介绍
这些天,当谈到与数据处理很多JavaScript组件使用JSON,原因是显而易见的足够了,但有些组件建立某种树结构像这一个,都将需要一个JSON树。建立一个静态的JSON树很容易,但是你如何建立一个动态的JSON树并传递给喜欢提到的一个组成部分?这就是这篇文章是关于什么。
第一步:建筑物的树表示作为一种类型
我们需要采取的第一步,是建立在C#中的树,然后将其转换成树一树的JSON。但是,我们可能有一个树形结构某处在数据库中,我看到的大部分代表在数据库树中的时间结构是一个ID和一个的ParentId的记录,所以我将使用它作为我的树的表示在数据库中,但由于我们没有任何数据库,在内存中的集合可以为我所用,我们的集合是这样的:
public class Cate { public int Id { get; set; } public int ParentId { get; set; } public string Name { get; set; } } var cats = new List<Cate> { new Cate {Id = 1, ParentId = null, Name = "First"}, new Cate {Id = 2, ParentId = null, Name = "Second"}, new Cate {Id = 3, ParentId = null, Name = "Thrid"}, new Cate {Id = 4, ParentId = null, Name = "Fourth"}, new Cate {Id = 5, ParentId = 4, Name = "SubFourth1"}, new Cate {Id = 6, ParentId = 4, Name = "SubFourth2"}, new Cate {Id = 7, ParentId = 5, Name = "Sub_SubFourth1"}, new Cate {Id = 8, ParentId = null, Name = "Sixth"}, new Cate {Id = 9, ParentId = null, Name = "Seventh"}, new Cate {Id = 10, ParentId = 9, Name = "SubSeventh1"}, new Cate {Id = 11, ParentId = 9, Name = "SubSeventh2"}, new Cate {Id = 12, ParentId = null, Name = "Eighth"}, new Cate {Id = 13, ParentId = null, Name = "Ninth"}, new Cate {Id = 14, ParentId = null, Name = "Tenth"}, new Cate {Id = 15, ParentId = null, Name = "Eleventh"}, new Cate {Id = 16, ParentId = 15, Name = "SubEleventh"}, new Cate {Id = 17, ParentId = 16, Name = "Sub_SubEleventh"}, };
现在,我们有我们需要建立一个树中的数据,我们需要什么其次是一个类型来表示我们的树,每棵树由多个节点,所以我们需要在这里描述我们的节点,我们的类型会是这样的:
class Node { [JsonProperty(PropertyName = "nodes")] public List<Node> Children = new List<Node>(); public bool ShouldSerializeChildren() { return (Children.Count > 0); } //[JsonProperty(NullValueHandling = NullValueHandling.Ignore)] public Node Parent { get; set; } public int Id { get; set; } public int ParentId { get; set; } [JsonProperty(PropertyName = "text")] public string Name { get; set; } }
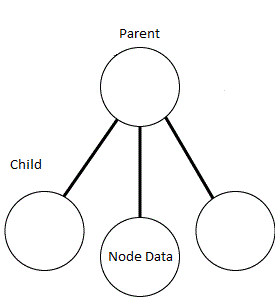
为了更好地了解我们的Node类,让我们来看看这棵树的图像:

每个节点都有父母,所以我们声明称为父类型节点的属性,在每一个节点,我们有一些数据,在这种情况下是Id和的ParentId和名称,而且,一个节点可以有多个节点的孩子,所以我们宣布了一个名为儿童的属性,持有节点作为它的孩子的名单,因为我们使用Json.NET为我们的转换形式C#树结构JSON,ShouldSerializeChildren负责所谓的“条件属性序列化 ”,我们需要这个,因为如果我们有没有孩子的节点,Json.NET的默认行为是,它包括这在我们为这样的节点集合空树:“节点”:[],最后我们有几个属性那是不是做这里东西除了改变我们的序列化属性的名称。
