移动时代,是任何 Web 设计与开发者都不能忽视的一个时代,总有一天,你设计的东西将被显示在两种屏幕上,桌面大屏幕和移动小屏幕,如何让同一个网站同时适应完全不同的两种尺寸的屏幕,这是一个很久以来都没有完美解决方案的问题,直到有了 CSS3。
CSS3 的 Media Queries
在 CSS2 时代,如果你曾经为你的网站设计过打印版 CSS,就会明白 CSS3 Media Queries 的作用,不过,CSS3 的 Media Queries 比 CSS2 的 Media Type 更实用,事实上,CSS2 的 Media Type 并不曾被多少设备所支持过。CSS3 的 Media Queries 可以帮你获取以下数据:
- 浏览器窗口的宽和高
- 设备的宽和高
- 设备的手持方向,横向还是竖向
- 分辨率
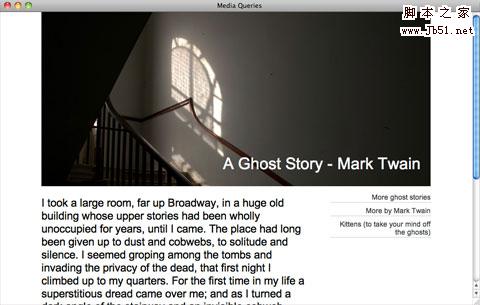
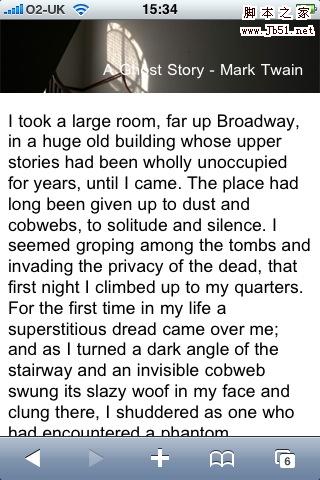
如果用户有一个支持 Media Queries 的设备,我们就可以为该设备编写专门的 CSS,让网站适应这个设备的小屏幕,英国的 Web 技术大会 dConstruct 便基于该技术推出他们的 2010 年大会网站,手机也可以轻松访问,以下是该网站的桌面版和手机版截图:


这个网站在不同尺寸的设备上按不同的布局显示,并且,手机版在 iPhone,Opera Mini, Android 等设备上有完全一致的表现。
使用 Media Queries 为手机创建单独的 CSS
我们举一个简单的两栏式结构的例子。

为了让这个布局更好地在手机上显示,我们为手机版设计一个一栏式布局,且缩小 header 部分的图片大小。
使用 Media Queries 最直接的方法是,在你的 CSS 代码中,加一段独立代码分支,如下:
@media only screen and (max-device-width: 480px) { }code hosted by snipt.net
@media only screen and (max-device-width: 480px) { }code hosted by snipt.net
@media only screen and (max-device-width: 480px) { }
接着,在这个分支中,为小屏幕编写独立的 CSS 定义,这些定义可以覆盖桌面版 CSS 中的相应定义(只要将这段分支代码放在后面),以下针对小屏幕的 CSS 将布局变成一栏式,且使用了小尺寸的 Header 图片:
@media only screen and (max-device-width: 480px) { div#wrapper { width: 400px; } div#header { background-image: url(media-queries-phone.jpg); height: 93px; position: relative; } div#header h1 { font-size: 140%; } #content { float: none; width: 100%; } #navigation { float:none; width: auto; } }code hosted by snipt.net
@media only screen and (max-device-width: 480px) { div#wrapper { width: 400px; } div#header { background-image: url(media-queries-phone.jpg); height: 93px; position: relative; } div#header h1 { font-size: 140%; } #content { float: none; width: 100%; } #navigation { float:none; width: auto; } }code hosted by snipt.net
@media only screen and (max-device-width: 480px) { div#wrapper { width: 400px; } div#header { background-image: url(media-queries-phone.jpg); height: 93px; position: relative; } div#header h1 { font-size: 140%; } #content { float: none; width: 100%; } #navigation { float:none; width: auto; } }
最终,我们在小屏幕设备上得到了如下显示效果:

