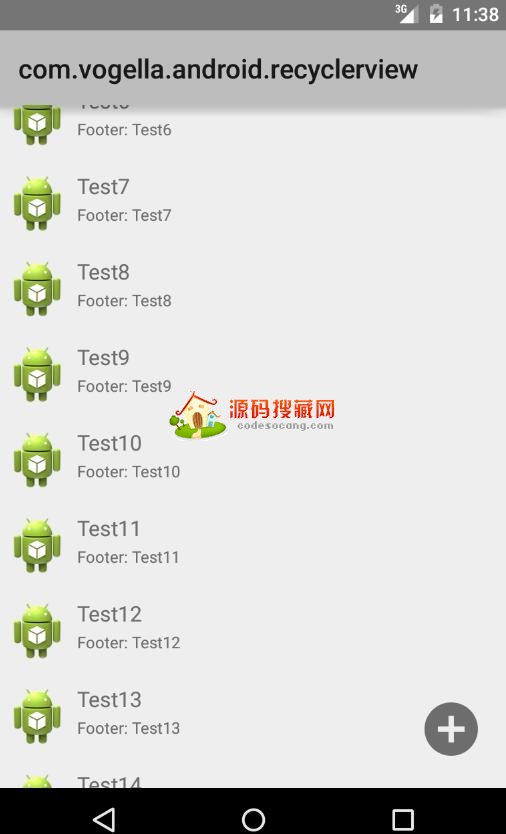
2。练习:使用一个新的Android应用程序recyclerview

2.1。创建项目并添加工具的依赖
dependencies {
...
compile "com.android.support:recyclerview-v7:25.3.1"
}
2.2。创建布局文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<!-- A RecyclerView with some commonly used attributes -->
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="12dp"
android:layout_marginRight="12dp"
android:elevation="2dp"
android:src="@android:drawable/ic_menu_add" />
</RelativeLayout>