自 2017年1月9日微信小程序诞生以来,历经 2 年多的迭代升级,已有数百万小程序上线,成为继 Web、iOS、Android 之后,第四大主流开发技术。
与之相随,小程序的开发生态也在蓬勃发展,从最初的微信原生开发,到wepy、mpvue、taro、uni-app等框架依次出现,从刀耕火种演进为现代化开发,生态越来越丰富。
选择多了,问题也就来了,开发小程序,该用原生还是选择三方框架?
首先,微信原生开发的槽点大多集中如下:
-
原生开发对 Node、预编译器、webpack 支持不好,影响开发效率和工程构建流程。
-
微信定义了一个不伦不类的语法,不如正经学 vue、react,学会了全端通用,而不是只为微信小程序。
-
vue/react 生态里有太多周边工具,可以提高开发效率,比如 ide、校验器、三方库……
-
微信 ide 和专业编辑器相比存在一些缺点和劣势。
同时,开发者对三方框架,又总是有各种顾虑:
-
怕性能不如原生。
-
怕有些功能框架实现不了,只能用原生。
-
怕框架不稳定,跳到坑里。
-
以及诸多三方框架,到底该用哪个。
面对如此纠结的场景,不少热心开发者发布评测文章分享经验,但感觉众说纷纭,过期信息太多。缺少一份非常专业的、深度的,或者按如今流行的话来讲,“硬核的”评测报告。
做评测报告这件事,不同于泛泛经验分享,其实非常花费时间。它需要:
-
你必须成为每一个框架的专业使用人员,而不是浅浅的了解一下这些框架。
-
真实的动手写多个平台的测试例,比较各个平台的功能、性能,了解他们的社区情况、技术服务情况。
-
你要有长期跟踪和更新报告的能力,避免半年后沦为过期信息。
换言之:评测要想真,功夫得做深!
uni-app团队花费 2 个周时间完成本报告,并坚持每个季度更新一次本评测报告。目前更新时间为 2019 年 5 月。
本文从面向用户、面向开发者两大维度七大细项,对微信原生及主流的wepy、mpvue、taro、uni-app开发框架进行横向对比,希望给开发者在小程序框架选型时提供一种参考思路。本文基于各框架官网可采集到的公开数据及真实测试数据,希望客观公正地评价各个框架的现状和优劣。但宥于利益相关,本文的观点很可能是带有偏向性的,大家可以带着批判的眼光来看待,如发现本文中有任何评测失真,欢迎在这里报 issuse:https://github.com/dcloudio/test-framework
面向用户、面向开发者维度,具体包括:
-
用户:提供完整的业务实现,并保证高性能体验。
-
开发者:平缓的学习曲线、现代开发体验(工程化)、高效的社区支持、活跃的开发迭代、多端复用。
软件开发,首要目标是向用户提供完整、闭环的业务功能。
在 web 开发中,如果 vue、react 等框架的使用,造成开发者无法操作浏览器提供的所有 api,那这样的框架肯定是不成熟的。小程序开发也一样,任何开发框架,都不能限制底层的 api 调用。
而各种业务功能底层依赖微信暴漏的组件和接口(微信官网介绍的组件和 API 规范, 也即微信原生 API),三方框架是基于微信原生进行的二次封装,开发者此时常会有个疑问:小程序在不断的迭代升级,如果某项业务依赖于最新的小程序 API,但三方框架尚未封装,该怎么办?
