
运动UI是从ZURB乡亲用于创建自定义CSS过渡和动画一个萨斯库。图书馆的一大重点是使用过渡显示状态的变化-例如,进出上点击侧边栏滑动。在本教程中,我会告诉你如何使用运动UI与最近发布的基金会网站6动画您的设计元素。
建立

基金会的启动项目需要将您的计算机上安装的Node.js和Git。您还需要下载该基金会CLI - 一个工具,建立在三个基础框架的空白项目。
-
运行以下命令:
-
npm install foundation-cli --global
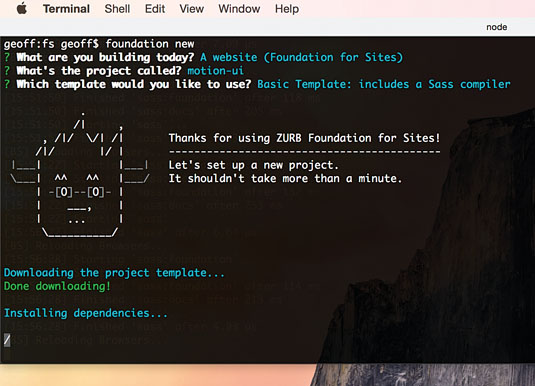
一旦你的CLI中,可以使用基础的新命令来设置新项目。我们将使用更具体的命令来得到我们想要的项目-在这种情况下的文件夹中的网站项目基本基金会称为运动的用户界面:
-
foundation new -f sites -t basic -d motion-ui
当CLI完成安装工程,在命令行中打开文件夹,运行NPM开始启动萨斯编译器。
接下来,打开index.html在浏览器中。现在,我们可以开始了。
千万不要错过这个!
与Toggler动画
基金会6包括Toggler,一个新的JavaScript插件,快速原型状态插件。首先,我们将使用Toggler与运动UI和缩小点击动画的元素。
让我们的动画添加到标题区域下方的大面板。我们将添加数据toggler和数据动画属性。我们也将使用一个唯一的ID到面板,所以后来我们可以针对它。
-
<div class="row">
-
<div class="large-12 columns">
-
<div class="callout" id="callout" data-toggler data-animate="fade-in fade-out">
我们已经给标注的标识标注和属性数据动画包括两个运动UI内置的过渡类。当元素动画进出Toggler将充分利用它们。
接下来,我们需要包括点击触发。让我们添加标注上面的一个按钮,与属性数据切换。值数据切换是一样的,我们要打开和关闭标注的ID。
<button type="button" class="button" data-toggle="callout">Toggle Callout</button>
刷新浏览器,然后单击按钮。当您第一次点击,专案组将淡出。再次点击它将淡入,等等。
运动UI包含了超过两打内建的过渡课程。尝试更换铰链与效应的淡化效果:
-
<div class="row">
-
<div class="large-12 columns">
-
<div class="callout" id="callout" data-toggler data-animate="hinge-in-from-top hinge-out-from-top">
内置组件

有些基金会的内置插件 - 如显示和轨道 - 也有动态UI支持。在接下来的例子中,我们将添加一个模式到页面,并给它一个自定义动画。
首先,让我们添加的模式和触发导致它打开。打开你的index.html页,任意位置添加以下代码:
-
<p><a data-open="modal">Click me for a modal</a></p>
-
-
<div class="reveal" id="modal" data-reveal>
-
<h1>Awesome. I Have It.</h1>
-
<p>Your couch. It is mine.</p>
-
-
<button class="close-button" data-close aria-label="Close reveal" type="button">
-
<span aria-hidden="true">×</span>
-
</button>
-
</div>
我们的模态的作品,但它只是闪烁和退出时,它打开和关闭。让我们香料的东西用幻灯片的效果。你需要两个属性添加到模式:数据动画式和数据动画输出。让我们用一个尺度-这一次:
-
<div class="reveal" id="modal" data-reveal data-animation-in="scale-in-up" data-animation-out="scale-out-down">
-
<!-- ... -->
-
</div>
正如Toggler,你可以使用任何运动UI类和模态的动画。
编写自定义效果
运动用户界面包括许多内置的效果,但在库中的真正的力量来自编写自己的使用过渡混入。让我们换出了两个自定义铰链效应的规模效应。