第二步:填充树数据
现在,我们拥有所有必要建立一个简单的树的种类,我们现在要做的是填补我们的树结构数据,我发现了一个方法在这里,并改变它稍微的适合我的需要:
public IEnumerable<Node> RawCollectionToTree(List<Cate> collection) { var treeDictionary = new Dictionary<int, Node>(); collection.ForEach(x => treeDictionary.Add(x.Id, new Node { Id = x.Id, ParentId = x.ParentId, Name = x.Name })); foreach (var item in treeDictionary.Values) { if (item.ParentId != null) { Node proposedParent; if (treeDictionary.TryGetValue(item.ParentId, out proposedParent)) { item.Parent = proposedParent; proposedParent.Children.Add(item); } } } return treeDictionary.Values.Where(x => x.Parent == null); }
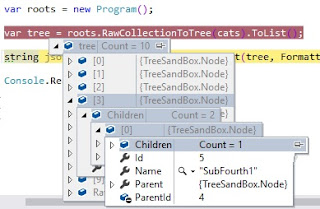
在这里,我们已经建立了一个名为treeDictionary字典和我们这个充满字典,我们的数据,这本词典的关键将是我们的美食类型的ID和值将是节点的数据。我们充满我们的字典后,它的时间节点的家长和儿童属性分配给在字典中其相应的父母和孩子,在这里,我们通过我们的字典,如果我们的节点有一个的ParentId的foreach,我们继续前进,并得到了家长,并分配这对我们当前节点的(项目)Parent属性,并添加到父(proposedParent)的儿童,在这里是我们的项目,并返回字典,其中母公司为空,现在我们已经在C#中的树:

现在,我们需要这棵树转换为JSON。
第三步:转换C#树要JSON树
最后一步,最简单的,就是我们的C#树转换成JSON,但有几个你可能会面临的问题,我将解释下,转换我们使用以下代码:
var tree= roots.RawCollectionToTree(cats).ToList(); string json = JsonConvert.SerializeObject(tree, Formatting.Indented, new JsonSerializerSettings { ReferenceLoopHandling = ReferenceLoopHandling.Ignore, NullValueHandling = NullValueHandling.Ignore });
在这里,我们先用我们的RawCollectionToTree方法来构建树构成了我们的集合,然后我们将其转换成JSON,还有另外两个可能值得指出的是,这里我们使用一个JsonSerializerSettings有两个属性的东西,第一ReferenceLoopHandling负责无视自我参照循环,这可能会导致计算器异常,而第二个这是一种明显的是空值序列化,我们告诉串行忽略空值。现在我们有一个JSON树,像这样的事情:
 复制代码
复制代码
[
{
"Id": 1,
"text": "First"
},
{
"Id": 2,
"text": "Second"
},
{
"Id": 3,
"text": "Thrid"
},
{
"nodes": [
{
"nodes": [
{
"Id": 7,
"ParentId": 5,
"text": "Sub_SubFourth1"
}
],
"Id": 5,
"ParentId": 4,
"text": "SubFourth1"
},
{
"Id": 6,
"ParentId": 4,
"text": "SubFourth2"
}
],
"Id": 4,
"text": "Fourth"
},
{
"Id": 8,
"text": "Sixth"
},
{
"nodes": [
{
"Id": 10,
"ParentId": 9,
"text": "SubSeventh1"
},
{
"Id": 11,
"ParentId": 9,
"text": "SubSeventh2"
}
],
"Id": 9,
"text": "Seventh"
},
{
"Id": 12,
"text": "Eighth"
},
{
"Id": 13,
"text": "Ninth"
},
{
"Id": 14,
"text": "Tenth"
},
{
"nodes": [
{
"nodes": [
{
"Id": 17,
"ParentId": 16,
"text": "Sub_SubEleventh"
}
],
"Id": 16,
"ParentId": 15,
"text": "SubEleventh"
}
],
"Id": 15,
"text": "Eleventh"
}
]