
介绍
介绍:
您还可以查看我以前与使用MVC和WCF休息的贡献莫过于AngularJs文章。
- http://www.codeproject.com/Articles/893821/MVC-AngularJS-and-WCF-Rest-Service-For-Mind-Reader
- http://www.codeproject.com/Articles/988680/Angular-JS-Filter-Sorting-and-Animation-using-MVC
- http://www.codeproject.com/Articles/988648/Angular-JS-Shopping-Cart-using-MVC-and-WCF-Rest
- http://www.codeproject.com/Articles/995737/MVC-Angular-JS-and-WCF-Rest-Service-for-Master-Det
为什么我们需要创建动态菜单:
如果我们在一个简单的Web站点创建工作具有非常几页,只有一个程序员正在着手打造在这种情况下一个网站,我们可以创建静态菜单,并在我们的网站上使用它。
让我们看看现在我们需要一个大的Web应用程序项目的工作,让我们考虑ERP Web应用程序开发。
在这种情况下超过2开发人员将工作和没有的页面可能会超过50 100.In这种情况下,这将是难以维持的静态菜单。
同时也将有更多的机会,删除和添加新的菜单项到我们的项目中,例如我们的客户可以要求作为增加5个新的菜单或删除1菜单项。
在这种情况下,这将是很难和困难的任务来删除的菜单项也就是现在的生活。
也为大型网络项目如ERP,我们需要显示菜单取决于用户的角色。如果我们使用静态菜单这将是非常难以管理的用户菜单。
为了避免这一切,我们创建一个用户角色设定一个菜单管理。
谁可以管理菜单?
这是管理员或超级用户可以添加/编辑/删除菜单和用户非常重要的一部分。
当管理员登录,他可以添加新的菜单,编辑现有的菜单和删除菜单项是显示。
本文不集中在菜单管理,但在这篇文章中,我们将在如何创建一个主菜单和菜单详细信息表详见,插入一些示例菜单项到我们的数据库表。显示来自数据库中动态我们使用MVC的Web页面AngularJs和WCF REST服务菜单。本文将解释:
1.如何创建一个WCF REST服务,并从数据库中检索数据。
2.如何将角JS包安装到一个MVC应用程序。
3.如何创造我们的动态菜单创建角JS应用。
4.如何使用JS角WCS服务显示动态菜单。
注意:前提条件是的Visual Studio 2013(如果你没有的Visual Studio 2013,您可以从下载微软。 在这里我们可以看到Windows通讯基础(WCF)的一些基础知识和参考链接WCF是建设框架。面向服务的应用。面向服务的应用程序:使用此协议的服务可以被共享,并在网络上使用。 例如,让我们考虑我们现在工作的一个项目,我们需要创建一些常见的数据库功能,这些功能必须在多个项目中使用,并且项目在多个地方,并通过网络连接,如互联网。 在这种情况下,我们可以创建一个WCF服务,我们可以写我们的WCF服务类所有我们共同的数据库功能,我们可以部署我们的WCF在IIS和使用URL在我们的应用程序执行数据库的功能。在代码部分让我们来看看如何创建一个WCF REST服务,并在我们的AngularJS应用程序中使用它。 如果你有兴趣阅读有关WCF的详细信息,然后好心去这个链接。AngularJS 我们可能会很熟悉什么模型,视图和视图模型(MVVM)是什么模型,视图和控制器(MVC)的。AngularJS是一个JavaScript框架,纯粹是基于HTML CSS和JavaScript。 到MVC和MVVM模式AngularJS类似用途的模型,视图和任何(MVW)模式。 在我们的例子中,我使用了一个模型,视图和服务。在代码的一部分,让我们看看如何安装和创建我们的MVC应用程序AngularJS。 如果你有兴趣阅读有关WCF的更多详细信息,敬请然后去这个链接。
使用代码
我们将数据库MenuDB下创建一个MenuMaster和MenuDetails表。
注意:MenuMaster和MenuDetail或将被用于动态加载的菜单中的重要的表。我们需要了解如何插入菜单细节,这些表以正确显示我们的菜单。
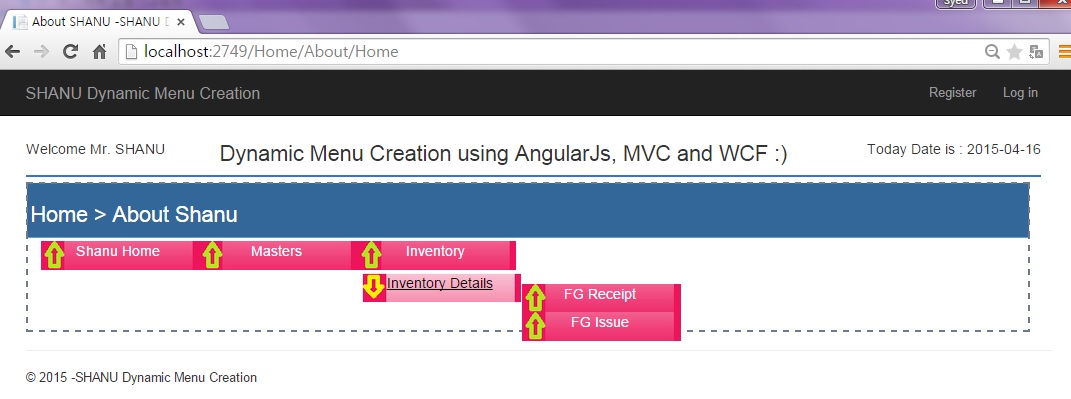
在本文中,我有菜单的显示3级分层显示在这里你可以看到3级分层抽样。

