功能介绍
根据之前公司的产品需求,参考barcodescanner改的,希望能帮助到有生成二维码,扫描二维码,识别图片二维码等需求的猿友。修改幅度较大,也就没准备针对barcodescanner库提交PR。
- ZXing生成可自定义颜色,带标志的二维码
- ZXing扫描二维码
- ZXing识别图库中的二维码图片
- 可以设置用前置摄像头扫描
- 可以控制闪光灯,方便夜间使用
- 可以定制各式各样的扫描框
- 可定制全屏扫描或只识别扫描框区域内的二维码
- ZBar扫描二维码「扫描中文会有乱码,如果对中文有要求,请使用ZXing」
常见问题
1.部分手机无法扫描出结果,扫描预览界面二维码被压缩
使用的时候将工具栏或者其他在ZBarView或者ZXingView的上面看盖,让ZBarView或者ZXingView填充屏幕宽高。ZXing布局文件参考 ZBar布局文件参考
2.出现黑屏
在自己的项目里集成时记得在onDestroy方法中调用mQRCodeView.onDestroy(),在onStop方法中调用mQRCodeView.stopCamera(),否则会出现黑屏。如果没执行前面提到的这两个方法出现黑屏的话,那你就只能加上前面提到的两个方法后,重启手机后重新运行了
3.Gradle依赖时提示找不到cn.bingoogolapple:bga-libraryname:「latestVersion」@aar
「latestVersion」指的是左边这个maven-central徽章后面的「数字」,请自行替换。请不要再来问我「latestVersion」是什么了
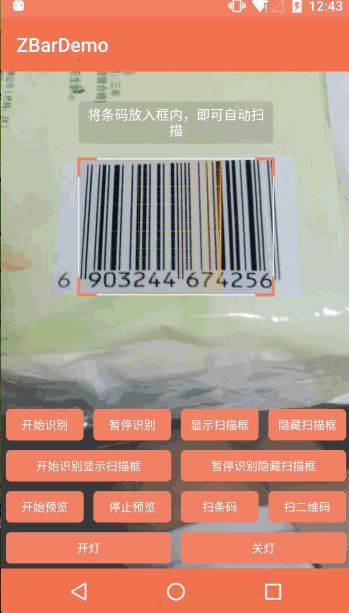
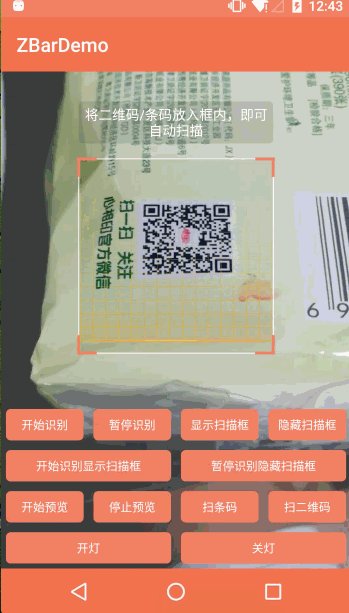
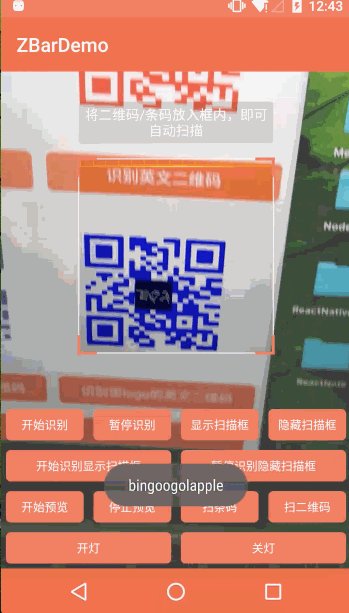
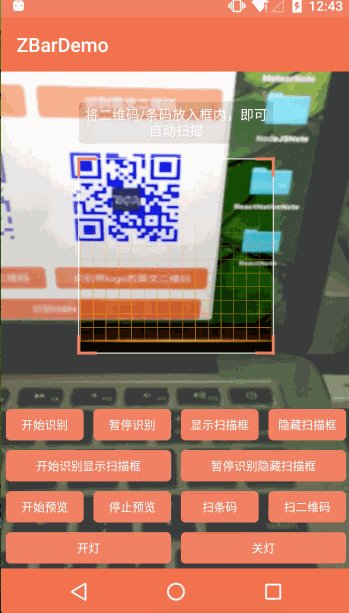
效果图与示例apk





| 点击下载ZXingDemo.apk或扫描下面的二维码安装 | 点击下载ZBarDemo.apk或扫描下面的二维码安装 |
|---|---|
|
|
|
Gradle依赖
「latestVersion」指的是左边这个maven-central徽章后面的「数字」,请自行替换。
斑马线
依赖{
编译' com.google.zxing:核心:3.3.0 '
编译' cn.bingoogolapple:BGA-qrcodecore:latestVersion @ AAR '
编译' cn.bingoogolapple:BGA-斑马线:latestVersion @ AAR '
}
zbar和
依赖{
编译' cn.bingoogolapple:BGA-qrcodecore:latestVersion @ AAR '
编译' cn.bingoogolapple:BGA-zbar和:latestVersion @ AAR '
}
布局文件
斑马线
< CN .bingoogolapple.qrcode.zxing.ZXingView
机器人:ID = “ @ + ID / zxingview ”
风格 = “ @风格/ MatchMatch ”
应用:qrcv_animTime = “ 1000 ”
的应用程序:qrcv_borderColor = “ @android:彩色/白”
应用:qrcv_borderSize = “ 1dp ”
