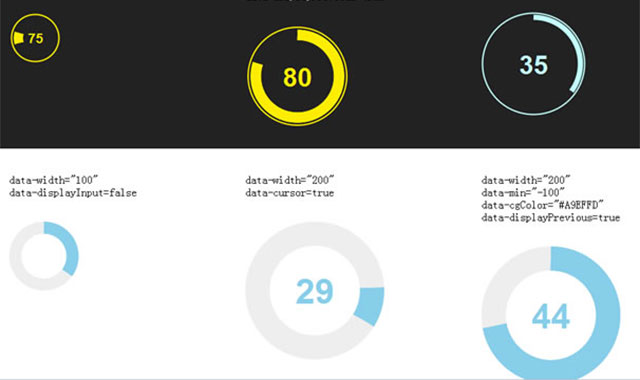
通过鼠标控制的圆形进度条html5+jquery实现代码,另外还有canvas绘制带渐变色的圆形进度条
jQuery Knob的特点:
- 没有使用任何图片。
- 能以多种方式实现进度条动画:鼠标点击、滚动和通过键盘来控制。
-
能够向下兼容,重载
input控件 -

基本调用方式:
<input type="text" value="75" class="dial"> |
<script>$(function() { $(".dial").knob();}</script> |
带参数调用:
可以为input提供data-option属性。
<input type="text" class="dial" data-min="-50" data-max="50"> |
或者在knob()对象中设置属性。
$(".dial").knob({ 'min':-50 ,'max':50}) |
下面还有一些可用的参数:
状态:
- min : 最小值,default=0
- min : 最大值,default=100
- stopper: 停止在0或100,default=true
- readOnly: 是否只读,default=false
- angleOffset: 改变进度条的0点位置,default=0
UI:
- cursor: 显示为鼠标模式,default=gauge
- thickness: 厚度
- width: 宽度
-
displayInput: 是否显示
input, default=true | false=hide - displayPrevious: 是否显示前一个值,default=false
- fgColor: 前景色
- bgColor: 背景色
- ticks: 进度的数值
- tickColor: 进度的数值的颜色
- tickLength: 进度的数值的长度
- tickColorizeValues: 显示彩色的数值
- skin: 皮肤,default | "tron"