在这里,我们可以看到1级hierarchy->库存;
2 第二级hierarchy->详细盘点
3 次级别hierarchy->成品收货和成品发货。
现在让我们看看如何创建表的关系,创建主页和详细菜单。
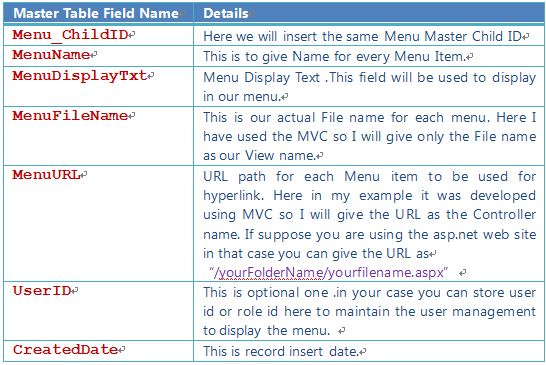
菜单主表
1层次结构将
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values ( ' Root' , ' Inventory' , ' Shanu' ,getdate()-23)
2层次结构将
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values ( ' Inventory' , ' INV001' , ' Shanu' ,getdate()-23)
3层次结构将
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values ( ' INV001' , ' FG001' , ' Shanu' ,getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values ( ' INV001' , ' FG002' , ' Shanu' ,getdate()-23)

菜单详细表
1层次结构将
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,
MenuURL,UserID,CreatedDate)
values('Inventory','Inventory','Inventory','Index','Inventory',
'Shanu',getdate()-23)
2层次结构将
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,
MenuURL,UserID,CreatedDate)
values('INV001','Inventory','Inventory Details','Index','Inventory',
'Shanu',getdate()-23)
3层次结构将
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,
MenuURL,UserID,CreatedDate)
values('FG001','FGIN','FG Receipt','FGIN','Inventory','Shanu',getdate()-43)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,
MenuURL,UserID,CreatedDate)
values('FG002','FGOUT','FG Issue','FGOUT','Inventory','Shanu',getdate()-13)
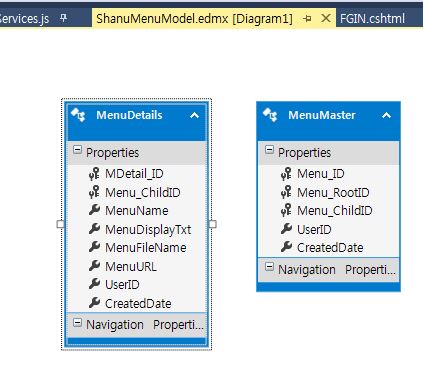
在这里,我们可以看到现场用于菜单细节我已经使用的字段

在这里,我们可以看到用于菜单主领域我已经使用的字段
以下是脚本来创建数据库,表和样品插入查询。在运行您的SQL Server此脚本。我已经使用的SQL Server 2012。
 复制代码
复制代码
-- =============================================
-- Author : Shanu
-- Create date : 2015-03-20
-- Description : To Create Database,Table and Sample Insert Query
-- Latest
-- Modifier : Shanu
-- Modify date : 2015-03-20
-- =============================================
--Script to create DB,Table and sample Insert data
USE MASTER
GO
-- 1) Check for the Database Exists .If the database is exist then drop and create new DB
IF EXISTS (SELECT [name] FROM sys.databases WHERE [name] = 'MenuDB' )
DROP DATABASE MenuDB
GO
CREATE DATABASE MenuDB
GO
USE MenuDB
GO
-- 1) //////////// ToysDetails table
-- Create Table ToysDetails ,This table will be used to store the details like Toys Information
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'MenuMaster' )
DROP TABLE MenuMaster
GO
CREATE TABLE MenuMaster
(
Menu_ID int identity(1,1),
Menu_RootID VARCHAR(30) NOT NULL,
Menu_ChildID VARCHAR(30) NOT NULL,
UserID varchar(50),
CreatedDate datetime
CONSTRAINT [PK_MenuMaster] PRIMARY KEY CLUSTERED
(
[Menu_ID] ASC ,
[Menu_RootID] ASC,
[Menu_ChildID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
--delete from MenuMaster
-- Insert the sample records to the ToysDetails Table
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('Root','Home','Shanu',getdate()-23)
--Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('Home','Home','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('Home','About','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('Home','Contact','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('Root','Masters','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('Masters','ITM001','Shanu',getdate()-23)
--Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('ITM001','ITM001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('ITM001','ITM002','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('ITM001','ITM003','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('Masters','CAT001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('CAT001','CAT001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('CAT001','CAT002','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('CAT001','CAT003','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('Root','Inventory','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('Inventory','INV001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('INV001','FG001','Shanu',getdate()-23)
Insert into MenuMaster(Menu_RootID,Menu_ChildID,UserID,CreatedDate) values('INV001','FG002','Shanu',getdate()-23)
select * from MenuMaster
-- 1) END //
-- 2) Cart Details Table
IF EXISTS ( SELECT [name] FROM sys.tables WHERE [name] = 'MenuDetails' )
DROP TABLE MenuDetails
GO
CREATE TABLE MenuDetails
(
MDetail_ID int identity(1,1),
Menu_ChildID VARCHAR(20) NOT NULL,
MenuName VARCHAR(100) NOT NULL,
MenuDisplayTxt VARCHAR(200) NOT NULL,
MenuFileName VARCHAR(100) NOT NULL,
MenuURL VARCHAR(500) NOT NULL,
USE_YN Char(1) DEFAULT 'Y',
UserID varchar(50),
CreatedDate datetime
CONSTRAINT [PK_MenuDetails] PRIMARY KEY CLUSTERED
(
[MDetail_ID] ASC,
[Menu_ChildID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
----delete from MenuDetails
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('Root','Home','Shanu Home','Index','Home','Shanu',getdate()-23)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('Home','Home','Shanu Home','Index','Home','Shanu',getdate()-23)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('About','About','About Shanu','About','Home','Shanu',getdate()-43)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('Contact','Contact','Contact Shanu','Contact','Home','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('Masters','Masters','Masters','ItemDetails','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('ITM001','ItemMaster','Item Master','ItemDetails','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('ITM002','ItemDetail','Item Details','ItemDetails','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('ITM003','ItemManage','Item Manage','ItemManage','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('CAT001','CatMaster','Category Masters','CATDetails','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('CAT002','CATDetail','Category Details','CATDetails','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('CAT003','CATManage','Category Manage','CATManage','Masters','Shanu',getdate()-13)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('Inventory','Inventory','Inventory','Index','Inventory','Shanu',getdate()-23)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('INV001','Inventory','Inventory Details','Index','Inventory','Shanu',getdate()-23)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('FG001','FGIN','FG Receipt','FGIN','Inventory','Shanu',getdate()-43)
Insert into MenuDetails(Menu_ChildID,MenuName,MenuDisplayTxt,MenuFileName,MenuURL,UserID,CreatedDate)
values('FG002','FGOUT','FG Issue','FGOUT','Inventory','Shanu',getdate()-13)
select * from MenuMaster
select * from MenuDetails
select A.Menu_RootID,
B.MDetail_ID,
B.Menu_ChildID,
B.MenuName,
B.MenuDisplayTxt,
B.MenuFileName,
B.MenuURL ,
B.UserID
FROM
MenuMaster A
INNER JOIN MenuDetails B
ON A.Menu_ChildID=B.Menu_ChildID
2)创建WCF REST服务:
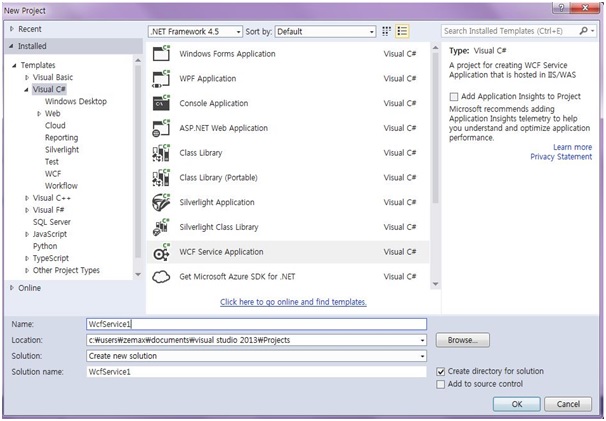
打开Visual Studio 2013,然后选择“文件” - >“新建” - >“项目...”,然后选择然后WCF服务应用程序选择项目的路径和名称WCF服务,然后单击确定。

