第2阶段:HTML5基础和HTML语义化 下
31前端开发基础视频-表格标签的使用
创建表格
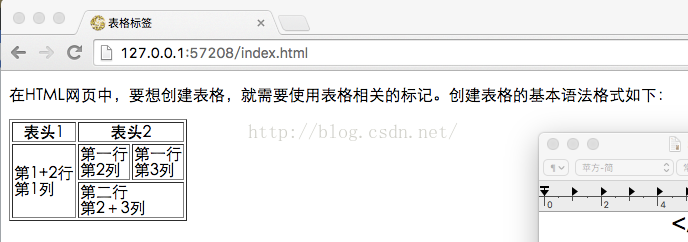
-在HTML网页中,要想创建表格,就需要使用表格相关的标记。创建表格的基本语法格式如下:
<table>
<tr> <!—table row—>
<td>单元格内的文字</td> <!—table date—>
……
</tr>
……
</table>
示例程序:
<!DOCTYPE html>
<html>
<head>
<title>
表格标签
</title>
<meta charset="utf-8">
<link rel="icon" href="dragon.png">
</head>
<body>
<p> <!—段落—>
在HTML网页中,要想创建表格,就需要使用表格相关的标记。创建表格的基本语法格式如下:
</p>
<table border="1px">
<thead>
<tr>
<th>表头1</th> <th colspan="2">表头2</th>
</tr>
</thead>
<tbody>
<tr> <!--table row的缩写-->
<td rowspan="2"> <!--table data的缩写,rowspan=“2”表示一个单元格占用两行显示-->
第1+2行<br>第1列
</td>
<td>
第一行<br>第2列
</td>
<td>
第一行<br>第3列
</td>
</tr>
<tr>
<td colspan="2">
第二行<br>第2+3列
</td>
</tr>
</tbody>
</table>
</body>
</html>

34前端开发基础视频-表单标签form-input-select-textarea
表单
-在HTML中,一个完整的表单通常由表单控件、提示信息、表单域3个部分构成。

<!DOCTYPE html>
<html>
<head>
<title>
34前端开发基础视频-表单标签form-input-select-textarea 作业
</title>
<meta charset="utf-8">
<link rel="icon" href="dragon.png">
</head>
<body>
<table border="1px">
<thead>
注册账号
</thead>
<tbody>
<tr>
<td>
昵称:
</td>
<td>
<form action="#">
<input type="text" value="请输入昵称">
</form>
</td>
</tr>
<tr>
<td>
密码:
</td>
<td>
<form>
<input type="password" value="请在这里输入密码">
</form>
</td>
</tr>
<tr>
<td>
确认密码:
</td>
<td>
<form>
<input type="password" value="请在这里输入确认密码">
</form>
</td>
</tr>
<tr>
<td>
性别:
</td>
<td>
<input type="radio" checked name="gender">男
<input type="radio" name="gender">女
</td>
</tr>
<tr>
<td>
生日:
</td>
<td>
<select>
<option value="GL">公历</option>
<option value="NL" selected>农历</option>
</select>
<select>
<option value=1997>1997年</option>
<option value=1996>1996年</option>
<option value=1995>1995年</option>
<option value=1994>1994年</option>
<option value=1993>1993年</option>
<option value=1992>1992年</option>
<option value=1991>1991年</option>
<option value=1990 selected>1990年</option>
</select>
</td>
</tr>
<tr>
<td colspan="2">
<form action="#">
<input type="checkbox" checked>同时开通QQ空间
</form>
</td>
</tr>
<tr>
<td colspan="2">
<form action="#">
<input type="checkbox">我已阅读并同意相关条款
</form>
</td>
</tr>
</tbody>
</table>
</body>
</html>
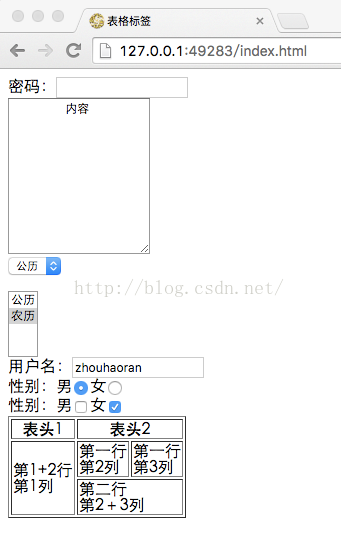
效果如下:

