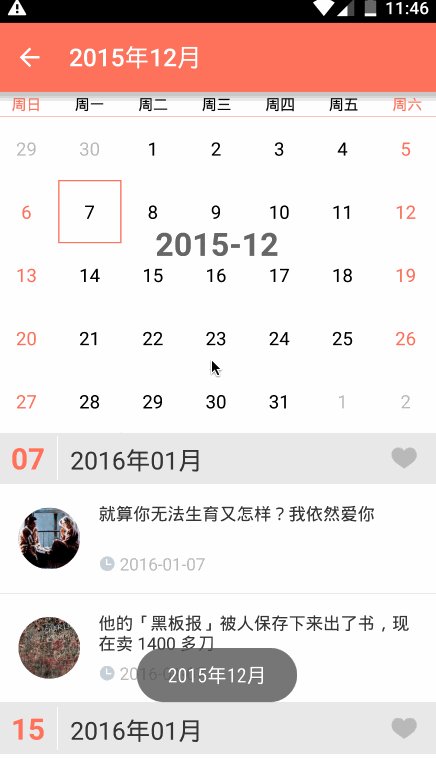
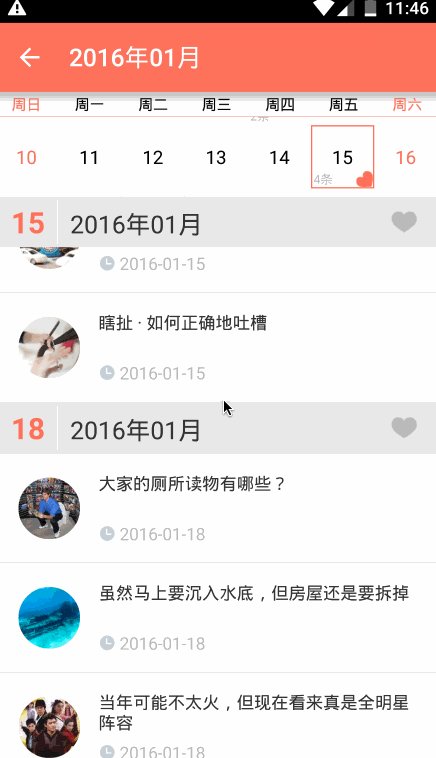
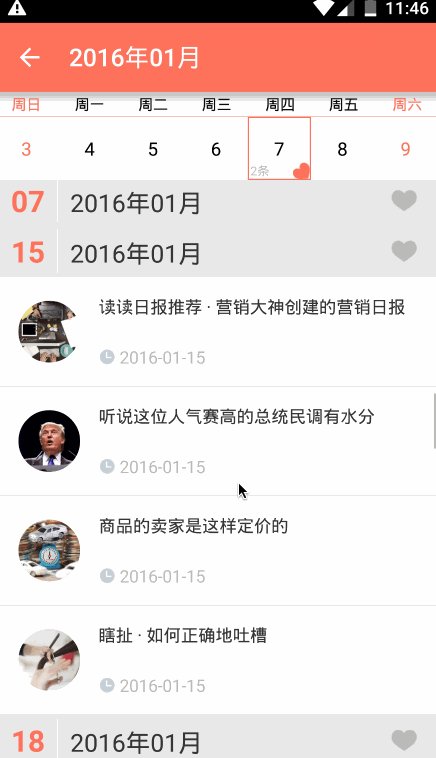
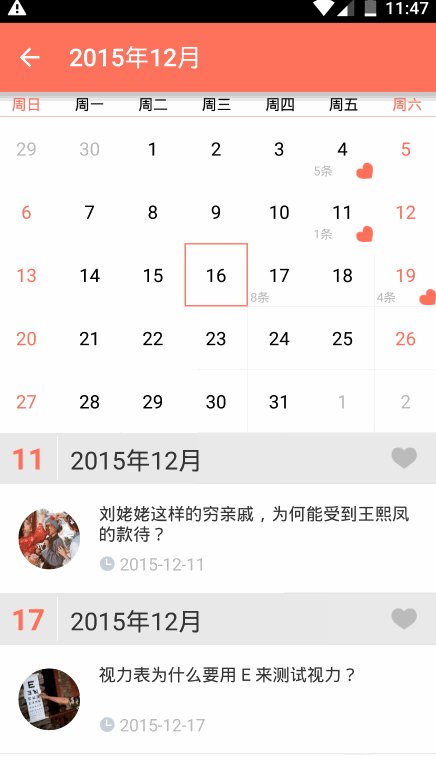
自定义的ListView结合了CalendarView其中互动对方。只是观看演示,以获得更多的细节。

演示
APK下载:CalendarListView.apk
下载
compile 'com.kelin.calendarlistview:library:1.0.1'
中文文档:CalendarListView日历列表文档
用法
1,你的CalendarView的自定义样式(如:加价格,标签,图标到您的CalendarView项)
//创建一个模型扩展BaseCalendarItemModel然后添加您的自定义字段。
public class CustomCalendarItemModel extends BaseCalendarItemModel{
//data count.
private int count;
private boolean isFav;
...