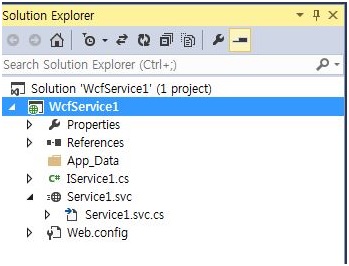
一旦我们已经创建了我们的WCF服务,我们可以看到在解决方案资源管理器“IService.CS”和“Service1.svc”如以下。

-
IService.CS:在“ IService.CS ”我们可以看到3合同默认情况下将。 -
[
的ServiceContract]:介绍可用于服务中的方法或任何操作。服务合同是一个接口和方法可以在服务界面中使用经营合同属性声明。 -
[
OperationContract的]:类似于网络服务[WEBMETHOD]。 -
[
DataContract]:描述了客户端和服务之间的数据交换。
-
[
的ServiceContract]
下面的代码将所有IService.CS文件被自动创建。我们可以改变这里写我们自己的代码。
 复制代码
复制代码
public interface IService1
{
[OperationContract]
string GetData(int value);
[OperationContract]
CompositeType GetDataUsingDataContract(CompositeType composite);
// TODO: Add your service operations here
}
// Use a data contract as illustrated in the sample below to add composite types to service operations.
[DataContract]
public class CompositeType
{
bool boolValue = true;
string stringValue = "Hello ";
[DataMember]
public bool BoolValue
{
get { return boolValue; }
set { boolValue = value; }
}
[DataMember]
public string StringValue
{
get { return stringValue; }
set { stringValue = value; }
}
}
数据合同
在我们的例子中,我们需要从数据库中所有菜单内容,所以我创建了一个数据的合同,“MenuDataContract”在这里我们可以看到我们有减速我们整个表列名作为数据成员。
 复制代码
复制代码
public class MenuDataContract {
[DataContract]
public class MenuMasterDataContract
{
[DataMember]
public string Menu_ID { get; set; }
[DataMember]
public string Menu_RootID { get; set; }
[DataMember]
public string Menu_ChildID { get; set; }
[DataMember]
public string UserID { get; set; }
}
[DataContract]
public class MenuDetailDataContract
{
[DataMember]
public string MDetail_ID { get; set; }
[DataMember]
public string Menu_RootID { get; set; }
[DataMember]
public string Menu_ChildID { get; set; }
[DataMember]
public string MenuName { get; set; }
[DataMember]
public string MenuDisplayTxt { get; set; }
[DataMember]
public string MenuFileName { get; set; }
[DataMember]
public string MenuURL { get; set; }
[DataMember]
public string UserID { get; set; }
}
}
服务合同
在操作合同,我们可以看到“ WebInvoke ”和“ WebGet ”用于从在REST Serivce数据库中检索数据。
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
在这里我们可以看到两者的请求和响应格式。在这里,我已经使用了JavaScript对象符号(JSON)格式。
-
JSON是一种轻量级的数据交换格式。 -
UriTemplate:在这里,我们为我们的方法名称。
在这里,我已经宣布了3种方法“ GetMenuDetails ”。了“ GetMenuDetails ”方法得到所有菜单主站和细节将在我们的AngularJs用于显示使用滤波器对每一层的菜单..
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetMenuDetails/")]
List<MenuDataContract.MenuDetailDataContract> GetMenuDetails();
}
Iservice.Cs - >完整的源代码
 复制代码
复制代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Runtime.Serialization;
using System.ServiceModel;
using System.ServiceModel.Web;
using System.Text;
namespace ShanuMenuCreation_WCF
{
// NOTE: You can use the "Rename" command on the "Refactor" menu to change the interface name "IService1" in both code and config file together.
[ServiceContract]
public interface IService1
{
[OperationContract]
[WebInvoke(Method = "GET",
RequestFormat = WebMessageFormat.Json,
ResponseFormat = WebMessageFormat.Json,
UriTemplate = "/GetMenuDetails/")]
List<MenuDataContract.MenuDetailDataContract> GetMenuDetails();
// TODO: Add your service operations here
}
// Use a data contract as illustrated in the sample below to add composite types to service operations.
public class MenuDataContract
{
[DataContract]
public class MenuMasterDataContract
{
[DataMember]
public string Menu_ID { get; set; }
[DataMember]
public string Menu_RootID { get; set; }
[DataMember]
public string Menu_ChildID { get; set; }
[DataMember]
public string UserID { get; set; }
}
[DataContract]
public class MenuDetailDataContract
{
[DataMember]
public string MDetail_ID { get; set; }
[DataMember]
public string Menu_RootID { get; set; }
[DataMember]
public string Menu_ChildID { get; set; }
[DataMember]
public string MenuName { get; set; }
[DataMember]
public string MenuDisplayTxt { get; set; }
[DataMember]
public string MenuFileName { get; set; }
[DataMember]
public string MenuURL { get; set; }
[DataMember]
public string UserID { get; set; }
}
}
}
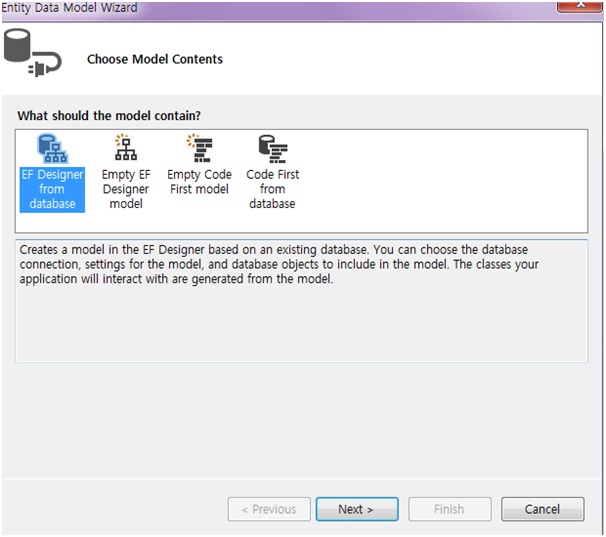
添加数据库使用ADO.NET实体数据模型
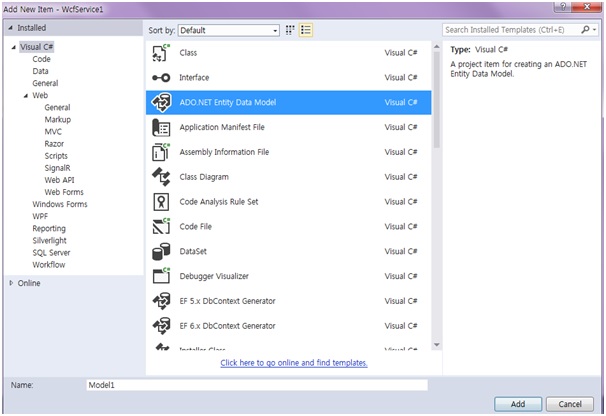
右键单击您的WCF项目,并选择Add New Item tehn选择ADO.NET实体数据模型,然后单击添加。