实际上就像 web 开发的 vue、react 一样,浏览器出了一个新 API,并不会涉及 vue、react 的升级。本评测里的所有框架,都不会限制开发者调用底层能力。这里详细解释下原因:
-
wepy:未对小程序 API 作二次封装,API 依然使用微信原生的,框架与微信小程序是否新增 API 无关。
-
mpvue:支持微信的所有原生组件和 api,无限制。同时框架封装了自己的跨端 API,使用方式类似mpvue.request()。
-
taro:支持微信的所有原生组件和 api,无限制。同时框架封装了自己的跨端 API,使用方式类似Taro.request(),支持 Taro 代码与小程序代码混写(详见下面的链接),可通过混写的方式调用框架尚未封装的小程序新增 API。
-
uni-app:支持微信的所有原生组件和 api,无限制。在跨端方面,即便仍然使用微信原生的组件和 API,也可以直接跨端编译到 App、H5、以及支付宝百度头条等小程序。但为了管理清晰,推荐使用 uni 封装的 API,类似uni.request()。同时支持条件编译(详见下面的链接),可在条件编译代码块中,随意调用各个平台新增的 API 及组件。
注:以上顺序,按各个框架的诞生顺序排序,下同。
相关链接:
Taro 代码与小程序代码混写:
https://nervjs.github.io/taro/docs/hybrid.html
条件编译:
https://uniapp.dcloud.io/platform
故,三方框架均可调用所有小程序 API,完成用户的业务需求,这个维度各框架是无差别的。
然而有差别的,是性能体验。
三方框架,内部大多做了层层封装,这些封装是否会增加运行负载,导致性能下降?尤其是与原生微信小程序开发相比性能怎么样,这是大家普遍关心的问题。
为客观的进行对比,我们特意搭建了一个测试模型,详细如下:
-
开发内容:开发一个仿微博小程序首页的复杂长列表,支持下拉刷新、上拉翻页、点赞。
-
界面如下:

-
开发版本:一共开发了 5 个版本,包括微信原生版、wepy 版、mpvue 版、taro 版、uni-app 版,按照官网指引通过
cli方式默认安装。 -
测试代码开源,Github 仓库地址:
https://github.com/dcloudio/test-framework。
Tips:若有同学觉得测试代码写法欠妥,欢迎提交 PR 或 issus。issus 地址:
https://github.com/dcloudio/test-framework/issues -
测试机型:红米 Redmi 6 Pro、MIUI 10.2.2.0 稳定版(最新版)、微信版本 7.0.3(最新版)。
-
测试环境:每个框架开始测试前,杀掉各 App 进程、清空内存,保证测试机环境基本一致;每次从本地读取静态数据,屏蔽网络差异。
我们以上述仿微博小程序为例,测试 2 个容易出性能问题的点:长列表加载、大量点赞组件的响应。
1.2.1 长列表加载
仿微博的列表是一个包含很多组件的列表,这种复杂列表对性能的压力更大,很适合做性能测试。
从触发上拉加载到数据更新、页面渲染完成,需要准确计时。人眼视觉计时肯定不行,我们采用程序埋点的方式,制定了如下计时时机:
-
计时开始时机:交互事件触发,框架赋值之前,如:上拉加载(onReachBottom)函数开头
-
计时结束时机:页面渲染完毕 (微信 setData 回调函数开头)
Tips:setData回调函数开头可认为是页面渲染完成的时间,是因为微信setData定义(具体详见下方链接)如下:

相关链接:
微信规范:
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html?search-key=Page.prototype.setData
测试方式:从页面空列表开始,通过程序自动触发上拉加载,每次新增 20 条列表,记录单次耗时;固定间隔连续触发 N 次上拉加载,使得页面达到 20*N 条列表,计算这 N 次触发上拉到渲染完成的平均耗时。
测试结果如下:

说明:以 400 条微博列表为例,从页面空列表开始,每隔 1 秒触发一次上拉加载(新增 20 条微博),记录单次耗时,触发 20 次后停止(页面达到 400 条微博),计算这 20 次的平均耗时,结果微信原生在这 20 次 触发上拉 -> 渲染完成 的平均耗时为 876 毫秒,最快的uni-app是 741 毫秒,最慢的mpvue是 4493 毫秒
大家初看这个数据,可能比较疑惑,别急,下方有详细说明
说明 1:为何 mpvue/wepy 测试数据不完整?
