在看这个属性时,好像国内的文章都没给大家说太明白,今天就一起说说 推荐大家看下 这篇文章 http://www.jb51.net/css/38358.html
首先来一个素材图片whiteButton.png
![]()
然后我们要做成这样的效果:
![]()
代码(呵呵!请不要急,继续向下看):
复制代码代码如下:
<div style="-webkit-border-image: url(images/whiteButton.png) 0 12 0 12 stretch stretch;
-moz-border-image: url(images/whiteButton.png) 0 12 0 12 round stretch;
border-image: url(images/whiteButton.png) 0 12 0 12 stretch stretch;
display: block;
width:600px;
border-width:0 12px;
padding:10px;
text-align: center;
font-size: 16px;
text-decoration: inherit;
color:white;+color:black;">在safari3+和FF3.5,chrome5.0+,opera10.53浏览器里能看到边框背景图</div>
下面我们来讲一下基本知识:
一。定义: border-image : none | <image> [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ] [ stretch | repeat | round ]{0,2}
<number>:
拉伸 | 重复 | 平铺 (其中stretch是默认值。)
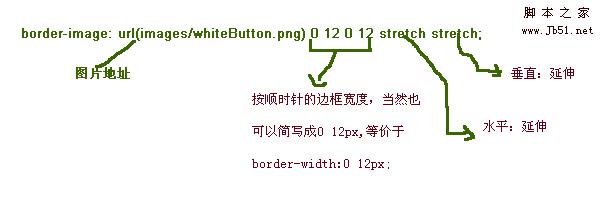
请看下图平剖析一下css代码

也就是:
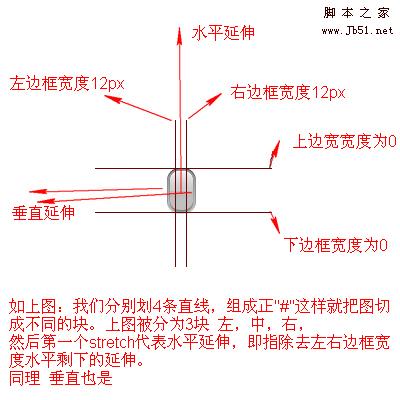
他们把图片,用#的方式截取,然后用 stretch | repeat | round 来控制水平或垂直的效果。看看下图你就明白了

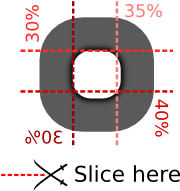
当然关于边框的宽度你也可以用%;其原理也是一样:

到这 大家应该弄明白border-image是怎么一回事了吧。
给大家 一些例子 练习
圆角
borderImageborder-width: 10px;
border-image: url("media/roundedCorner.png") 20;border-width: 20px;
border-image: url("media/border.png") 20;Drop shadow
woooooshborder-width: 10px;
border-image: url("media/blackShadow.png") 5;Tab
katanasborder-width: 15px 20px 0;
border-image: url("media/tab.png") 20 20 0;to be
lazy
border-width: 10px 10px 0;
border-image: url("media/gradient.png") 10 10 0;多个按钮
But not impossible.


This one is tricky.参考文档:www.lrbabe.com/sdoms/borderImage/
ejohn.org/blog/border-image-in-firefox/
上一篇:HTML+CSS3 模仿Windows7 桌面效果下一篇:CSS3 伪类选择器 nth-child()说明
-
纯CSS3制作漂亮带动画效果的主机价格表
这篇文章主要介绍了纯CSS3制作漂亮带动画效果的主机价格表,本文给出了两个实现例子,可以拿来修改后直接用到项目中,非常实用,需要的朋友可以参考下
-
用CSS3写的模仿iPhone中的返回按钮
这篇文章主要介绍了用CSS3写出iPhone中的返回按钮,需要的朋友可以参考下
-
CSS3+js实现简单的时钟特效
本文给大家分享的是使用CSS3结合js实现简单的时钟特效的代码,主要是使用了css3 的transform属性中的 rotate的旋转效果和translate的位移效果的,这里推荐给大家,希望大家能够喜欢。
-
8款使用 CSS3 实现超炫的 Loading(加载)的动画效果
本文给大家总结分享了8款使用 CSS3 实现超炫的 Loading(加载)的动画效果,十分的炫酷,也非常实用,这里推荐给小伙伴们,希望大家能够喜欢。
-
CSS3实现的炫酷菜单代码分享
这篇文章主要介绍了CSS3实现的炫酷菜单代码分享,效果非常棒,这里推荐给小伙伴们,希望对大家了解CSS3有所帮助。
- 网页 模板
- 企业网站模版
- 后台模板
- asp cms
- asp源码
- 商城小程序源码下载
- php论坛
- 网站源码免费下载
- 建站源码
- 商业源码
- asp网站
- 模版代码
- 网站模版
- 代码网
- 网站首页模板
- 中国源码
- 网站后台模板
- 免费企业网站
- 超级群
- 个人主页源码
- 免费个人网站模板
- css代码
- 登录界面代码
- 安卓源码
- 免费源码下载
- 导航条代码
- 整站模板
- 网站代码
- 帝国cms模板
- 织梦cms模板
- 企业网站模板
- 个人简历网页模板
- php软件下载
- 源码网
- 网站源代码下载
- 公司网站源码
- php 源码
- 整站源码
- oa系统下载
- 蜘蛛bt
- cms源码
- asp 源码
- 游戏源码
- 网站源码
- 网页源代码
- 网站源码出售
- 新闻发布系统
- 网页在线客服代码
- 帝国模板
- 电子书籍