从数据库中选择EF设计器,然后单击下一步。

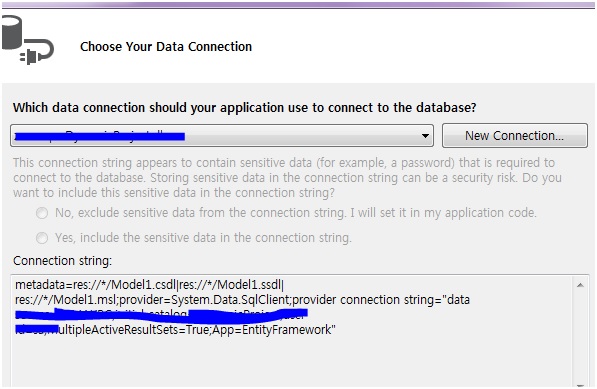
单击新建连接

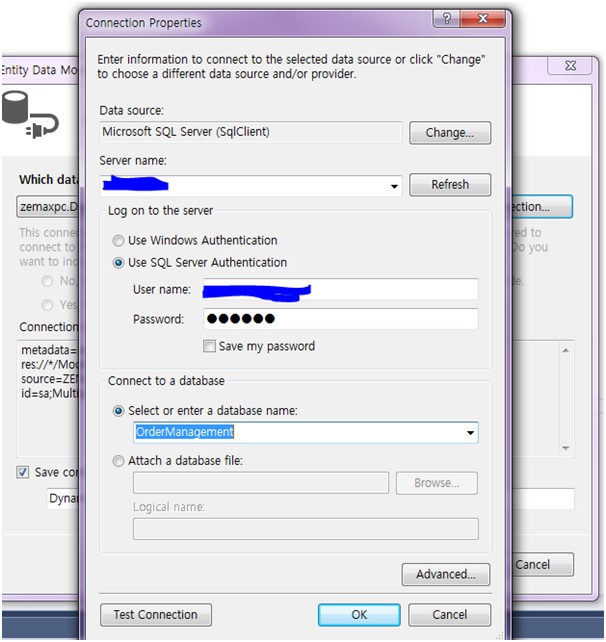
在这里,我们可以选择我们的数据库服务器名称,并输入您的数据库服务器SQL Server身份验证的用户ID和密码。我们已经创建了我们的数据库为“ MenuDB ”,所以我们可以选择数据库,然后单击确定。

点击下一步,选择我们的表需要使用并单击Finish。
在这里,我们可以看到,现在我们已经创建了ShanuMenuModel。

Service1.SVC
“Service.SVC.CS”实现了IService接口和覆盖,并定义了经营合同的所有方法。对于例如在这里我们可以看到我已经实现了IService1在服务1类。创建的对象为我们的实体模型,并在使用LINQ连接查询,我得到两个菜单主从DATAS GetMenuDetails。
 复制代码
复制代码
public class Service1 : IService1
{
ShanuMenuCreation_WCF.MenuDBEntities OME;
public Service1()
{
OME = new ShanuMenuCreation_WCF.MenuDBEntities();
}
public List<MenuDataContract.MenuDetailDataContract> GetMenuDetails()
{
////var query = (from a in OME.MenuDetails
//// select a).Distinct();
var query = (from A in OME.MenuMaster
join B in OME.MenuDetails on A.Menu_ChildID equals B.Menu_ChildID
select new
{
A.Menu_RootID,
B.MDetail_ID,
B.Menu_ChildID,
B.MenuName,
B.MenuDisplayTxt,
B.MenuFileName,
B.MenuURL ,
B.UserID
}).ToList().OrderBy(q => q.MDetail_ID);
List<MenuDataContract.MenuDetailDataContract> MenuList = new List<MenuDataContract.MenuDetailDataContract>();
query.ToList().ForEach(rec =>
{
MenuList.Add(new MenuDataContract.MenuDetailDataContract
{
MDetail_ID = Convert.ToString(rec.MDetail_ID),
Menu_RootID = rec.Menu_RootID,
Menu_ChildID = rec.Menu_ChildID,
MenuName = rec.MenuName,
MenuDisplayTxt = rec.MenuDisplayTxt,
MenuFileName = rec.MenuFileName,
MenuURL = rec.MenuURL,
UserID = rec.UserID,
});
});
return MenuList;
}
}
Web.Config中:
在WCF项目的“web.config”更改
1)修改<添加绑定=“basicHttpsBinding”计划=“HTTPS”/>到<添加绑定=“的WebHttpBinding”计划=“HTTP”/>
2)更换</行为>到
< endpointBehaviors >
< 行为>
< webHttp helpEnabled =“ 真” / >
< /行为>
< / endpointBehaviors >
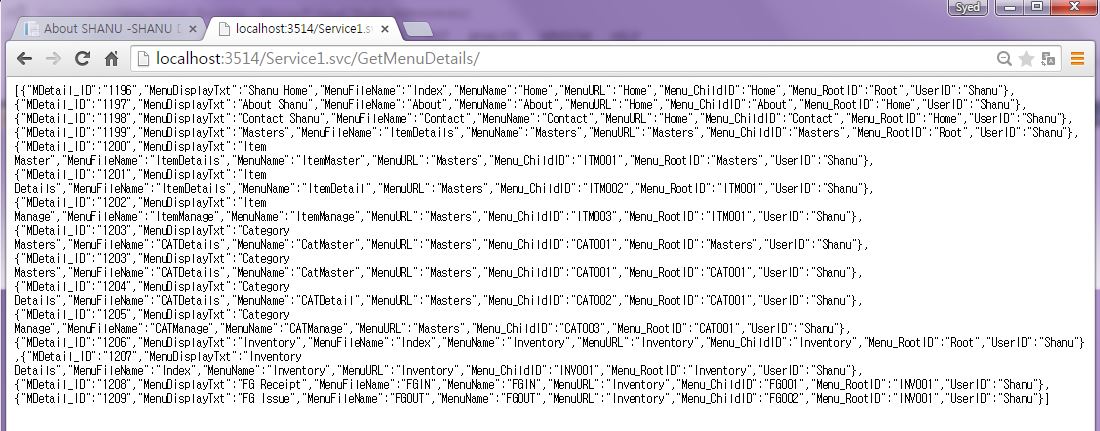
运行WCF服务: - >现在我们已经创建了WCF REST服务,让我们来运行和测试我们的服务。在我们的服务URL,我们可以添加我们的方法名,我们可以看到从数据库中JSON结果数据。

创建MVC Web应用程序
所以,现在我们已经完成了WCF和现在是时候创建我们的MVC AngularJS application.We可以在新的项目添加到我们现有的项目并创建一个新的MVC Web应用程序作为following.Right单击解决方案中的项目,然后单击添加新项目,然后输入您的项目名称,并单击“确定”。