mpvue、wepy 诞生之初,微信小程序尚不支持自定义组件,无法进行组件化开发;mpvue、wepy 为解决这个问题,将用户编写的Vue组件,编译为WXML中的 模板(template),变相实现了组件化开发能力,提高代码复用性,这在当时的技术条件下是很棒的技术方案。
但如此方案,在页面复杂、组件较多的时,会大量增加页面 dom 节点数量,甚至超出微信的 dom 节点数限制。我们在 红米手机(Redmi 6 Pro)上实测,页面组件超过 500 个时,mpvue、wepy 实现的仿微博 App 就会报出如下异常,并停止渲染,故这两个测试框架在组件较多时,测试数据不完整。这也就意味着,当页面组件太多时,无法使用这 2 个框架。
dom limit exceeded please check if there's any mistake you've made
-
Tips1:wepy官网的 CHANGELOG(详见下方链接),提到 v1.7.2 测试版本添加了对小程序原生组件的支持,实测坑很多,因为是测试版,官方在 issue 中也表示不推荐使用;按照官网文档,默认安装的 v1.7.3 正式版本并不支持原生组件。
-
Tips2:wepy在 400 条列表以内,为何性能高于微信原生框架,这个跟自定义组件管理开销及业务场景有关(wepy编译为模板,不涉及组件创建及管理开销),后续对微博点赞,涉及组件数据传递时,微信原生框架的性能优势就提现出来了,详见下方测试数据。
相关链接:
自定义组件:
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/
模板(template):
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/template.html
CHANGELOG:
https://tencent.github.io/wepy/document.html#/changelog
说明 2:为什么测试数据显示 uni-app 会比微信原生框架的性能略好呢?
其实,在页面上有 200 条记录(200 个组件)时,taro 性能数据也比微信原生框架更好。
微信原生框架耗时主要在setData调用上,开发者若不单独优化,则每次都会传递大量数据;而 uni-app、taro 都在调用setData之前自动做diff计算,每次仅传递变动的数据。
例如当前页面有 20 条数据,触发上拉加载时,会新加载 20 条数据,此时原生框架通过如下代码测试时,setData会传输 40 条数据
data: {
listData: []
},
onReachBottom() { // 上拉加载
let listData = this.data.listData;
listData.push(...Api.getNews());// 新增数据
this.setData({
listData
}) // 全量数据,发送数据到视图层
}开发者使用微信原生框架,完全可以自己优化,精简传递数据,比如修改如下:
data: {
listData: []
},
onReachBottom() { // 上拉加载
// 通过长度获取下一次渲染的索引
let index = this.data.listData.length;
let newData = {}; // 新变更数据
Api.getNews().forEach((item) => {
newData['listData[' + (index++) + ']'] = item // 赋值,索引递增
})
this.setData(newData) // 增量数据,发送数据到视图层
}经过如上优化修改后,再次测试,微信原生框架性能数据如下:

从测试结果可看出,经过开发者手动优化,微信原生框架可达到更好的性能,但 uni-app、taro 相比微信原生,性能差距并不大。
这个结果,和 web 开发类似,web 开发也有原生 js 开发、vue、react 框架等情况。如果不做特殊优化,原生 js 写的网页,性能经常还不如 vue、react 框架的性能。
也恰恰是因为Vue、react框架的优秀,性能好,开发体验好,所以原生 js 开发已经逐渐减少使用了。
复杂长列表加载下一页评测结论:微信原生开发手工优化,uni-app>微信原生开发未手工优化,taro > wepy > mpvue
Tips:有人以为 uni-app 和 mpvue 是一样的,早期 uni-app 确实使用过 mpvue,但后来因为性能和 vue 语法支持度问题已经重新开发了。
1.2.2 点赞组件响应速度
