TakePhoto是一款用于在Android设备上获取照片(拍照或从相册、文件中选择)、裁剪图片、压缩图片的开源工具库,目前最新版本4.0.3。 3.0以下版本及API说明,详见TakePhoto2.0+。
TakePhoto交流平台:QQ群:556387607(群1,未满)
V4.0
- 支持通过相机拍照获取图片
- 支持从相册选择图片
- 支持从文件选择图片
- 支持批量图片选取
- 支持图片压缩以及批量图片压缩
- 支持图片裁切以及批量图片裁切
- 支持照片旋转角度自动纠正
- 支持自动权限管理(无需关心SD卡及摄像头权限等问题)
- 支持对裁剪及压缩参数个性化配置
- 提供自带裁剪工具(可选)
- 支持智能选取及裁剪异常处理
- 支持因拍照Activity被回收后的自动恢复
- 支持Android7.0
- +支持多种压缩工具
- +支持多种图片选择工具
GitHub地址: https://github.com/crazycodeboy/TakePhoto
目录
- 安装说明
- 演示
- 使用说明
- 自定义UI
- API
- 兼容性
- 贡献
- 更新说明
- 最后
安装说明
Gradle:
compile 'com.jph.takephoto:takephoto_library:4.0.3'
Maven:
<dependency>
<groupId>com.jph.takephoto</groupId>
<artifactId>takephoto_library</artifactId>
<version>4.0.3</version>
<type>pom</type>
</dependency>
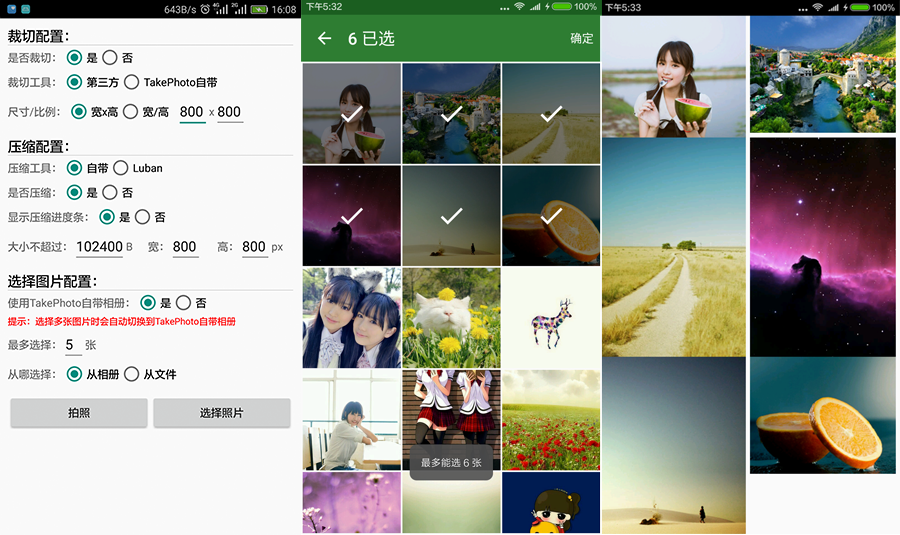
演示
运行效果图:


使用说明
使用TakePhoto有以下两种方式:
方式一:通过继承的方式
-
继承
TakePhotoActivity、TakePhotoFragmentActivity、TakePhotoFragment三者之一。 -
通过
getTakePhoto()获取TakePhoto实例进行相关操作。 - 重写以下方法获取结果
void takeSuccess(TResult result);
void takeFail(TResult result,String msg);
void takeCancel();
此方式使用简单,满足的大部分的使用需求,具体使用详见simple。如果通过继承的方式无法满足实际项目的使用,可以通过下面介绍的方式。
方式二:通过组装的方式
可参照:TakePhotoActivity,以下为主要步骤:
1.实现TakePhoto.TakeResultListener,InvokeListener接口。
2.在 onCreate,onActivityResult,onSaveInstanceState方法中调用TakePhoto对用的方法。
3.重写onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults),添加如下代码。
@Override
public void onRequestPermissionsResult(int requestCode, String[] permissions, int[] grantResults) {
super.onRequestPermissionsResult(requestCode, permissions, grantResults);
//以下代码为处理Android6.0、7.0动态权限所需
TPermissionType type=PermissionManager.onRequestPermissionsResult(requestCode,permissions,grantResults);
PermissionManager.handlePermissionsResult(this,type,invokeParam,this);
}
4.重写TPermissionType invoke(InvokeParam invokeParam)方法,添加如下代码:
@Override
public TPermissionType invoke(InvokeParam invokeParam) {
TPermissionType type=PermissionManager.checkPermission(TContextWrap.of(this),invokeParam.getMethod());
if(TPermissionType.WAIT.equals(type)){
this.invokeParam=invokeParam;
}
return type;
}
5.添加如下代码获取TakePhoto实例:
/**
* 获取TakePhoto实例
* @return
*/
public TakePhoto getTakePhoto(){
if (takePhoto==null){
takePhoto= (TakePhoto) TakePhotoInvocationHandler.of(this).bind(new TakePhotoImpl(this,this));
}
return takePhoto;
}
自定义UI
TakePhoto不仅支持对相关参数的自定义,也支持对UI的自定义,下面就像大家介绍如何自定义TakePhoto的相册与裁剪工具的UI。
自定义相册
如果TakePhoto自带相册的UI不符合你应用的主题的话,你可以对它进行自定义。方法如下:
自定义Toolbar
在“res/layout”目录中创建一个名为“toolbar.xml”的布局文件,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:theme="@style/CustomToolbarTheme"
android:background="#ffa352">
</android.support.v7.widget.Toolbar>
在“toolbar.xml”文件中你可以指定TakePhoto自带相册的主题以及Toolbar的背景色。
自定义状态栏
在“res/values”目录中创建一个名为“colors.xml”的资源文件,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="multiple_image_select_primaryDark">#212121</color>
</resources>
通过上述方式便可以自定义状态栏的颜色。
自定义提示文字
在“res/values”目录的“string.xml”文件冲添加如下代码:
<resources>
<string name="album_view">选择图片</string>
<string name="image_view">单击选择</string>
<string name="add">确定</string>
<string name="selected">已选</string>
<string name="limit_exceeded">最多能选 %d 张</string>
</resources>
重写上述代码,便可以自定义TakePhoto自带相册的提示文字。
自定义裁切工具
在“res/layout”目录中创建一个名为“crop__activity_crop.xml”与“crop__layout_done_cancel.xml”的布局文件,内容如下:
crop__activity_crop.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.soundcloud.android.crop.CropImageView
android:id="@+id/crop_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:background="@drawable/crop__texture"
android:layout_above="@+id/done_cancel_bar" />
<include
android:id="@+id/done_cancel_bar"
android:layout_alignParentBottom="true"
layout="@layout/crop__layout_done_cancel"
android:layout_height="50dp"
android:layout_width="match_parent" />
</RelativeLayout>
crop__layout_done_cancel.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/Crop.DoneCancelBar">
<FrameLayout
android:id="@+id/btn_cancel"
style="@style/Crop.ActionButton">
<TextView style="@style/Crop.ActionButtonText.Cancel" />
</FrameLayout>
<FrameLayout
android:id="@+id/btn_done"
style="@style/Crop.ActionButton">
<TextView style="@style/Crop.ActionButtonText.Done" />
</FrameLayout>
</LinearLayout>
重写上述代码,便可以自定义TakePhoto裁切工具的UI。