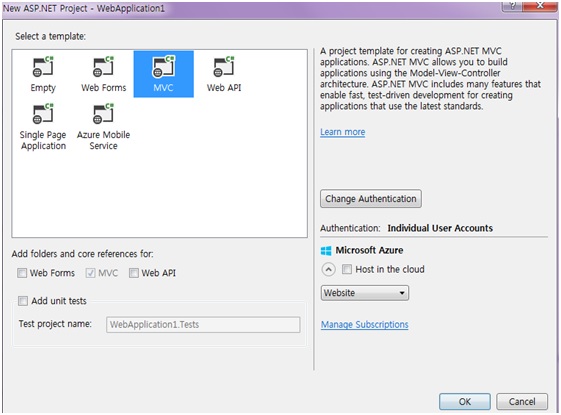
选择MVC,然后单击“确定”。

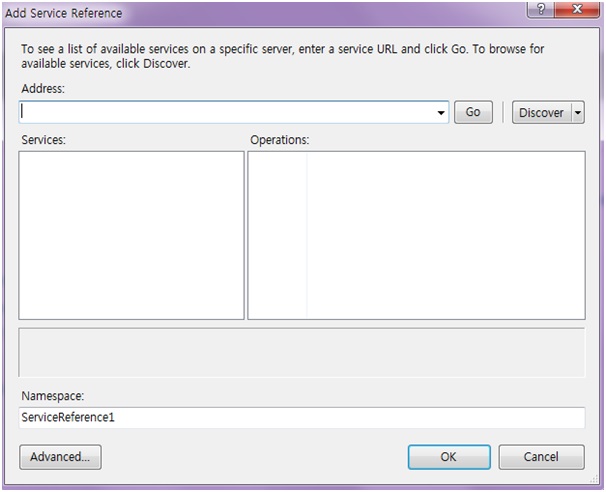
现在,我们已经创建了MVC应用程序,它的时间加入我们的WCF服务和安装AngularJS包,我们的解决方案。添加WCF服务:右键单击MVC解决方案,然后单击添加然后单击服务引用。

输入您的WCF网址,然后点击GO。在这里我的WCF的网址为http://本地主机:3514 / Service1.svc /
加入你的名字,然后点击确定。
现在,我们已经成功地增加了我们的WCF服务给我们的MVC应用程序。

步骤来安装角JS包
右键点击你的MVC项目,并单击 - >管理的NuGet包
选择在线和搜索角JS。选择AngularJs并单击安装。
现在,我们已经安装了AngularJS包到我们的MVC项目。现在,让我们创造我们的AngularJs。
-
Modules.js -
Controllers.js -
Services.js
程序创建AngularJs脚本文件
右键单击该脚本文件夹并创建自己的文件夹中创建的AngularJs型号/控制器和服务的JavaScript。在你的脚本文件夹中添加三个JavaScript文件并将它们命名为Modules.js,Controllers.js和Services.js如以下。

Modules.js:在这里,我们添加了参考Angular.js JavaScript.we给我们的模块名称为“ RESTClientModule ”。
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
var app;
(function () {
app = angular.module("RESTClientModule", []);
})();
Services.js:在这里,我们为我们的服务的名称和我们shanucontroller.js使用此名称。这里的角服务我已经定名为“AngularJs_WCFService ”。你可以给自己的名字,但要小心在更改名称的Controllers.js。 Angularjs可以接收JSON数据; 在这里我们可以看到我已经提供了WCS服务的URL,以获得项目细节JSON数据。要插入项目信息的结果,我们的数据库将数据作为JSON数据传递给我们的WCF插入方法的参数。
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="Modules.js" />
app.service("AngularJs_WCFService", function ($http) {
//Get Order Master Records
this.geMenuDetails = function () {
return $http.get("http://localhost:3514/Service1.svc/GetMenuDetails");
};
});
AngularJs控制器:在这里,我们添加了参考Angular.js JavaScript中,我们Module.js和Services.js。的相同服务。对于控制器我已经定名为“AngularJsShanu_WCFController”。在控制器我已经做了所有的业务逻辑,并从WCF JSON数据给我们的MVC的HTML页面返回的数据。
1)变量声明
首先我声明的所有需要被使用的局部变量和当前的日期和使用$ scope.date存储日期。注意:$ scope.subChildIDS =“ITM001”;这个变量被用于过滤2 第二层级。
2)方法
getAllMenuDetails() :在这个方法中,我会得到所有的菜单详细的JSON和结果绑定到主页。
$ scope.showsubMenu =功能(showMenus,IDS){}在鼠标上,我会筛选2这种方法第二层次结构菜单的详细信息,并添加菜单项到列表中。
shanuController.js完整的源代码
 复制代码
复制代码
/// <reference path="../angular.js" />
/// <reference path="../angular.min.js" />
/// <reference path="Modules.js" />
/// <reference path="Services.js" />
app.controller("AngularJsShanu_WCFController", function ($scope, $window, AngularJs_WCFService) {
$scope.date = new Date();
$scope.showDetails = false;
$scope.showSubDetails = false;
$scope.subChildIDS = "ITM001";
$scope.Imagename = "R1.png";
getAllMenuDetails();
//To Get All Records
function getAllMenuDetails() {
var promiseGet = AngularJs_WCFService.geMenuDetails();
promiseGet.then(function (pl) {
$scope.MenuDetailsDisp = pl.data
},
function (errorPl) {
});
}
$scope.showMenu = function (showMenus) {
if (showMenus == 1) {
$scope.Imagename = "R2.png"
$scope.showDetails = true;
}
else {
$scope.Imagename = "R1.png"
$scope.showDetails = false;
}
}
$scope.showsubMenu = function (showMenus,ids) {
if (showMenus == 1) {
$scope.subChildIDS = ids;
$scope.showSubDetails = true;
}
else if(showMenus == 0) {
$scope.showSubDetails = false;
}
else {
$scope.showSubDetails = true;
}
}
});
所以,现在我们已经创建了我们的js角模块/控制器和服务。那么,什么是下一个?
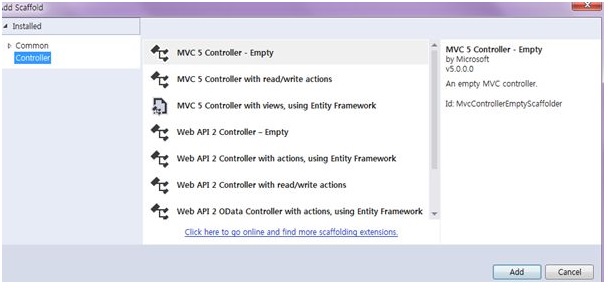
创建MVC控制和查看,以显示我们的结果。添加控制器 右键单击控制器,然后选择添加控制器,然后选择MVC 5控制器-empty然后单击添加。

