在jQuery的负载是可用于制造所有类型的简单和多用途功能的AJAX调用。在Web应用程序中,有时您需要应用AJAX调用,从数据库获取数据或通过其他文件(text,html,xml,json等)。在这里,jQuery Load方法被证明是非常方便的。
让我们讨论一些在Web应用程序中使用此方法的方法。
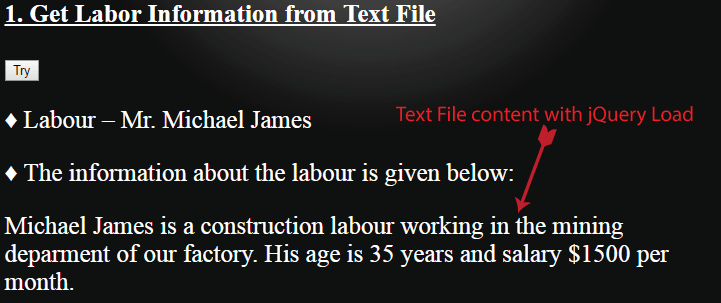
1.读取小工厂的文本文件数据

文本文件是存储信息的最简单方法。例如,在小型工厂中,每个劳动力的信息都存储在单独的文本文件中。所有这些文本文件都上传到云服务器上,以便公司的管理员可以通过Internet访问它们。
Web开发人员在这里的工作是在网页中显示工作人员信息。为此,开发人员可以简单地创建一个网页,添加几个div将显示此信息的页面。然后,使用jquery load方法对这些文本文件进行jquery Ajax调用。
最后,显示这些内部的信息div。
代码
<script>
$(document).ready(function () {
$("#labour").load("Michael-James.txt", function (response, status, xhr) {
if (status == "error")
$("#textData").html
});
});
</script>
说明 - 在上面的网页中,我Michael James在一个div(其中包含id“ labour”)中显示了一个劳动(名为“ ”)的信息。我正在调用jQuery Load方法来读取“ Michael-James.txt ”文件。此文本文件包含有关人工的信息。
jQuery Load方法在保存网页的同一文件夹中搜索此文本文件。如果文件的路径不同,那么您当然可以更改代码中的路径。
示例 - 如果文本文件保存在文件夹“ labourFolder ”中(后者保留在根目录中),则jQuery Load语法将如下所示:
$("#labour").load("/labourFolder/Michael-James.txt",
function (response, status, xhr) {
if (status == "error")
$("#textData").html
});
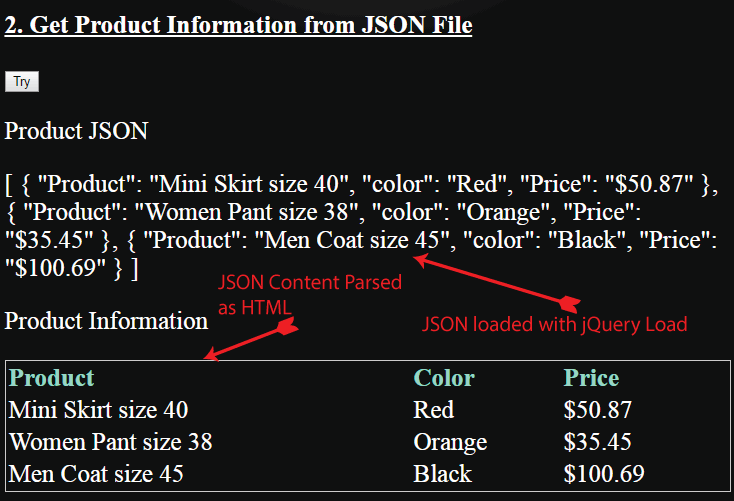
2.从JSON获取产品信息和价格

在电子商务领域,分布式应用程序相互通信以获得更新的产品价格和信息。例如 - 一个大型分销商将产品的当前价格存储在JSON文件中。
此文件的大小非常小,并会发送给小店铺管理员和合作伙伴的电子邮件地址。使用此JSON文件,他们可以了解分销商产品的当前价格。
为店主工作的Web开发人员的工作是使用jQueryLoad 方法获取此JSON,并显示网页内的内容。
这使得店主可以很容易地找出产品的当前价格。(请注意,对于普通人来说,JSON格式是不可理解的)。
代码
<button id="productButton">Try</button>
<div id="productJsonDiv"></div>
<div id="productHtmlDiv"></div>
$("#productJsonDiv").load
("product.json", function (response, status, xhr) {
$(".displayPara").css("display", "block");
var json = JSON.parse($("#productJsonDiv").html());
var table = $("<table><tr><th>Product</th>
<th>Color</th><th>Price</th></tr>");
var tr;
for (var i = 0; i < json.length; i++) {
tr = $("<tr>");
tr.append("<td>" + json[i].Product + "</td>");
tr.append("<td>" + json[i].color + "</td>");
tr.append("<td>" + json[i].Price + "</td>");
tr.append("</tr>");
table.append(tr);
}
table.append("</table>");
$("#productHtmlDiv").html(table);
if (status == "error")