使用 Media Queries 链接单独的 CSS 文件
对于小型的改动,直接在 CSS 代码中插入移动设备代码分支是很方便的,但对于大型站点,可以使用 Media Queries 链接独立的式样表文件,以便在独立的式样表文件中完全自由地为小设备编写 CSS 代码,方法如下:
<link rel="stylesheet" type="text/css" media="only screen and (max-device-width: 480px)" href="small-device.css" />code hosted by snipt.net
<link rel="stylesheet" type="text/css" media="only screen and (max-device-width: 480px)" href="small-device.css" />code hosted by snipt.net
<link rel="stylesheet" type="text/css" media="only screen and (max-device-width: 480px)" href="small-device.css" />
测试 Media Queries
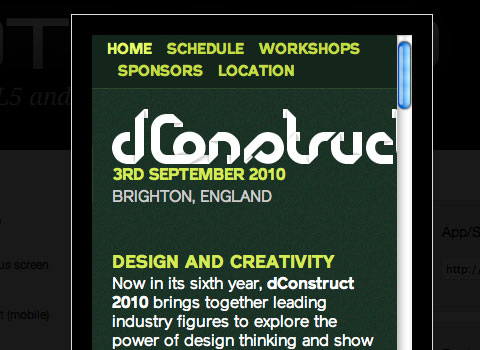
要在不同设备上测试 Media Queries 并非易事,你要有各种设备,还要将代码上传到某个主机进行访问测试。这里有一个在线服务,ProtoFluid,该服务允许你提供你要测试的网站的 URL,或者你本机上的 URL,然后,模拟 iPhone 等移动设备显示你的设计,下图是上文中提到的 dConstruct 网站在 ProtoFluid 的 iPhone 模拟中显示的样子。你也可以填写你自己的窗口尺寸,来模拟特定的设备。

在 ProtoFluid 使用 Media Queries,你需要同时加上 max-width 和 max-device-width 属性,这意味着,Media Queires 不仅可以针对不同的移动设备,还可以针对桌面系统中某些人为的小窗口情形。
@media only screen and (max-width: 480px), only screen and (max-device-width: 480px) {
}
code hosted by snipt.net
@media only screen and (max-width: 480px), only screen and (max-device-width: 480px) {
}
code hosted by snipt.net
@media only screen and (max-width: 480px), only screen and (max-device-width: 480px) {
}
使用上面的代码,在桌面浏览器上,当你改变窗口尺寸到达 480 像素的时候,就会看到布局的改变。需要注意的是,上面的 max-width 部分仅仅为了测试,如果你不希望用户在桌面浏览器中因为改变了窗口大小而导致你的布局改变,可以去掉 max-width 部分,而只针对那些移动设备。
对现有网站的整改
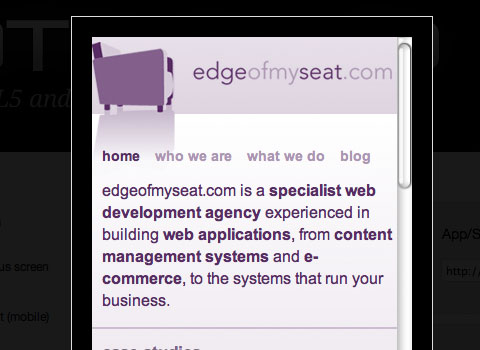
上面的例子为了说明问题起见都很简单,现实中的站点不可能这样,下面的例子,作者将使用他自己的公司网站,说明如何使用 Media Queries 对现有网站进行移动化整改。
桌面布局
作者自己的网站是几年前设计的,那是还没有考虑 Media Queries 问题,这是一个三栏式布局。