public class MastersController : Controller
{
// GET: Masters
public ActionResult Index()
{ return View(); }
public ActionResult ItemDetails()
{ return View(); }
public ActionResult ItemManage()
{ return View(); }
public ActionResult CATDetails()
{ return View(); }
public ActionResult CATManage()
{ return View(); }
}
再添加一个控制器InventoryController
public class InventoryController : Controller
{
// GET: Inventory
public ActionResult Index()
{
return View();
}
public ActionResult FGIN()
{
return View();
}
public ActionResult FGOUT()
{
return View();
}
}
1)索引视图
名称视野中的“ 指数 ” 在视图中,设计你的网页,并引用angular.Js,Modules.js,Services.js和Controllers.js。 在角JS,我们使用{{}}绑定或显示数据。 在这里我们可以看到,我第一次创建该表的表和一些东西。 首先,表我使用的数据-NG-控制器=“AngularJsShanu_WCFController” ,在这里我们可以看到数据-NG-控制器将被用来绑定,控制器到HTML表的数据 使用<LI数据-NG-重复=“菜单中MenuDetailsDisp |过滤器:{Menu_RootID:'根'}”>我们可以得到所有的菜单的详细信息,并显示第一个层次结构菜单细节顶级菜单。
在这里我们可以看到我已经使用了滤镜菜单由rootId与“根”。在我们插入查询我每一级菜单我会给Rootid为'根'已经解释。首先,我们添加所有的顶级菜单,并为每个顶级菜单是否有2 次层次结构我将加载2 次 1级菜单的详细信息过滤器ST水平RootID如下。
<li data-ng-repeat="menus in MenuDetailsDisp | filter:{Menu_RootID:'Root'}">
@{
var url = Url.Action("{{menus.MenuFileName}}", "{{menus.MenuURL}}", new { id = "{{id=menus.MenuURL}}" });
url = HttpUtility.UrlDecode(url);
}
<a data-ng-href="@url">{{menus.MenuDisplayTxt}}</a>
<ul class="sub-menu">
<li data-ng-repeat="submenus in MenuDetailsDisp | filter:{Menu_RootID:menus.Menu_ChildID}" ng-mouseover="showsubMenu(1,submenus.Menu_ChildID);" ng-mouseout="showsubMenu(0,submenus.Menu_ChildID);">
@{
var url1 = Url.Action("{{submenus.MenuFileName}}", "{{submenus.MenuURL}}", new { id = "{{id=submenus.MenuURL}}" });
