核心提示:使用本文提供的JavaScript脚本,配合Dreamweaver的层和行为的运用,可以在页面中显示可拖动的精美月历。
使用本文提供的JavaScript脚本,配合Dreamweaver的层和行为的运用,可以在页面中显示可拖动的精美月历。
具体制作步骤如下:
1、启动Dreamweaver MX,新建一个HTML文档,切换到代码视图,编写JavaScript脚本。
(1)在HTML文档的<head>...</head>插入下面的JavaScript脚本:
(2)在HTML文档正文<body>...</body>中插入JavaScript脚本,并给<body>标记添加一些属性:
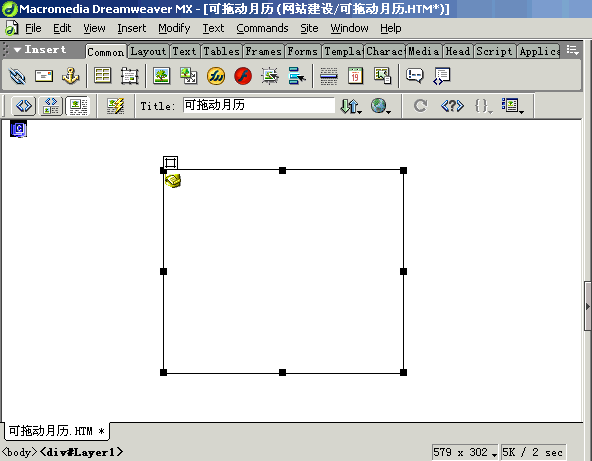
2、切换到设计视图,在页面中插入一层,并把代表HTML文档正文中的JavaScript脚本图标(如果该图标没有显示,请选择View>Visual Aids>Invisible Elements菜单命令)拖入层中,如下图所示。

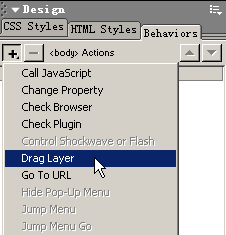
3、选择页面中的层,然后在Behaviors(行为)面板(如果没有打开,选择Window>Behaviors)中单击"+"按钮,从弹出的菜单上选择Drag Layer(拖动层)命令。

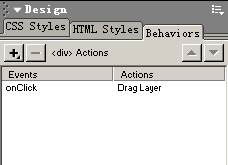
4、在弹出的Drag Layer对话框中采用默认选项,单击OK按钮。此时,Behaviors面板添加了onClick(单击)事件和Drag Layer动作。

5、保存文件,在浏览器中浏览,用鼠标按住月历即可在页面中自由拖动。
怎么样,蛮酷吧?