增加新的式样表
为了适应移动设备,将使用 Media Queries 加载独立的式样表:
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 480px), only screen and (max-device-width: 480px)" href="/assets/css/small-device.css" />code hosted by snipt.net
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 480px), only screen and (max-device-width: 480px)" href="/assets/css/small-device.css" />code hosted by snipt.net
<link rel="stylesheet" type="text/css" media="only screen and (max-width: 480px), only screen and (max-device-width: 480px)" href="/assets/css/small-device.css" />
作者的做法是,将他站点中原来的 CSS 文件另存为 small-device.css ,在这个基础上针对移动设备进行整改。
压缩 Header 部分
第一步是让 Logo 部分能在小屏幕上显示,因为这个 Logo 是基于背景图片的,因此很好办,同时,提供一个小尺寸的背景图,以便和 Logo 搭配。
body {
background-image: url(/img/small-bg.png);
}
#wrapper {
width: auto;
margin: auto;
text-align: left;
background-image: url(/img/small-logo.png);
background-position: left 5px;
background-repeat: no-repeat;
min-height: 400px;
}
code hosted by snipt.net
body {
background-image: url(/img/small-bg.png);
}
#wrapper {
width: auto;
margin: auto;
text-align: left;
background-image: url(/img/small-logo.png);
background-position: left 5px;
background-repeat: no-repeat;
min-height: 400px;
}
code hosted by snipt.net
body {
background-image: url(/img/small-bg.png);
}
#wrapper {
width: auto;
margin: auto;
text-align: left;
background-image: url(/img/small-logo.png);
background-position: left 5px;
background-repeat: no-repeat;
min-height: 400px;
}
单列式布局
下一步主要的工作是将多栏式布局换成单栏式,桌面版使用 Float 实现多栏布局,要改成单栏,只需将 float 设置为 float:none,并将 width 设置为 width:auto,这样,就实现了单列式布局。
.article #aside {
float: none;
width: auto;
}
code hosted by snipt.net
.article #aside {
float: none;
width: auto;
}
code hosted by snipt.net
.article #aside {
float: none;
width: auto;
}
再紧凑一些
然后,将margin 和 padding 进行调整,使之更紧凑一些:

在 iPhone 中测试
在 iPhone 中实际测试的时候,发现网站在单列式布局中仍然向外延伸了,从 Safari developer website 找到解决办法,在网站头,添加一个 meta tag,将网站的视窗宽度设置成何设备一致。
<meta name="viewport" content="width=device-width" />code hosted by snipt.net
<meta name="viewport" content="width=device-width" />code hosted by snipt.net
<meta name="viewport" content="width=device-width" />

下一篇:CSS3实战第一波 让我们尽情的圆角吧
-
纯CSS3制作漂亮带动画效果的主机价格表
这篇文章主要介绍了纯CSS3制作漂亮带动画效果的主机价格表,本文给出了两个实现例子,可以拿来修改后直接用到项目中,非常实用,需要的朋友可以参考下
-
用CSS3写的模仿iPhone中的返回按钮
这篇文章主要介绍了用CSS3写出iPhone中的返回按钮,需要的朋友可以参考下
-
CSS3+js实现简单的时钟特效
本文给大家分享的是使用CSS3结合js实现简单的时钟特效的代码,主要是使用了css3 的transform属性中的 rotate的旋转效果和translate的位移效果的,这里推荐给大家,希望大家能够喜欢。
-
8款使用 CSS3 实现超炫的 Loading(加载)的动画效果
本文给大家总结分享了8款使用 CSS3 实现超炫的 Loading(加载)的动画效果,十分的炫酷,也非常实用,这里推荐给小伙伴们,希望大家能够喜欢。
-
CSS3实现的炫酷菜单代码分享
这篇文章主要介绍了CSS3实现的炫酷菜单代码分享,效果非常棒,这里推荐给小伙伴们,希望对大家了解CSS3有所帮助。
- 免费网站模板
- asp cms
- 原代码
- asp网站
- 模版
- asp 源码
- 整站模板
- 论坛源码
- 网站代码
- asp源代码
- 网站源码
- 网页作业
- html源代码
- 导航网站模板
- 网页制作代码
- 帝国网站管理系统
- 网站源代码
- 企业网站管理
- asp源码
- 网页源文件
- 网站后台模板
- asp代码
- 网页游戏源码
- 导航网站源码
- 小偷程序
- asp源码下载
- 软件源码
- php网页源码
- 网页 模板
- 源码中国
- 源码天空
- 个人网页模板
- asp 源代码
- 模板之家
- discuz下载
- 电脑登录界面
- 商城小程序源码下载
- 源码之家
- 第三方支付源码
- 中国源码
- 免费企业网站
- php问答系统下载
- 免费代码
- 整站源码
- asp技术
- 办公管理系统
- 后台管理模板
- 网站右下角广告
- 免费源码
- asp建站系统