url1 = HttpUtility.UrlDecode(url1);
}
<a data-ng-href="@url1">{{submenus.MenuDisplayTxt}}</a>
在这里我们可以看到2 次层次结构我已经过滤的数据-NG-重复=“子菜单中MenuDetailsDisp |过滤器:{Menu_RootID:menus.Menu_ChildID} ”,其中menus.Menu_ChildID是顶级菜单ID。
同样喜欢这3 次的水平层次,我会给予2 次如下层次结构根ID。
 复制代码
复制代码
<div style="overflow:visible;height:100px;">
<ul class="menu">
<li data-ng-repeat="menus in MenuDetailsDisp | filter:{Menu_RootID:'Root'}">
@{
var url = Url.Action("{{menus.MenuFileName}}", "{{menus.MenuURL}}", new { id = "{{id=menus.MenuURL}}" });
url = HttpUtility.UrlDecode(url);
}
<a data-ng-href="@url">{{menus.MenuDisplayTxt}}</a>
<ul class="sub-menu">
<li data-ng-repeat="submenus in MenuDetailsDisp | filter:{Menu_RootID:menus.Menu_ChildID}" ng-mouseover="showsubMenu(1,submenus.Menu_ChildID);" ng-mouseout="showsubMenu(0,submenus.Menu_ChildID);">
@{
var url1 = Url.Action("{{submenus.MenuFileName}}", "{{submenus.MenuURL}}", new { id = "{{id=submenus.MenuURL}}" });
url1 = HttpUtility.UrlDecode(url1);
}
<a data-ng-href="@url1">{{submenus.MenuDisplayTxt}}</a>
<ul ng-show="showSubDetails" class="sub-menu2">
<li data-ng-repeat="sub1menus in MenuDetailsDisp | filter:{Menu_RootID:subChildIDS}" ng-mouseover="showsubMenu(3,9);">
@{
var url2 = Url.Action("{{sub1menus.MenuFileName}}", "{{sub1menus.MenuURL}}", new { id = "{{id=sub1menus.MenuURL}}" });
url2 = HttpUtility.UrlDecode(url2);
}
<a data-ng-href="@url2">{{sub1menus.MenuDisplayTxt}}</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
运行程序
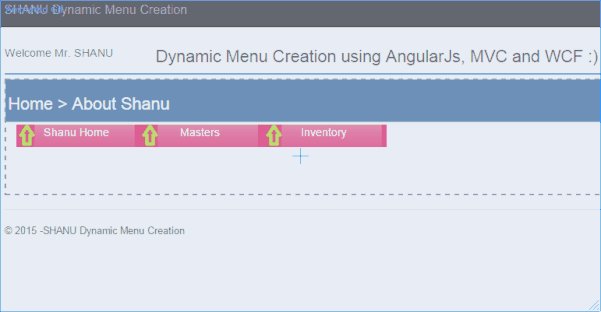
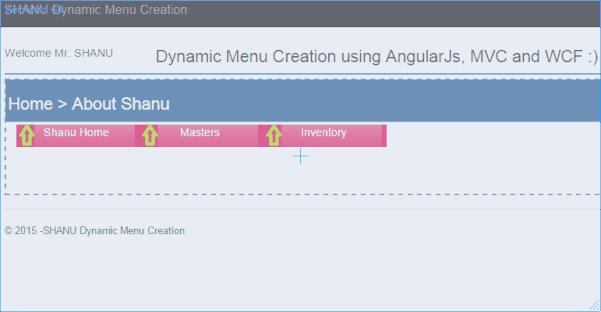
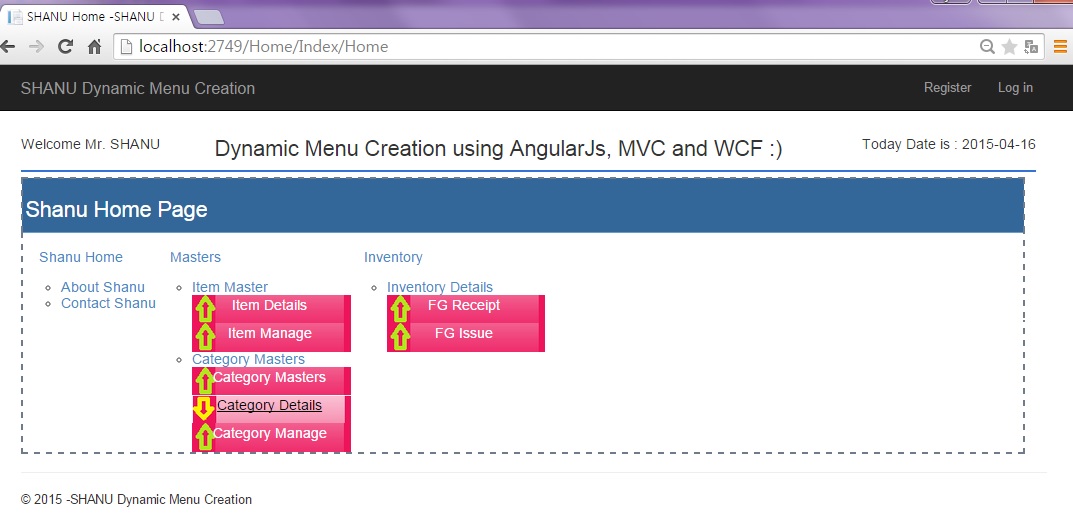
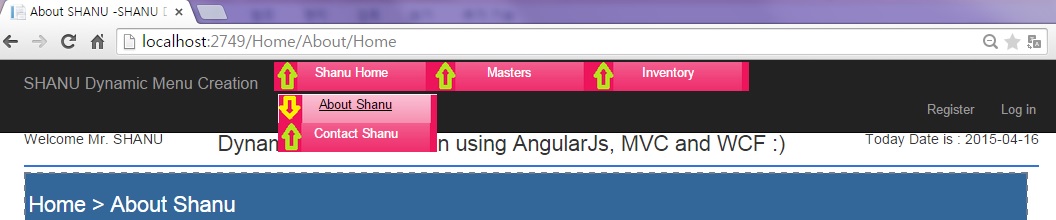
(输出菜单类型1)