36前端开发基础视频-表单分组标签
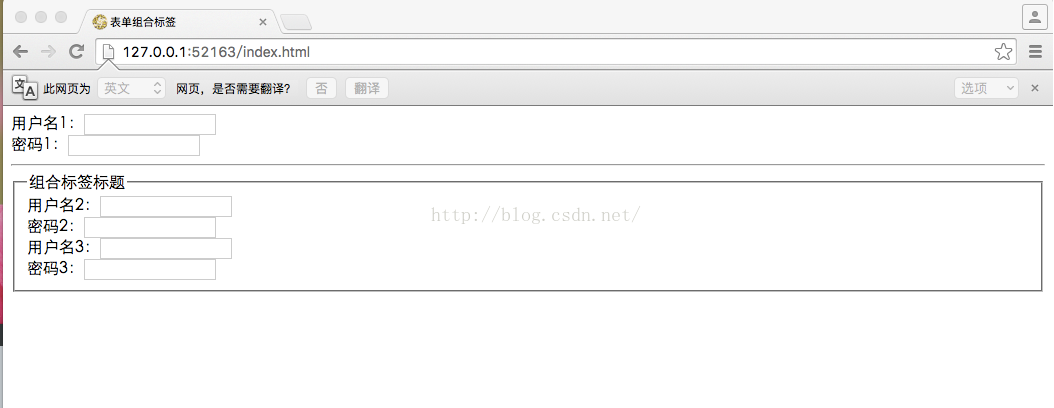
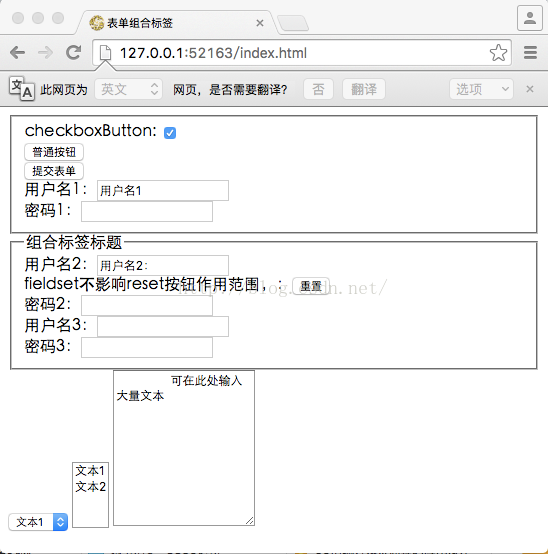
表单组合标签
<!DOCTYOE html>
<html lang="en">
<head>
<title>
表单组合标签
</title>
<link rel="icon" href="dragon.png">
<meta charset="utf-8">
</head>
<body>
<form>
用户名1:<input type="text">
<br><!--break row-->
密码1:<input type="text">
<hr>
<fieldset><!--组合标签-->
<legend>|lednd| 传说、铭文组合标签标题</legend>
用户名2:<input type="text">
<br><!--break row-->
密码2:<input type="text">
<br>
用户名3:<input type="text">
<br><!--break row-->
密码3:<input type="text">
</fieldset>
</form>
</body>
</html>