$("#textNoData").html
("Error: " + xhr.status + ": " + xhr.statusText);
});
解释 - 在按钮上,id为“ productButton”,单击事件,jQuery Load获取产品JSON文件。一旦JSON是牵强,它被解析到HTML,并在显示表的形式,在网页上。
表格中的产品信息对于普通人来说非常容易理解。
注 - 代替JSON,有时也使用XML。上面的jQuery Load代码也适用于XML文件,几乎没有修改。
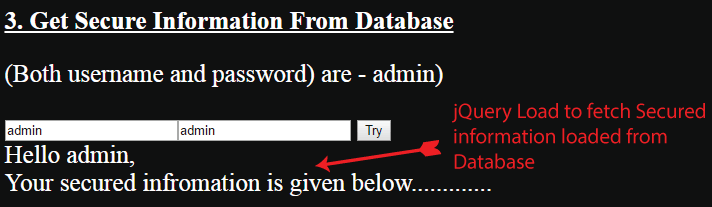
3.从数据库中读取安全信息

应该有适当的安全性应用于网站,jQuery Load在这方面工作得很好。例如,使用jQueryLoad,您可以对用户进行身份验证,并仅向经过身份验证的用户提供安全信息。
考虑一种情况 - 您有一个网页,其中有两个输入控件,一个用于输入用户名,另一个用于输入密码。现在,用户必须输入他的用户名和密码。系统检查他的用户名和密码,只有在他们是正确的情况下,才会向他显示他的安全信息。
这可以防止未经身份验证的用户从数据库访问机密信息。
这就是我们如何为这种情况制作代码。
代码
<input id="usernameInput"
type="text" placeholder="username" />
<input id="passwordInput"
type="text" placeholder="password" />
<button id="databaseButton">Try</button>
<div id="databaseDiv"></div>
$("#databaseButton").click(function (e) {
$("#databaseDiv").load("result.aspx #dbInformation",
{
"username": "" + $("#usernameInput").val() + "",
"password": "" + $("#passwordInput").val() + ""
},
function (response, status, xhr) {
if (status == "error")
$("#databaseDiv").html("Error: " + xhr.status + ": " + xhr.statusText);
});
});
解释 - 我将输入的contorls值 传递给名为“ result.aspx ”的服务器端页面 ,然后#dbInformation通过jQuery Load方法加载此服务器端页面 - 名为“ ” 的控件的值(“ dbInformation”是div服务器页面中的一个)。
所有这些只需一行代码即可完成。
现在在服务器端页面“ result.aspx ”中,我检查用户名和密码以验证用户。如果它们是正确的,那么只有他的安全信息才会被退回。
result.aspx页面的代码如下:
代码
<div id="dbInformation" runat="server">
</div>
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
SearchDatabase();
}
void SearchDatabase()
{
string username = Request.Form["username"];
string password = Request.Form["password"];
if ((username == "admin") &&
(password == "admin"))
dbInformation.InnerHtml = "Hello admin,
<br/>Your secured information is given below.............";
else
dbInformation.InnerHtml = "Wrong Username or Password. Try again !";
}
说明 - 此.aspx页面的divID为“ dbInformation”。在此之后div,我将在验证用户之后放置安全信息。您可能还注意到,此信息由位于登录页面中的jQuery 方法加载。divLoad
这不是一个非常简单和高度安全的系统的蓝图吗?在评论部分告诉我你的想法。
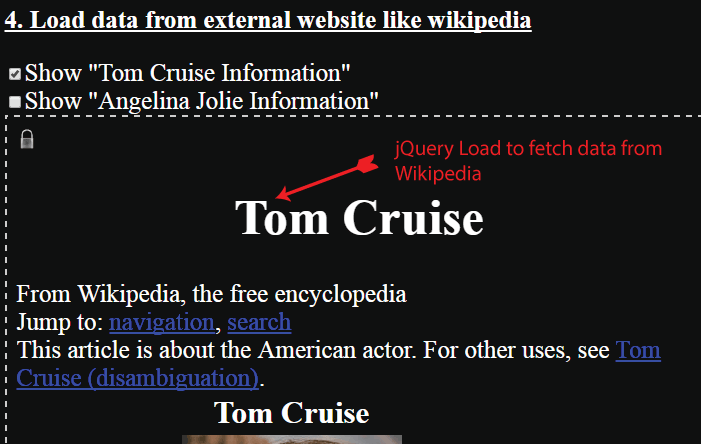
