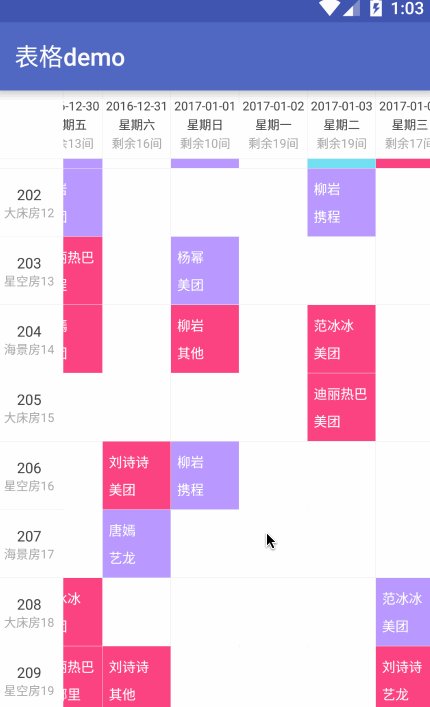
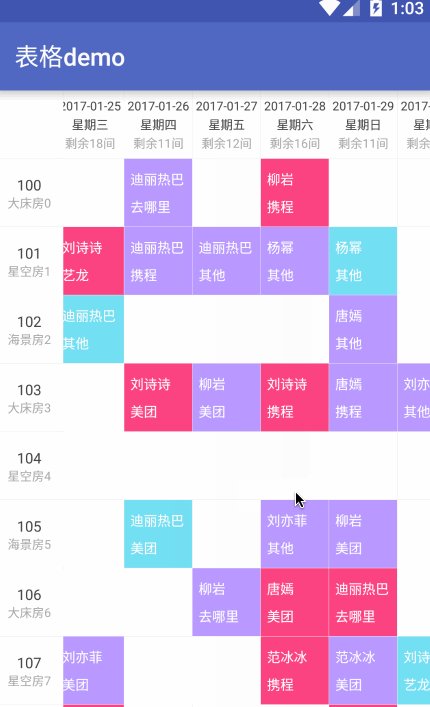
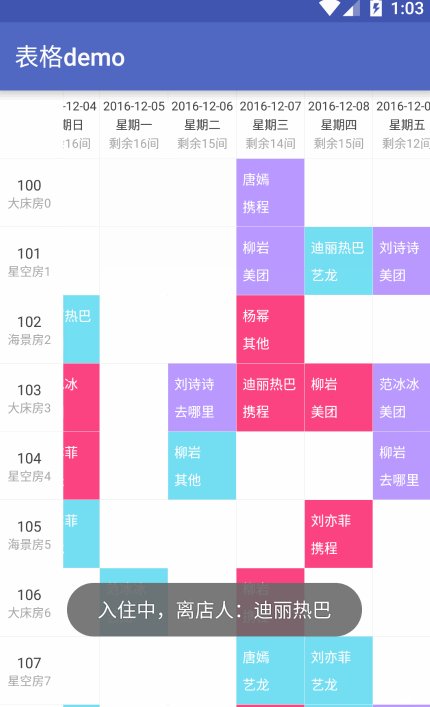
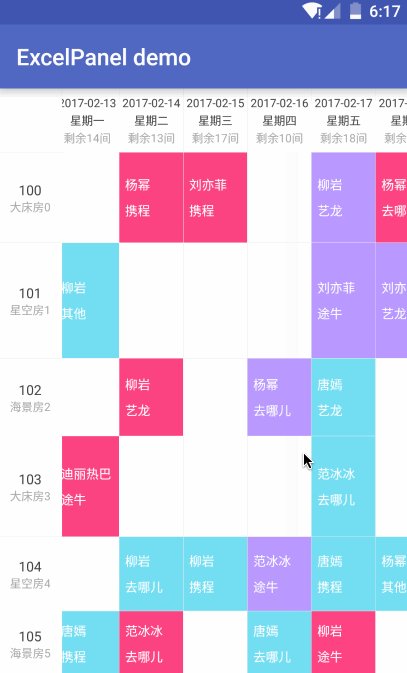
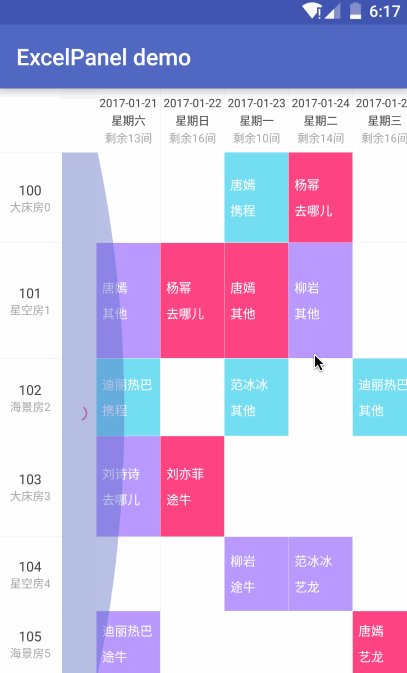
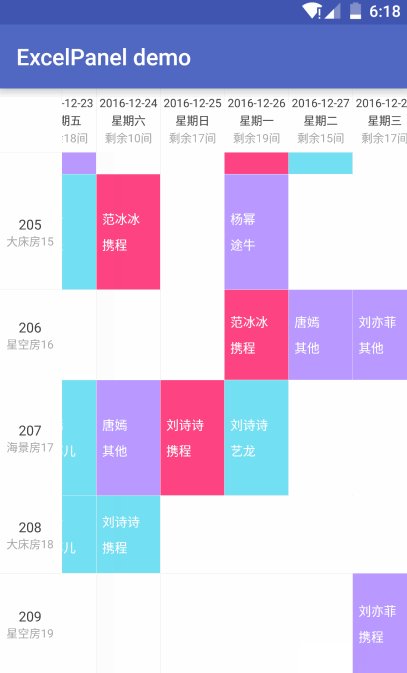
excelPanel
二维RecyclerView。不仅可以加载历史数据,而且可以加载未来的数据。


包括在您的项目中
compile 'cn.zhouchaoyuan:excelpanel:1.0.1'
用法
1,写入xml
< cn .zhouchaoyuan.excelpanel.ExcelPanel
android : id = " @+id/content_container "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
app : left_cell_width = " @dimen/room_status_cell_length "
app : normal_cell_width = " @dimen /room_status_cell_length "
app : top_cell_height = " @dimen/room_status_cell_length " />
使用xml属性进行配置
app:left_cell_width // left标头单元格的宽度
app:normal_cell_width //容器单元格的宽度,height不是必须的,因为行的高度将等于该行中最大单元格的高度
app:top_cell_height //顶部标题单元格的高度
2,定义您的自定义适配器
您的适配器必须扩展BaseExcelPanelAdapter并覆盖七种方法如下所示:
public class Adapter extends BaseExcelPanelAdapter< RowTitle , ColTitle , Cell > { public Adapter ( Context context ) {
super (context);
} // ====================== ===================normal cell============================= ============ @Override public RecyclerView . ViewHolder onCreateCellViewHolder ( ViewGroup parent , int viewType ) {
return null ;
} @Override public void onBindCellViewHolder ( RecyclerView . ViewHolder holder , int verticalPosition , int horizontalPosition ) {
} // =========================================top cell===== ====================================== @Override public RecyclerView . ViewHolder onCreateTopViewHolder ( ViewGroup parent , int viewType ) {