长列表中的某个组件,比如点赞组件,点击时是否能及时的修改未赞和已赞状态?是这项测试的评测点。
测试方式:
-
选中某微博,点击“点赞”按钮,实现点赞状态状态切换(已赞高亮、未赞灰色)。
-
点赞按钮 onclick函数开头开始计时,setData回调函数开头结束计时。
在红米手机(Redmi 6 Pro)上进行多次测试,求其平均值,结果如下:

说明:也就是在列表数量为 400 时,微信原生开发的应用,点赞按钮从点击到状态变化需要 111 毫秒。
测试结果数据说明:
-
wepy/mpvue 测试数据不完整的原因同上,在组件较多时,页面已经不再渲染了。
-
基于微信自定义组件实现组件开发的框架(uni-app/taro),组件数据通讯性能接近于微信原生框架,远高于基于template实现组件开发的框架(wepy/mpvue)性能。
组件数据更新性能测评:微信原生开发,uni-app,taro > wepy > mpvue
综上,本性能测试做了 2 个测试,长列表加载和组件状态更新,综合 2 个实验,结论如下:
微信原生开发手工优化,uni-app>微信原生开发未手工优化,taro > wepy > mpvue
在满足用户业务需求的前提下,我们谈谈开发者的需求,从如下几个维度比较:
-
平缓的学习曲线:简单易学,最好能复用现有技术栈,丰富的学习资料。
-
高效的开发体验:现代前端开发流程、工程化支持。
-
高效的社区支持:遇到问题,可很快的寻求到帮助。
-
活跃的开发迭代:框架处于积极更新升级状态,无需担心停更。
2.1.1 DSL 语法支持
选择开发团队熟悉的、能快速上手的 DSL,是团队框架选型的基本点。
首先微信原生的开发语法,既像React ,又像Vue,有点不伦不类,对于开发者来说,等于又要学习一套新的语法,大幅提升了学习成本,这一直被大家所诟病。
其它开发框架基本都遵循 React、Vue(类 Vue)语法,其主要目的:复用工程师的现有技术栈,降低学习成本。此时,框架对于原框架(React/Vue)语法的支持度就是一个重要的衡量标准,如果支持度较低、和原框架语法差异较大,则开发者无异于要学习一门新的框架,成本太高。
实际开发中发现,各个开发框架,都没有完全实现Vue、React在 web 上的所有语法:
wepy开发风格接近于 Vue.js,属于类 Vue实现,相对微信原生开发算前进了一大步,但相比完整Vue语法还有较大差距,开发时需要单独学习它的规则;
mpvue、uni-app 框架基于 Vue.js 核心,通过修改 Vue.js 的 runtime 和 compiler,实现了在小程序端的运行。mpvue支持的 Vue 语法略少,uni-app 则基本支持绝大多数 vue 语法,如filter、复杂 JavaScript 表达式等;
taro 对于 JSX 的语法支持度,也达到了绝大多数都支持的完善程度。
DSL 语法支持评测:taro,uni-app > mpvue > wepy > 微信原生
2.1.2 学习资料完善度
官方文档、问题搜索、示例 demo 的完备度方面:
-
微信原生:文档丰富,API 搜索准确,官方有示例 demo,支持官网上调起微信开发者工具,预览运行效果 ,详见:
https://developers.weixin.qq.com/miniprogram/dev/index.html -
wepy:文档只有 2 页,没有搜索,组件 API 等文档都直接看微信的文档。没有提供示例 demo,很多配置需要靠猜。详见:
https://tencent.github.io -
mpvue:文档较少,但其概念不复杂,组件 API 等文档都直接看微信的文档,学习难度低。问题搜索效果一般。没有提供示例 demo。详见:
http://mpvue.com/ -
taro:基础文档完整,具体使用问题资源较少,问题搜索效果一般,示例 demo 只包含基础功能,仅发布了微信一端。详见:
https://taro.aotu.io/ -
uni-app:基础文档和各种使用专题内容丰富,问题搜索效果较好,示例 demo 功能完备,并发布为 7 端上线。详见:
https://uniapp.dcloud.io/
教学课程方面:

学习资料完善度评测:微信原生 > uni-app > mpvue , taro > wepy
开发体验层面,处于明显劣势的是微信原生开发,主要差距在于:
-
框架开发提供了精简的代码组织(微信原生开发,一个 Page 由 4 个文件构成,写个代码要开的标签卡太多)。
-
框架开发提供了更强大的组件化能力。
-
框架开发提供了应用状态管理(类 Vuex/Redux/Mobx 等)。
-
框架开发能灵活支持各种 Sass 等 预处理器。