app :qrcv_cornerColor = “ @ color / colorPrimaryDark ”
app :qrcv_cornerLength= “ 20dp ”
app :qrcv_cornerSize = “ 3dp ”
app :qrcv_maskColor = “#33FFFFFF ”
app :qrcv_rectWidth = “ 200dp ”
app :qrcv_scanLineColor = “ @ color / colorPrimaryDark ”
app :qrcv_scanLineSize = “ 1dp ”
app :qrcv_topOffset = “ 90dp ” />
zbar和
< CN .bingoogolapple.qrcode.zbar.ZBarView
机器人:ID = “ @ + ID / zbarview ”
风格 = “ @风格/ MatchMatch ”
应用:qrcv_animTime = “ 1000 ”
的应用程序:qrcv_borderColor = “ @android:彩色/白”
应用:qrcv_borderSize = “ 1dp ”
app :qrcv_cornerColor = “ @ color / colorPrimaryDark ”
app :qrcv_cornerLength= “ 20dp ”
app :qrcv_cornerSize = “ 3dp ”
app :qrcv_isShowDefaultScanLineDrawable = “ true ”
app :qrcv_maskColor = “#33FFFFFF ”
app :qrcv_rectWidth = “ 200dp ”
app :qrcv_scanLineColor = “ @ color / colorPrimaryDark ”
app :qrcv_topOffset = “ 90dp ” />
自定义属性说明
| 属性名 | 说明 | 默认值 |
|---|---|---|
| qrcv_topOffset | 扫描框距离工具栏底部的距离 | 90dp |
| qrcv_cornerSize | 扫描框边角线的宽度 | 3DP |
| qrcv_cornerLength | 扫描框边角线的长度 | 20dp |
| qrcv_cornerColor | 扫描框边角线的颜色 | @android:颜色/白 |
| qrcv_rectWidth | 扫描框的宽度 | 200dp |
| qrcv_barcodeRectHeight | 条码扫样式描框的高度 | 140dp |
| qrcv_maskColor | 除去扫描框,其余部分阴影颜色 | #33FFFFFF |
| qrcv_scanLineSize | 扫描线的宽度 | 1DP |
| qrcv_scanLineColor | 扫描线的颜色「扫描线和默认的扫描线图片的颜色」 | @android:颜色/白 |
| qrcv_scanLineMargin | 扫描线距离上下或者左右边框的间距 | 0dp |
| qrcv_isShowDefaultScanLineDrawable | 是否显示默认的图片扫描线“设置该属性后qrcv_scanLineSize将失效,可以通过qrcv_scanLineColor设置扫描线的颜色,避免让你公司的UI单独给你出特定颜色的扫描线图片」 | 假& |