TwinklingRefreshLayout扩展SwipeRefreshLayout的想法,使用ViewGroup包括视图列表,以保持其低耦合和高通用性。其主要特点如下。
- 新的overscroll动画,运行顺利,比iOS更好。
- 支持RecyclerView,ScrollView,AbsListView,WebView等。
- 支持加载更多。
- 默认支持跨边界反弹。
- 您可以打开纯界限反弹模式。
- 很多在课堂OnRefreshListener方法。
- 它在滑动系数期间为回调提供了一个接口。个性化提供良好的支持。

演示
下载演示






您可以下载视频了解更多详情。
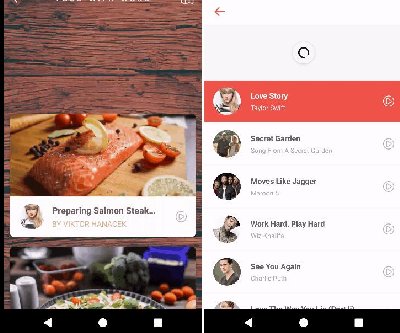
- 音乐 - ListView - FixedHeader
- 食品 - RecyclerView - PureScrollMode
- 科学 - GridView - SinaHeader
- 照片 - RecyclerView - BezierLayout
- 故事 - ScrollView - GoogleDotView
- Dribbble - WebView - FloatRefresh
用法
添加渐变依赖。
compile 'com.lcodecorex:tkrefreshlayout:1.0.5'
2.在布局xml中添加TwinklingRefreshLayout。
<?xml version="1.0" encoding="utf-8"?>
<com.lcodecore.tkrefreshlayout.TwinklingRefreshLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/refreshLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:tr_wave_height="180dp"
app:tr_head_height="100dp">
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
android:background="#fff" />
</com.lcodecore.library.TwinklingRefreshLayout>
为了获得更好的效果,你最好将代码添加android:overScrollMode="never"到childView。
3.在活动或片段中编码。
状态的改变需要手动控制。
refreshLayout.setOnRefreshListener(new RefreshListenerAdapter(){
@Override
public void onRefresh(final TwinklingRefreshLayout refreshLayout) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
refreshLayout.finishRefreshing();
}
},2000);
}
@Override
public void onLoadMore(final TwinklingRefreshLayout refreshLayout) {
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
refreshLayout.finishLoadmore();
}
},2000);
}
});
}
使用finishRefreshing()方法结束刷新,finishLoadmore()方法结束加载更多。OnRefreshListener还有其他方法,可以选择需要覆盖。
如果您希望自动刷新,请调用startRefresh()方法。
setWaveHeight,setHeaderHeight,setBottomHeight,setOverScrollHeight
- setWaveHeight用于设置头部的最大高度可以拉伸。
- setHeaderHeight用于设置标准头高度。
- setBottomHeight用于设置底部高度。
- setOverScrollHeight用于设置过度滚动的最大高度。
现在支持dp值。
setEnableRefresh,setEnableLoadmore
是否禁用下拉模式的灵活设置。
setHeaderView(IHeaderView headerView),setBottomView(IBottomView bottomView)
setEnableOverScroll
是否允许overscroll模式,默认情况下打开。
setOverScrollTopShow,setOverScrollBottomShow,setOverScrollRefreshShow
是否允许显示刷新控制过度滚动,默认为true。
setPureScrollModeOn()
打开纯粹的overcroll模式,使refreshView永久。
setAutoLoadMore
如果打开loadmore模式后过度滚动底部自动。
addFixedExHeader
允许您添加固定在顶部的视图。
startRefresh,startLoadMore,finishRefreshing,finishLoadmore
setFloatRefresh(boolean)
使刷新动画像SwipeRefreshLayout。
4.属性
- tr_wave_height - 头部高度灵活
- tr_head_height - 头高
- tr_bottom_height - 底部高度
- tr_overscroll_height - OverScroll高度
- tr_enable_loadmore - 默认为true
- tr_pureScrollMode_on - 默认值为false
- tr_overscroll_top_show - 默认值为true
- tr_overscroll_bottom_show - 默认值为true
- tr_enable_overscroll - 默认值为true。
其他
1.setOnRefreshListener
- onPullingDown(TwinklingRefreshLayout refreshLayout,float fraction)
-
- 素材解析平台
- 软件源码
- 图片代码
- 网站客服代码
- php 框架
- 免费个人网站模板
- 广告联盟源码
- 主页模板
- 导航菜单
- 个人网站设计模板
- 网站首页模板
- 精品源码
- html源代码
- 企业网站源码
- 个人简历网页模板
- 网站 模板
- PHP源码
- asp 源码
- 站长下载
- 网页模板
- 网页在线客服代码
- yuanma
- 后台模板
- php 源码
- 第三方支付源码
- html个人主页模板
- 源码下载
- 门户网站源码
- asp源码
- 学生个人网页制作
- 源码
- 飞天侠淘宝客
- 源码中国
- 即时通讯
- asp下载
- 个人网站源码
- 网站模版
- 网站源码免费下载
- 源代码 在线
- asp网站
- 源码社区
- 网页作业
- asp源码下载
- 安卓源码
- 网页模版
- 源代码下载
- 超级群
- 学生学籍管理系统
- 外贸网站源码
- 网页模板免费下载