带3D视差效果的多选按钮。
灵感来自Nicola Felasquez Felaco的Pubbblish,并参考JustinFincher / JZMultiChoicesCircleButton。
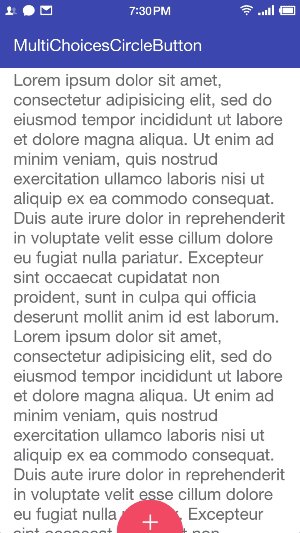
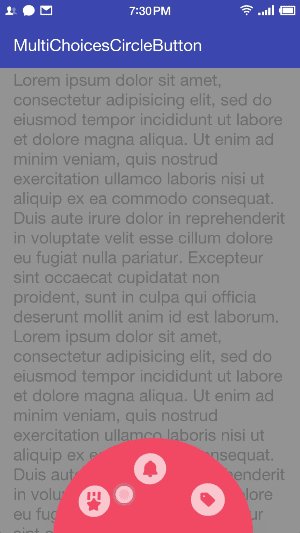
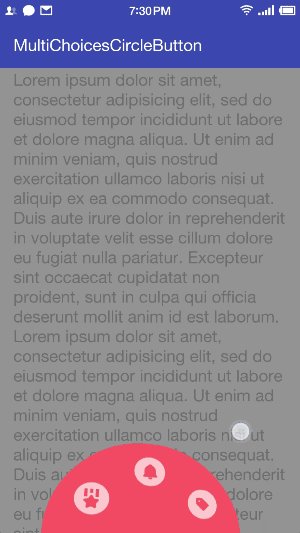
ScreenShot

包括MultiChoicesCircleButton到您的项目
用gradle:
dependencies {
compile 'com.gjiazhe:MultiChoicesCircleButton:1.0'
}
在布局文件中使用MultiChoicesCircleButton
<com.gjiazhe.multichoicescirclebutton.MultiChoicesCircleButton
android:id="@+id/multiChoicesCircleButton"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:mccb_collapseRadius="40dp"
app:mccb_expandRadius="120dp"
app:mccb_icon="@drawable/plus"
app:mccb_text="Choose"
app:mccb_buttonColor="@color/colorAccent"
app:layout_behavior="@string/multi_choices_circle_button_behavior"/>
所有属性:
| 属性 | 格式 | 默认 | 描述 |
|---|---|---|---|
| mccb_icon | drawable | 空值 | 按钮的图标。 |
| mccb_enableParallax | 布尔 | 真正 | 不启用3D视差效果。 |
| mccb_collapseRadius | 尺寸 | 40dp | 折叠时按钮的半径。 |
| mccb_expandRadius | 尺寸 | 120dp | 扩展时按钮的半径。 |
| mccb_text | 串 | 空值 | 按钮的tittle。 |
| mccb_textSize | 串 | 35sp | 按钮的文本大小。 |
| mccb_textColor | 颜色 | 白色 | 按钮的文本颜色。 |
| mccb_buttonColor | 颜色 | #FC516A | 按钮的颜色。 |
| mccb_duration | 整数 | 200ms | 动画持续时间。 |
| mccb_itemRadius | 尺寸 | 20dp | 项目的半径。 |
| mccb_itemDistanceToCentre | 尺寸 | expandRadius * 2/3 | 从物品中心到按钮中心的距离。 |
| mccb_itemBackgroundColor | 颜色 | 白色 | 项目的背景颜色。 |
| mccb_showBackgroundShadow | 布尔 | 真正 | 按住按钮时是否显示阴影。 |
| mccb_backgroundShadowColor | 颜色 | #bb757575 | 按住按钮时阴影的颜色。 |
设置项目
使用其标题,图标和角度构造项目。
MultiChoicesCircleButton.Item item1 = new MultiChoicesCircleButton.Item("Like", getResources().getDrawable(R.drawable.icon1), 30);
MultiChoicesCircleButton.Item item2 = new MultiChoicesCircleButton.Item("Message", getResources().getDrawable(R.drawable.icon2), 90);
MultiChoicesCircleButton.Item item3 = new MultiChoicesCircleButton.Item("Tag", getResources().getDrawable(R.drawable.icon3), 150);
List<MultiChoicesCircleButton.Item> buttonItems = new ArrayList<>();
buttonItems.add(item1);
buttonItems.add(item2);
buttonItems.add(item3);
MultiChoicesCircleButton multiChoicesCircleButton = (MultiChoicesCircleButton) findViewById(R.id.multiChoicesCircleButton);
multiChoicesCircleButton.setButtonItems(buttonItems);
设置OnSelectedItemListener和OnHoverItemListener
multiChoicesCircleButton.setOnSelectedItemListener(new MultiChoicesCircleButton.OnSelectedItemListener() {
@Override
public void onSelected(MultiChoicesCircleButton.Item item, int index) {
// Do something
}
});
multiChoicesCircleButton.setOnHoverItemListener(new MultiChoicesCircleButton.OnHoverItemListener(){
@Override
public void onHovered(MultiChoicesCircleButton.Item item, int index) {
// Do something
}
});
Wrok with CoordinatorLayout在滚动时启用自动隐藏/显示
<com.gjiazhe.multichoicescirclebutton.MultiChoicesCircleButton
....
app:layout_behavior="@string/multi_choices_circle_button_behavior"/>