4.从维基百科等外部网站加载数据

一些网站显示来自维基百科等外部网站的信息。可以使用jQuery Load方法轻松创建此功能。
在jQueryLoad方法中,传递要获取HTML 的URL,然后将其发送到服务器端页面(如.aspx或.php)。
在服务器端页面中,您获取URL的HTML并设置在div,像我之前所做的那样。最后,我将展示这些div内容。
在这里,我将在具有2 checkboxes 的网页中显示此功能(对于Tom Cruise和Angelina Jolie)。
在检查any时checkbox,jQuery Load方法从Wikipedia页面获取它们的信息。
代码
<input type="checkbox"
id="tomCheckbox" /><label>Show
"Tom Cruise Information"</label><br />
<input type="checkbox" id="ajCheckbox" />
<label>Show "Angelina Jolie Information"</label>
<div id="externalWebsiteDiv"></div>
$("input[type=checkbox]").change(function () {
var checkedValue = $(this).prop("checked");
$("input[type=checkbox]").prop("checked", false);
$(this).prop("checked", checkedValue);
if ($("#tomCheckbox").prop("checked") == true) {
$("#externalWebsiteDiv").load("result.aspx #wikiInformation",
{ "url": "https://en.wikipedia.org/wiki/Tom_Cruise" },
function (response, status, xhr) {
if (status == "error")
$("#externalWebsiteDiv").html
("Error: " + xhr.status + ": " + xhr.statusText);
});
}
else if ($("#ajCheckbox").prop("checked") == true) {
$("#externalWebsiteDiv").load("result.aspx #wikiInformation",
{ "url": "https://en.wikipedia.org/wiki/Angelina_Jolie" },
function (response, status, xhr) {
if (status == "error")
$("#externalWebsiteDiv").html("Error: " +
xhr.status + ": " + xhr.statusText);
});
}
else
$("#externalWebsiteDiv").html("");
});
在服务器端页面,我将从维基百科中获取HTML并将其设置在内部 div, check the code of the server page below:
代码
<div id="wikiInformation" runat="server">
</div>
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string url = Request.Form["url"];
if (url != null)
GetWikiData(url);
}
}
void GetWikiData(string url)
{
using (WebClient client = new WebClient())
{
string htmlCode = client.DownloadString(url);
wikiInformation.InnerHtml = htmlCode;
}
}
结论
阅读本教程后,您可能已经清楚了解jQuery Load函数在Web开发任务中的用处。没有此功能,就没有AJAX任务无法完成。
使用它在您的网站和Web应用程序中创建强大的AJAX功能。
我希望你喜欢这个教程。请在Facebook和Twitter上分享,以便您的朋友了解它。如果您有任何想法,请使用下面的评论部分与我沟通。