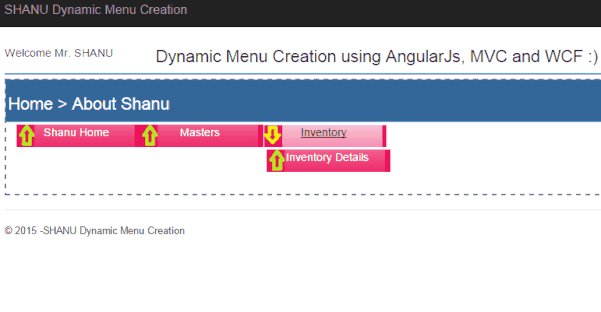
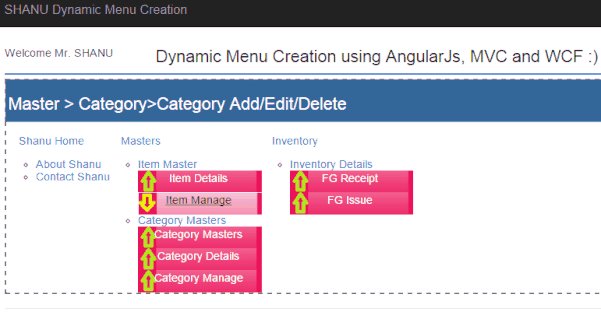
(输出菜单类型2)

注:此代码可以在我们的MVC视图页面中使用或该代码可以共享使用> Layout.Cshtml使.The菜单将可在全球使用的所有网页的通用菜单。在这里我们可以看到上面的相同的菜单代码已经在Layout.cshtm页本菜单将在全球增加,可以在所有的页面访问被添加。

您可以扩展此应用程序按您的要求,并添加更多的功能一样,用户管理,菜单管理等。