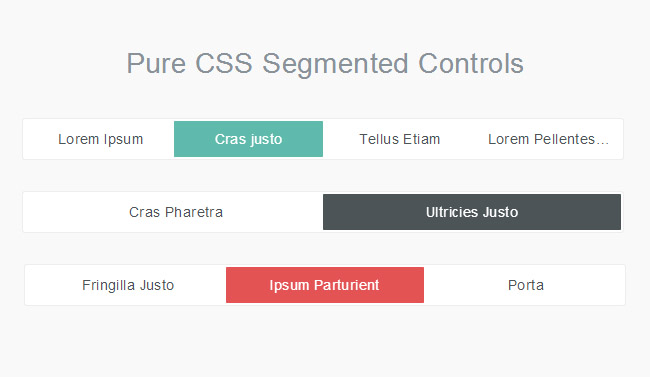
<h1>Pure CSS Segmented Controls</h1>
<nav class="segmented-control segmented-control--turquoise" style="width: 600px;">
<input type="radio" name="sc-0" id="sc-0-1" />
<input type="radio" name="sc-0" id="sc-0-2" checked="checked" />
<input type="radio" name="sc-0" id="sc-0-3" />
<input type="radio" name="sc-0" id="sc-0-4" />
<label for="sc-0-1" data-value="Lorem Ipsum">Lorem Ipsum</label>
<label for="sc-0-2" data-value="Cras justo">Cras justo</label>
<label for="sc-0-3" data-value="Tellus Etiam">Tellus Etiam</label>
<label for="sc-0-4" data-value="Lorem Pellentesque">Lorem Pellentesque</label>
</nav>