-
框架开发可提供完整的 ES Next 语法支持。
-
框架开发方便自定义构建策略。
其它小程序开发框架均支持cli模式,可以在主流前端工具中开发,且基本都带有 d.ts 的语法提示库。
由于mpvue、uni-app、taro直接支持vue、react语法,配套的 ide 工具链较丰富,着色、校验、格式化完善;wepy要弱一些,有部分三方维护的 vscode 插件。
好的开发工具,绝对可以大幅提升开发体验,这个维度上,明显高出一截的框架是uni-app,其出品公司同时也是 HBuilder 的出品公司,DCloud.io(https://dcloud.io/)。HBuilder 是四大主流前端开发工具(可对比百度指数,详见下方链接),其为uni-app做了很多优化,故uni-app的开发效率、易用性非其他框架可及。
开发体验维度,对比结果:uni-app > taro,mpvue > wepy > 微信原生
这里可以输出一个结论:如果你需要工程化能力,那就直接忘了微信原生开发吧。
相关链接:
对比百度指数:
http://zhishu.baidu.com/v2/main/index.html#/trend/vscode?words=vscode,hbuilder,webstorm,sublime
学习、开发难免遇到问题,官方技术支持和社区活跃度很重要。

本次评测 demo 开发期间,我们的同学(同时掌握 vue 和 react),在学习研究各个多端框架时,切实感受到由于语法、学习资料、社区的差异带来的学习门槛,吐出了很多槽。
综合评估,本项评测结论:微信原生 , uni-app > taro > mpvue > wepy
开发者必须关心一个问题:该项目是否有人长期维护?
这个问题可以通过 github commits 频次、产品更新日志(changelog)、百度搜索指数等指标来衡量和对比。
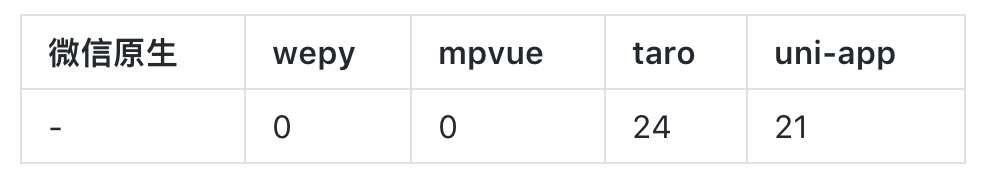
github commits 频次
我们采集 2019 年 4 月份(时间为 4.1 ~ 4.30),每个项目在 github 上的 master 分支有 commit 的天数,结果如下:

Tips:
-
微信原生是闭源的,看不到 commits 数量,但保持每月至少一次的更新节奏,详见:
https://developers.weixin.qq.com/miniprogram/dev/framework/release.html -
wepy的 master 分支无 commit,最新的 2.0.x 分支在 4 月份也仅 1 天有 commit 记录。
从 commit 的记录来看,taro、uni-app处于更新比较活跃的状态,wepy、mpvue则相对疲软,呈现无人维护之态。
产品更新日志
通过浏览产品更新日志,可确认产品是否在积极迭代、增加新功能、修复用户 bug。
我们分别查看各框架官方链接的更新日志(CHANGELOG),下方是链接地址:
-
微信基础库更新日志:
https://developers.weixin.qq.com/miniprogram/dev/framework/release.html -
wepy 官网 CHAGELOG:
https://tencent.github.io/wepy/document.html#/changelog -
mpvue 官网 Chang log:
http://mpvue.com/change-log/ -
taro github 更新日志:
https://github.com/NervJS/taro/blob/master/CHANGELOG.md -
uni-app 官网更新日志:
http://update.dcloud.net.cn/hbuilderx/changelog/1.9.9.20190522.html
通过产品更新日志对比,微信原生、taro、uni-app 三者更新频繁,bug 修复、新功能补充都处于比较紧凑的状态;而mpvue、wepy则已有长时间没有版本发布,wepy甚至有将近 1 年时间未发布正式版本,开发者选型需谨慎。
随着微信小程序的火爆,支付宝、百度、字节跳动等公司也先后进入小程序领域,这些公司个个日活过亿,坐拥海量用户,企业主希望将自己的业务触达每个用户,不管这个用户在哪个小程序中。
需求转接到程序员这里,程序员怎么办?难道真的每个平台到处搬砖吗?此时,一套代码、多端发布就成为很多程序员的梦想,小程序跨端框架应运而生。
现实真能如此理想吗?每个跨端框架能否真的像官网宣传的那样,实现开发一次,发布到所有小程序平台?甚至和 H5 平台复用代码?
