介绍
在Android应用程序中,只要您想显示数据列表,就可以使用RecyclerView。早期的Android提供ListView了同样的东西。RecyclerView可以被认为是一个更高级和性能优化的版本ListView。顾名思义,RecyclerView也可以使用ViewHolder模式回收物品。除此之外,它还使用了一个LayoutManager更灵活的方法来创建水平,垂直甚至交错的列表。它还提供垂直和水平滚动以及项目动画。虽然ListView也可以修改为使用' ViewHolder'模式,RecyclerView强制使用相同的模式。它甚至可以处理大量数据,同时提供响应式界面。
在这篇文章中,我们将看到如何RecyclerView使用Android Studio在Android应用程序中实现一个简单的。我将使用Android studio版本。
创建一个新项目
-
打开Android Studio。转到文件 - >“新建项目”,填写应用程序名称和其他详细信息,选择API版本为API 15。选择清空活动,在下一个屏幕中保留默认选项,然后单击完成。将创建新项目以及所需文件。(在示例中,我将应用程序名称指定为“
SimpleRecyclerViewExample”并将包装为“com.example” -
要使用
RecyclerView,我们需要添加recycleler视图依赖项。打开build.gradle(Module:app)文件,并com.android.support:recyclerview-v7:26.1.0在dependencies部分添加以下“implementation' '”。单击立即同步以同步更改并构建项目。 - 在布局文件夹中打开activity_main.xml并添加Recycler View小部件。更改后,XML文件应如下所示:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.simplerecyclerviewexample.MainActivity">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/rvFootballTeamInfo"
android:scrollbars="vertical"
></android.support.v7.widget.RecyclerView>
</android.support.constraint.ConstraintLayout>
对于Recycler视图,我们提供了一个id并指定了滚动条是垂直的。
创建模型类和布局文件
-
我们将在
Recycler视图中显示足球队相关信息。我们将创建一个用于存储信息的模型类。创建一个类FootballTeam.java和创建变量Name,League和YearEstablished。隐藏 收缩 复制代码
复制代码package com.example.simplerecyclerviewexample; public class FootballTeam { private String name; private String league; private int yearEstablished; public FootballTeam() { } public FootballTeam(String name, String league, int yearEstablished) { this.name = name; this.league = league; this.yearEstablished = yearEstablished; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getLeague() { return league; } public void setLeague(String league) { this.league = league; } public int getYearEstablished() { return yearEstablished; } public void setYearEstablished(int yearEstablished) { this.yearEstablished = yearEstablished; } }
-
创建一个名为row.xml的布局文件。此布局将用于在回收站视图中显示每条记录。我们将创建一个
RelativeLayout包含三个文本视图的简单视图,用于显示已建立的名称,联盟和年份。布局的完整XML如下所示:隐藏 收缩 复制代码
复制代码<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="16dp" android:paddingLeft="16dp" android:paddingRight="16dp" android:paddingTop="16dp" > <TextView android:id="@+id/tvName" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentTop="true" tools:text="Team Name" android:textSize="20dp" android:textStyle="bold" /> <TextView android:id="@+id/tvLeague" android:layout_width="match_parent" android:layout_height="wrap_content" tools:text="Team League" android:layout_below="@id/tvName" /> <TextView android:id="@+id/tvYear" android:layout_width="wrap_content" android:layout_height="wrap_content" tools:text="1999" android:layout_alignParentRight="true" /> </RelativeLayout>
对于这个例子,我直接对填充和textSizeXML进行了硬编码,但在单独的XML文件中使用它是一个好主意。我使用了“ tools:Text”属性来了解我的布局在设计器中的外观。运行应用程序时不会呈现相同的内容。
创建适配器
现在我们已经创建了Model项目布局,现在是时候创建我们的adapter类了。该adapter班是负责创建ViewHolder对象和数据绑定到他们。
-
创建一个名为MyAdapter.java的类,并输入以下代码:
隐藏 收缩
 复制代码