打开app.scss并添加以下CSS规则:
-
.hinge-in {
-
@include mui-hinge(
-
$state: in,
-
$from: top,
-
$fade: true,
-
$timing: map-get($motion-ui-easings, bounceInOut)
-
);
-
}
让我们打破了我们这里使用的参数做到:
-
$状态要么是在(为当元素出现的播放转换)或出(对于那些消失的元素) -
从$是铰链的原点:顶部,右,底部或左 -
$褪色或者是真的还是假的,并让你玩的过渡淡入淡出效果 -
$定时改变的影响的定时。有几个自定义定时功能,包括我们使用的是这里的反弹效应
我们增加了在起作用,但是我们还需要添加出来的效果。添加下面这段代码.hinge式:
-
.hinge-out {
-
@include mui-hinge(
-
$state: out,
-
$from: top,
-
$fade: true,
-
$timing: map-get($motion-ui-easings, bounceInOut)
-
);
-
}
最后,让我们用我们自定义的铰链更换模式的默认铰链。
-
<div class="reveal" id="modal" data-reveal data-animation-in="hinge-in" data-animation-out="hinge-out">
-
<!-- ... -->
-
</div>
运动UI有五个过渡效果:滑动,铰链,规模,旋转和褪色。这些都可以,或移出转换来向前或向后播放。所有这些效应都有内置的CSS类,但正如你所看到的,它也可以写任何他们的自定义版本,自定义CSS类。
与动画工作

移动用户界面支持CSS动画和过渡。动画混入创建一组可在被丢弃的任何元素的CSS关键帧。效果只要类添加播放。
让我们通过建立一种效果,将其应用到我们现有的内容开始。在index.html的,以添加一个类“欢迎来到基金会在顶部的文本。
-
<h1 class="welcome">Welcome to Foundation</h1>
接下来,在app.scss,我们将创建一个基本的淡入淡出效果。
-
.welcome {
-
@include mui-animation(fade);
-
animation-duration: 1s;
-
}
刷新页面,你会看到文本瞬间消失。但我们可以做的更多!还记得从比五的过渡该名单?它有可能在任何动画使用那些相同的五个过渡效果,您还可以结合其中任意数量为一体的效果。
让我们用增加幻灯片渐变:
-
.welcome {
-
@include mui-animation(fade, slide);
-
animation-duration: 1s;
-
}
您可能已经注意到,我们没有任何配置这些影响。让我们改变幻灯片幻灯片() ,并传递一个参数更改的效果。
-
.welcome {
-
@include mui-animation(fade, slide($direction: up));
-
animation-duration: 1s;
-
}
现在,该文本将在从底部滑出,而不是从正确的,这是默认的。
让我们添加更多的作用只是为了我们的例子中的缘故。ZURB不认可在UI设计这个有偿使用动画。
-
.welcome {
-
@include mui-animation(fade, spin, slide($direction: up));
-
animation-duration: 1s;
-
}
你已经创建了一个怪物!相反,自动具有戏剧效果的,可以将其设置为on点击只会触发。只需从HTML中删除类,并使用JavaScript响应点击,或其他一些浏览器的事件添加它。
这就是动画运动UI!但库中有一项绝活了它的动画套。
在系列动画元素
在最后一节中,我们展示了如何用动画自定义效果的一个元素。运动用户界面还支持一系列的动画,使您可以设置多个元素序列动画。对于每个元素,可以定义为效果的长度,并且下一个播放之前任选的延迟。
首先,我们需要一些动画元素。如何在大标注这五个环节的部分?我们可以让他们出现在系列在页面加载时。开放的index.html和发现那些五个部分-他们都。大型-4中4列。添加类1 .column-到第一个,.column-2至第二个,等等。代码如下所示:
-
<div class="callout">
-
<!-- ... -->
-