form标签:
包裹标签,包裹所有表单,其action属性指向动作
input标签:
文本框、单选按钮、多选按钮、button等,由input按钮实现
<input typ e= “text”>
<input type = “radio”>
<input type="submit" value="提交表单" name="" id="">
<input type = “button” value = “普通按钮>
<input type="reset" value="重置">
Label标签:
for属性指向需要提供的标签的id值。也可直接包裹标签。
<!DOCTYOE html>
<html lang="en">
<head>
<title>
表单组合标签
</title>
<link rel="icon" href="dragon.png">
<meta charset="utf-8">
</head>
<body>
<form action="#">
<fieldset><!--组合标签-->
<label for="checkboxButton">checkboxButton:</label><!--通过label的for属性使其和某个标签绑定在一起-->
<input type="checkbox" id="checkboxButton" checked>
<br>
<input type="button" value="普通按钮">
<br>
<input type="submit" value="提交表单" name="" id="">
<br>
<label>用户名1:<input type="text" value="用户名1"></label>
<br><!--break row-->
密码1:<input type="text">
</fieldset>
<fieldset><!--组合标签-->
<legend>组合标签标题</legend>
用户名2:<input type="text" value="用户名2:">
<br>
<label>fieldset<b>不</b>影响reset按钮作用范围,:<input type="reset" value="重置"></label><!--此时,点击按钮旁边的文字也会有效果-->
<br><!--break row-->
密码2:<input type="text">
<br>
用户名3:<input type="text">
<br><!--break row-->
密码3:<input type="text">
</fieldset>
<select>
<option value="">文本1</option>
<option value="">文本2</option>
</select>
<select multiple>
<option value="">文本1</option>
<option value="">文本2</option>
</select>
<textarea cols="20" rows="10" >
可在此处输入大量文本
</textarea>
</form>
</body>
</html>

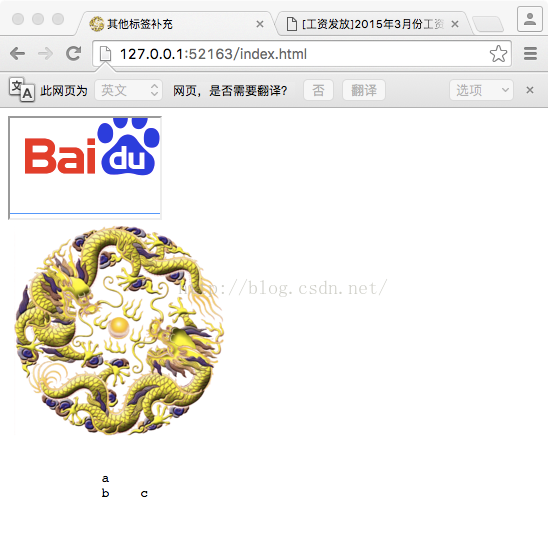
39前端开发基础视频-其他标签补充
meta标签:
网站SEO 关键词和描述
<meta name=“keywords” content=“”/>
link标签:
引入css
script标签
引入js
a标签补充:
锚定
target属性补充:blank _parent _self _top framename
base标签
<!DOCTYOE html>
<html lang="en">
<head>
<title>
其他标签补充
</title>
<link rel="icon" href="dragon.png">
<meta charset="utf-8">
<meta name="keywords" content="link、script、base">
<meta name="description" content="描述性内容">
</head>
<body>
<iframe src="https://www.baidu.com" width="150px" height="100px" frameborder="10px"> </iframe>
<br>
<base target="_blank"><!--可以设置a标签的默认target-->
<a href="20150415060448.html" target="blank"><img src="dragon.png"></a>
<pre><!--定义与定义格式-->
a
b c
</pre><!--不会进行空格合并-->
</body>
</html>

如何在html页面中显示HTML代码,比如显示:
<HTML5>
<body>body标签的写法</body>
<!DOCTYOE html>
<html lang="en">
<head>
<title>
其他标签补充
</title>
<link rel="icon" href="dragon.png">
<meta charset="utf-8">
<meta name="keywords" content="link、script、base">
<meta name="description" content="描述性内容">
</head>
<body>
<HTML5><!--less than、greater than-->
<br>
<body>body标签的写法</body>
</body>
</html>
- 顶
- 0
- 踩
- 0