return null ;
} @Override public void onBindTopViewHolder ( RecyclerView . ViewHolder holder , int position ) {
} // ========================= ================left cell================================ =========== @Override public RecyclerView . ViewHolder onCreateLeftViewHolder ( ViewGroup parent , int viewType ) {
return null ;
} @Override public void onBindLeftViewHolder ( RecyclerView . ViewHolder holder , int position ) {
} // == =======================================top left cell======== =============================== @Override public View onCreateTopLeftView () {
return null ;
}
}
3,使用适配器
// ==============================
private List< RowTitle > rowTitles;
private List< ColTitle > colTitles;
private List< List < Cell > > cells;
private ExcelPanel excelPanel;
private CustomAdapter adapter;
private View . OnClickListener blockListener
// ............................. .............
excelPanel = ( ExcelPanel ) findViewById( R . id . content_container);
adapter = new CustomAdapter ( this , blockListener);
excelPanel . setAdapter(adapter);
excelPanel . setOnLoadMoreListener( this ) ; // your Activity or Fragment implement ExcelPanel.OnLoadMoreListener
adapter . setAllData(colTitles, rowTitles, cells);
adapter . enableFooter(); // load more, you can also call disableFooter()----default
adapter . enableHeader() ; // load history, you can also call disableHeader()----default
如果使用setOnLoadMoreListener(...)和enableHeader(),你必须调用addHistorySize(int)告诉ExcelPanel已经添加了多少数据。
ChangeLog
- V1.0.1 --------------行i可以不同于行i + 1,但同一行的高度必须等于