<div class="row">
-
<div class="column-1 large-4 medium-4 columns"><!-- ... --></div>
-
<div class="column-2 large-4 medium-4 columns"><!-- ... --></div>
-
<div class="column-3 large-4 medium-4 columns"><!-- ... --></div>
-
</div>
-
<div class="row">
-
<div class="column-4 large-4 medium-4 medium-push-2 columns"><!-- ... --></div>
-
<div class="column-5 large-4 medium-4 medium-pull-2 columns"><!-- ... --></div>
-
</div>
-
</div>
我们现在有五类(.column-1通过对.column-5 ),我们可以应用效果。运动UI将时间给我们的影响,所以他们打了一个又一个。
打开app.scss。要建立我们的动画队列,我们先从梅系列()混入。请注意,这混入不CSS选择器往里走; 它只是在文档的根。
-
@include mui-series {
-
}
内部MUI系列() ,我们会为我们五列类添加CSS选择器。每一类里面我们使用MUI队列()混入到一个新的项目添加到队列中。队列在同一顺序作为我们的CSS移动,所以我们会开始.column-1 。
-
@include mui-series {
-
.column-1 {
-
@include mui-queue(0.5s, 0s, fade);
-
}
-
}
在第一数目MUI队列()是该效果的长度,而第二个数字是这样的效果和下一个之间的间隙。在本实施例中,间隙是0,这意味着只要前一个完成的下一个效果会立即播放。
最后一个参数,褪色,是我们要使用的效果。然而,就像MUI动画() ,我们并不局限于一个效果。我们可以添加更多的效果附加参数,并将其配置完全一样,与MUI动画() 。
-
@include mui-series {
-
.column-1 {
-
@include mui-queue(0.5s, 0s, fade, slide);
-
}
-
}
现在,让我们添加其他四类。为了让事情变得简单,我们将给予他们同样的效果 - 只是剪切和粘贴。
-
@include mui-series {
-
.column-1 {
-
@include mui-queue(0.5s, 0s, fade, slide);
-
}
-
.column-2 {
-
@include mui-queue(0.5s, 0s, fade, slide);
-
}
-
.column-3 {
-
@include mui-queue(0.5s, 0s, fade, slide);
-
}
-
.column-4 {
-
@include mui-queue(0.5s, 0s, fade, slide);
-
}
-
.column-5 {
-
@include mui-queue(0.5s, 0s, fade, slide);
-
}
-
}
切换回您的浏览器,刷新页面,并...没有任何反应。这是因为运动用户界面必须用一个类来手动触发。该类称为。就是-动 画,而且它适用于所有系列动画。
为了简单起见,我们将在增加。就是,动画类的HTML,所以效果在页面加载自动播放。为了让事情变得更简单,我们将该类添加到身体。
-
<body class="is-animating">
现在,当您刷新页面,你看中的动画队列会玩。你会看到所有在一个标注的部分幻灯片在同一时间。
尝试通过改变每个效果持续时间和差距,改变了该系列的时机!甚至可以设置一个负间隙,这将导致两个效果重叠。
运动UI的未来

运动UI最初是基金会应用程序,用于创建反应灵敏,角供电的网络应用程序框架,它在2014年12月,今年早些时候推出捆绑在一起,在ZURB队拉出了基础应用运动模型,用新的效果马力起来和动画排队系统,它释放作为独立的运动UI库。
所有空白基金会6个项目附带运动UI已安装,以及一些框架的JavaScript插件与运动UI无缝地工作,因为你已经在本教程中看到。不久,新的运动用户界面将被集成放回基础应用,取代了框架现有的运动模块。在将来,移动用户界面也将与新的效果扩大,和更稳健的方式来结合的效果。