复制代码package com.example.simplerecyclerviewexample; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.LinearLayout; import android.widget.TextView; import java.util.List; public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> { public List<FootballTeam> teamList; public MyAdapter(List<FootballTeam> footballTeamList) { teamList = footballTeamList; } public class ViewHolder extends RecyclerView.ViewHolder { TextView name, league, yearEstablished; public ViewHolder(View itemView) { super(itemView); name = (TextView) itemView.findViewById(R.id.tvName); league = (TextView) itemView.findViewById(R.id.tvLeague); yearEstablished = (TextView) itemView.findViewById(R.id.tvYear); } } public MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.row,parent, false); return new ViewHolder(view); } @Override public void onBindViewHolder(MyAdapter.ViewHolder holder, int position) { holder.name.setText(teamList.get(position).getName()); holder.league.setText(teamList.get(position).getLeague()); holder.yearEstablished.setText(String.valueOf (teamList.get(position).getYearEstablished())); } @Override public int getItemCount() { return teamList.size(); } }
我们的Adapter类扩展了RecyclerView.Adapter类并管理所有ViewHolder对象。我们ViewHolder在适配器中定义了类,并TextView在ViewHolder构造函数中初始化了s 。
适配器负责ViewHolder根据需要创建对象。viewHolder当用户滚动列表项时,它还创建了新的对象。我们需要覆盖三种重要的方法。
“ onCreateViewHolder()”方法用于创建ViewHolder,我们正在膨胀我们之前在其中创建的布局。
“ onBindViewHolder()”方法用于将数据绑定到ViewHolder。它根据列表位置确定需要显示的数据并填充ViewHolder。
“ getItemCount()”方法返回的大小dataset。在我们的例子中,这将是该项目中的项目数量teamList。
我们还创建了一个构造函数,我们将使用它来分配teamList我们将通过我们的集合Mainactivity。现在我们已经创建了适配器,现在是将所有内容绑定在一起的时候了。
主要活动变化
-
打开MainActivity.java并进行如下所示的更改:
隐藏 收缩
 复制代码
复制代码package com.example.simplerecyclerviewexample; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { RecyclerView rvTeams; List<FootballTeam> teamList = new ArrayList<>(); MyAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); rvTeams = (RecyclerView) findViewById(R.id.rvFootballTeamInfo); setTeamData(); adapter = new MyAdapter(teamList); RecyclerView.LayoutManager manager = new LinearLayoutManager(getApplicationContext()); rvTeams.setLayoutManager(manager); rvTeams.setAdapter(adapter); } private void setTeamData() { FootballTeam team = new FootballTeam("Manchester United", "English Premier League", 1878); teamList.add(team); team = new FootballTeam("Arsenal", "English Premier League", 1886); teamList.add(team); team = new FootballTeam("Liverpool", "English Premier League", 1892); teamList.add(team); team = new FootballTeam("Juventus", "Serie A", 1897); teamList.add(team); team = new FootballTeam("Real Madrid", "La Liga", 1902); teamList.add(team); team = new FootballTeam("Bayern Munich", "Bundesliga", 1900); teamList.add(team); team = new FootballTeam("PSG", "France Ligue 1", 1970); teamList.add(team); team = new FootballTeam("Ajax", "Eredivisie", 1900); teamList.add(team); } }
在MainActivity.java文件中,我们创建了对Recycler视图的引用,并且我们还为Adapter和list创建了变量。我们已经使用该setTeamData()方法来填充我们ArrayList将要显示的数据RecyclerView。
在“ onCreate()”方法中,我们正在创建一个LinearLayoutManager并为我们分配相同的方法RecyclerView。在LayoutManager所使用的再循环器,以便在屏幕上每个单独的物品位置。我们习惯于LinearLayoutManager水平放置物品。其他类型的选项包括GridLayoutManager和StaggeredGridLayoutManager。如果需要,我们还可以创建自定义布局管理器。
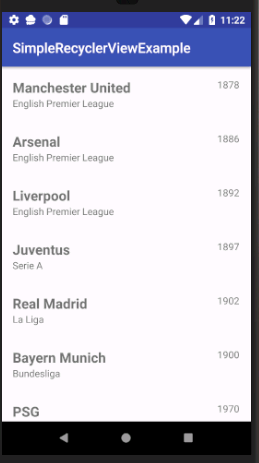
设置布局管理器后,我们将自定义适配器分配给recycler视图。在运行应用程序时,您将看到List如下图所示的项目列表。您还可以滚动列表。RecyclerView还提供了指定动画的不同选项,或者onclick如果希望列表中的项目可单击并且您希望对列表项单击执行某些操作,则可以实现侦听器。