//getXXX
//setXXX
...
}
//创建一个自定义适配器扩展BaseCalendarItemAdapter <T>(T扩展了// BaseCalendarItemModel),然后重写getView功能自定义您的 //日历项目的风采。
public class CalendarItemAdapter extends BaseCalendarItemAdapter<CustomCalendarItemModel>{
//date format:"yyyy-MM-dd"
@Override
public View getView(String date, CustomCalendarItemModel model, View convertView, ViewGroup parent) {
// CustomCalendarItemModel model = dayModelList.get(date); is supported.
....
....
ViewGroup view = (ViewGroup) LayoutInflater.from(mContext).inflate(R.layout.custom_calendar_item, null);
TextView dayNum = (TextView) view.findViewById(R.id.day_num);
dayNum.setText(model.getDayNumber());
....
//get data from model then render your UI.
....
....
}
}
提示:你可以使用BaseCalendarItemAdapter但它只是在日历视图中显示日期。
2,你的ListView的自定义样式,覆盖getSectionHeaderView和getItemView
public class ListItemAdapter extends BaseCalendarListAdapter<ListModel> {
//date format:'yyyy-MM-dd'
@Override
public View getSectionHeaderView(String date, View convertView, ViewGroup parent) {
// List<ListModel> modelList = dateDataMap.get(date);is supported.
.....
//custom style of SectionHeader
.....
}
@Override
public View getItemView(ListModel model,String date, int pos, View convertView, ViewGroup parent) {
//you can get model by follow code.
//List<ListModel> modelList = dateDataMap.get(date);
//model = modelList.get(pos)
.....
//custom style of List Items
.....
}
}
3,初始化CalendarListView并设置CalendarItemAdapter和ListItemAdapter
<com.kelin.calendarlistview.library.CalendarListView
android:id="@+id/calendar_listview"
android:layout_width="match_parent"
android:layout_height="match_parent">
</com.kelin.calendarlistview.library.CalendarListView>
@Override
protected void onCreate(Bundle savedInstanceState) {
...
calendarListView = (CalendarListView) findViewById(R.id.calendar_listview);
listItemAdapter = new ListItemAdapter(this);
calendarItemAdapter = new CalendarItemAdapter(this);
calendarListView.setCalendarListViewAdapter(calendarItemAdapter, listItemAdapter);
...
}
4,从服务器加载数据,则更新的DataSet
- CalendarView
private void onCalendarDataLoadFinish(List<Data> datas){
....
....
//TreeMap<String, T>,key:'yyyy-MM-dd',value:model of this date.
TreeMap<String, CustomCalendarItemModel> dateMap=calendarItemAdapter.getDayModelList();
....
CustomCalendarItemModel customCalendarItemModel = dateMap.get(date);
//update model
customCalendarItemModel.setXXX(data.getXXX());
....
calendarItemAdapter.notifyDataSetChanged();
}
- 列表显示
//键:'YYYY-MM-DD'格式的日期
private TreeMap<String, List<ListModel>> listTreeMap = new TreeMap<>();
private void onListDataLoadFinish(List<Data> datas){
....
....
for(Data item:datas) {
String day=item.getDate();
//add data
if (listTreeMap.get(day) != null) {
List<NewsService.News.StoriesBean> list = listTreeMap.get(day);
list.add(i);
} else {
List<NewsService.News.StoriesBean> list = new ArrayList<NewsService.News.StoriesBean>();
list.add(i);
listTreeMap.put(day, list);
}
}
....
listItemAdapter.setDateDataMap(listTreeMap);
listItemAdapter.notifyDataSetChanged();
}
5,活动支持
- 日期选择。
calendarListView.setOnCalendarViewItemClickListener(new CalendarListView.OnCalendarViewItemClickListener() {
@Override
public void onDateSelected(View View, String selectedDate, int listSection, SelectedDateRegion selectedDateRegion) {
//do something....
}
});
- 一个月改变。
calendarListView.setOnMonthChangedListener(new CalendarListView.OnMonthChangedListener() {
@Override
public void onMonthChanged(String yearMonth) {
//yearMonth:'yyyy-MM-dd'
}
});
- 刷新并加载更多。
calendarListView.setOnListPullListener(new CalendarListView.onListPullListener() {
@Override
public void onRefresh() {
}
@Override
public void onLoadMore() {
}
});
