如何使用
如果你想使用这个库,你只需要下载MaterialDesign项目,将其导入到你的工作空间,并添加项目在你的Android项目设置库。
如果你喜欢它,你可以使用gradle这个依赖,你已经在你的build.gradle文件中添加这些行:
repositories {
jcenter()
}
dependencies {
compile 'com.github.navasmdc:MaterialDesign:1.5@aar'
}
某些组件具有自定义属性,如果你想使用它们,你必须在第一部分XML文件中加入这一行:
< RelativeLayout xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : materialdesign = " http://schemas.android.com/apk/res-auto "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
>
</ RelativeLayout >
如果你要使用滚动型,建议您使用这个库中提供的CustomScrollView以避免与自定义组件的问题。要使用这个组件:
< com .gc.materialdesign.views.ScrollView xmlns : android = " http://schemas.android.com/apk/res/android " xmlns : materialdesign = " http://schemas.android.com/apk/res-auto " android : id = " @+id/scroll " android : layout_width = " match_parent " android : layout_height = " match_parent " > </ com .gc.materialdesign.views.ScrollView>
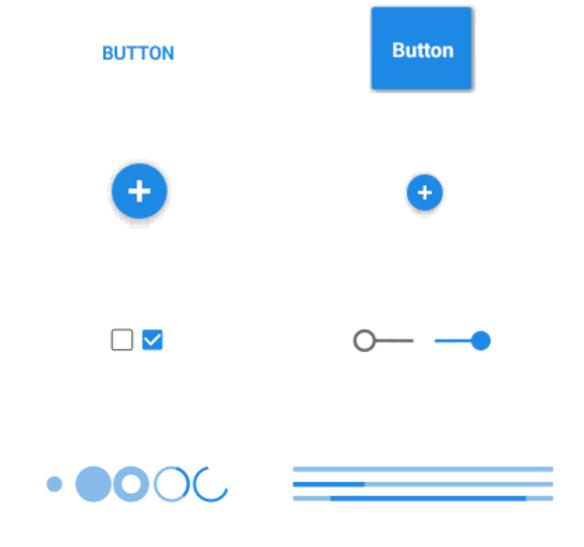
组件
纽扣
平底

< com .gc.materialdesign.views.ButtonFlat
android : id = " @+id/buttonflat "
android : layout_width = " wrap_content "
android : layout_height = " wrap_content "
android : background = " #1E88E5 "
android : text = " Button " />
矩形按钮

< com .gc.materialdesign.views.ButtonRectangle
android : id = " @+id/button "
android : layout_width = " wrap_content "
android : layout_height = " wrap_content "
android : background = " #1E88E5 "
android : text = " Button " />
浮动按钮

建议把这个组件在屏幕的右下角。要在XML文件中使用这个组件编写代码。如果我想知道我开始这个组件动画的动画属性设置为false。把你的图标,在图标属性来设置此组件的绘制图标。
< RelativeLayout xmlns : android = " http://schemas.android.com/apk/res/android "
xmlns : materialdesign = " http://schemas.android.com/apk/res-auto "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
> <!-- ... XML代码-->
< com .gc.materialdesign.views.ButtonFloat
android : id = " @+id/buttonFloat " android : layout_width = " wrap_content " android : layout_height = " wrap_content " android : layout_alignParentRight = " true " android : layout_alignParentBottom = " true " android : layout_marginRight = " 24dp " android : background = " #1E88E5 " materialdesign : animate = " true " materialdesign : iconDrawable = " @drawable/ic_action_new " />
</ RelativeLayout >
浮法小按钮

< com .gc.materialdesign.views.ButtonFloatSmall
android : id = " @+id/buttonFloatSmall "
android : layout_width = " wrap_content "
android : layout_height = " wrap_content "
android : background = " #1E88E5 "
materialdesign : iconDrawable = " @drawable/ic_action_new " />
开关
复选框

< com .gc.materialdesign.views.CheckBox
android : id = " @+id/checkBox "
android : layout_width = " wrap_content "
android : layout_height = " wrap_content "
android : background = " #1E88E5 "
materialdesign : check = " true " />
开关

< com .gc.materialdesign.views.Switch
android : id = " @+id/switchView "
android : layout_width = " wrap_content "
android : layout_height = " wrap_content "
android : background = " #1E88E5 "
materialdesign : check = " true " />
进展指标
进度条圆形不确定

< com .gc.materialdesign.views.ProgressBarCircularIndeterminate
android : id = " @+id/progressBarCircularIndeterminate "
android : layout_width = " 32dp "
android : layout_height =