我们用事实说话,依然使用上述仿微博 App:
https://github.com/dcloudio/test-framework
依次发布到各平台,验证每个框架在各端的兼容性,结果如下:

测试结果说明:
-
⭕ 表示支持且功能正常,❌ 表示不支持,其它则表示支持但存在部分 bug 或兼容问题
通过这个简单的例子可以看出,跨端支持度测评结论: uni-app,taro > mpvue> 原生微信小程序、wepy
但是仅有上面的测试还不全面,实际业务要比这个测试例复杂很多。但我们没法开发很多复杂业务做评测,所以还需要再对照各家文档补充一些信息。由于每个框架的文档中都描述了各种组件和 API 的跨端支持程度。我们过了几家的文档,发现各家基本是以微信小程序为基线,然后把各种组件和 API 在其他端实现了一遍:
-
taro:H5 端实现了大部分微信的 API。
-
uni-app:组件、API、配置,大部分在各个端均已实现,个别 API 有说明在某些端不支持。可以看出 uni-app 是完整在 H5 端实现了一套微信模拟器。
跨端框架,一方面要考虑框架提供的通用 api 跨端支持,同时还要考虑不同端的特色差异如何兼容。毕竟每个端都会有自己的特色,不可能完全一致。
-
taro:提供了 js 环境变量判断和统一接口的多端文件,可以在组件、js、文件方面扩展多端,不支持其他环节的分平台处理。
-
uni-app:提供了条件编译模型,所有代码包括组件、js、css、配置 json、文件、目录,均支持条件编译,可不受限的编写各端差异代码。
跨端框架,还涉及一个 ui 框架的跨端问题,评测结果如下:
-
taro:官方提供了taro ui,只支持微信小程序和 H5 两端,不支持 App,详见:
https://taro-ui.aotu.io/#/ -
uni-app:官方提供了uni ui,可全端运行;uni-app 还有一个插件市场,里面有很多三方 ui 组件,详见:
https://ext.dcloud.net.cn/
最后补充跨端案例:
-
mpvue:微信端案例丰富,未见其它端案例
-
taro:微信端案例丰富,百度、支付宝、H5 端亦有少量案例
-
uni-app:多端案例丰富,官方示例已发布到 7 端 (包括 App 端)
综合以上信息,本项的最终评测结论:uni-app > taro > mpvue > 原生微信小程序、wepy
这里可以输出一个结论,如果有多端发布需求,微信原生开发、wepy这两种方式可以直接排除了。
真实客观的永远是实验和数据,而不是结论。不同需求的开发者,可以根据上述实验数据,自行得出自己的选型结论。
但作为一篇完整的评测,我们也必须提供一份总结,虽然它可能加入了我们的主观感受:
如果你只开发微信小程序,不做多端,那么使用uni-app、taro是更优的选择,他们相当于 web 世界的 vue 和 react,有了这些工具,不再需要使用原生 wxml 开发。
-
如果坚持微信原生开发,需要注意手动写优化代码来控制setdata,并且注意其工程化能力非常弱。
-
如果你是react系,那就用taro。
-
如果是vue系,那就用uni-app,uni-app在性能、周边生态和开发效率上更有优势。
如果你开发多端,uni-app和taro都可以,可根据自己熟悉的技术栈选择,相对而言uni-app的多端成熟度更高一些。