简介👩🏫
ES6引入了对象分解的概念以及let,const,arrow函数之类的其他东西。对象解构是JavaScript中非常有用的功能。它广泛用于React之类的前端框架以及Node.js之类的后端服务中。本文旨在为您提供有关对象分解的一些知识。
什么是解构?🏏
解构意味着从数组或对象中提取数据。通过解构,我们可以将复杂的对象或数组分解为较小的部分。解构还使我们能够一次从一个对象或数组中提取多个数据。它还提供了设置属性默认值(如果尚未设置)的功能。
用示例🎳解构
要了解对象解构的概念,我们需要以计数为例。
假设我们有一个具有以下键值属性的对象,
let person = {
firstName: "Captain",
lastName: "Nemo"
}
在ES6之前,要使用这些值,我们需要编写如下代码,
const firstName = person.firstName;
const lastName = person.lastName;
console.log(`Hi ${firstName} ${lastName}! Nice to meet you. 😄`);
这是一个很小的对象,但是想象一下我们有一个很大的对象,它具有许多键值对,然后要访问属性,我们的代码将非常重复,并且我们不想违反DRY的上帝!😅
为了解决此问题,ES6为我们提供了解构的能力。使用解构,我们可以使用以下代码轻松提取属性,
const { firstName, lastName } = person;
console.log(`Hi ${firstName} ${lastName}! Nice to meet you. 😄`);
如果您是第一次看到此内容,可能会感到困惑。当我第一次看到语法时,我想到的第一个问题是,为什么花括号在左边?是块吗?还是对象?
实际上,两者都不是。这就是解构语法的样子。
基本上,这只是说
从名为person的对象中给我一个名为firstName的变量和一个名为lastName的变量。
销毁嵌套对象
当我们使用嵌套对象时,对象分解会变得更加方便。
想象一下下面的物体,
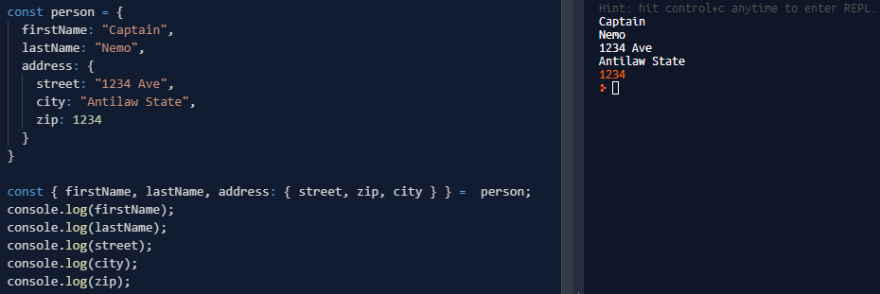
const person = {
firstName: "Captain",
lastName: "Nemo",
address: {
street: "1234 Ave",
city: "Antilaw State",
zip: 1234
}
}
要使用旧方法访问元素,代码将过于重复并且看上去很脏。
console.log(person.firstName);
console.log(person.lastName);
console.log(person.address.street);
console.log(person.address.city);
console.log(person.address.zip);
输出量
现在,让我们来看一下ES6对象的分解,
const { firstName, lastName, address: { street, zip, city } } = person;
console.log(firstName);
console.log(lastName);
console.log(street);
console.log(city);
console.log(zip);
显然,这是访问元素的更好方法。而且,我们必须写更少的行。
我在Eloquent JavaScript书中读到一句优美的名言,写更少的代码。在这里,
Tzu-li和Tzu-ssu夸耀其最新计划的规模。慈利说:“二十万行,不算评论!” 慈肃回答说:“ Pssh,我的已经差不多一百万行了。” 元妈大师说:“我最好的节目有五百行。” 听到此消息后,慈济和慈秀得到了启发。
元妈大师,《编程之书》
将对象值存储到自定义变量
现在,我们需要将提取的属性存储到自定义变量。我们还可以通过对象分解来做到这一点。假设我们要将对象的firstName元素存储person到名为的变量中,first并将其存储lastName到的变量中last。这可以使用以下代码来实现,
const { firstName: first, lastName: last } = person;
console.log(first);
console.log(last);
是的,我们还可以仅提取所需的元素。在上面的代码中,我们仅从对象中提取firstName和lastName。
解构数组
在本文开头,我告诉您我们也可以对数组使用解构。怎么样?
这是一个例子
假设一个数组包含3个科目的学生分数。
const scores = [85, 90, 74];
我们可以使用以下代码轻松地破坏分数,
const [maths, geography, biology] = scores;
console.log(maths);
console.log(geography);
console.log(biology);
因此,使用array literal左侧的简单代码,我们可以对数组进行解构。数组元素将存储在我们定义的局部变量中。每个局部变量都将与相应的数组元素映射。
输出:
结论👨🌾
我认为本文使用ES6中使用的解构已使您颇为了解。如果本文对您有所帮助或您有反馈,请在下面评论。我希望收到您的来信。😊