<script src="js/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="js/jquery.alertWindow.min.js" type="text/javascript"></script>
<style type="text/css">
.alertWindowContent h1,p{text-align: center;font-size: 18px;font-weight: bolder;}
.alertWindowContent input{width: 100px; height: 50px;cursor: pointer;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;}
</style>
<script>
$(function(){
$("#input1").click(function(){
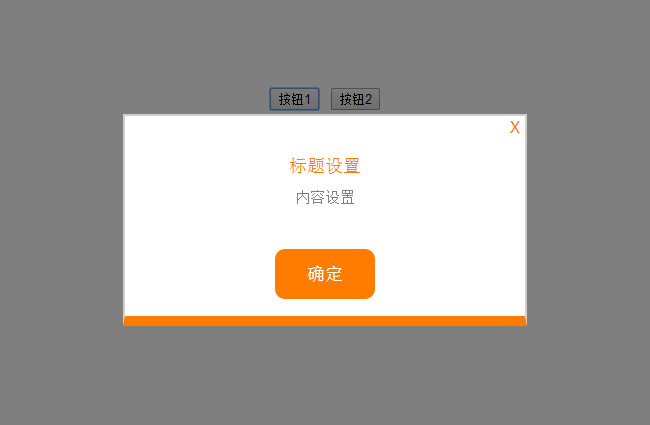
jQuery.alertWindow("标题设置","内容设置");
});
$("#input2").click(function(){
jQuery.alertWindow("来自地球的消息","火星很好!");
});
});
</script>