Features:
- 仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图
- 专业轮播图库,没有之一
- 也可以应用于广告位banner
- 支持无限循环(4->5,5->1),可以自己设定点的样试
- 图片支持设置圆角边
- 只需要几行代码就能写了banner图
- 新增自动轮播,无须手触摸控制,如果设置LooperViewPager.setLoopPic(true) ---- 2016/8/28
- 修复在scrollview左右滑动和上下冲突问题 ---- 2016/9/5
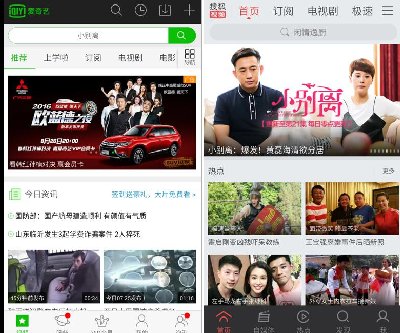
效果图

1.0.3 版本效果,fix issue:在scrollview左右滑动和上下冲突问题

爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图



Import
Gradle
dependencies {
compile 'com.hejunlin.superindicatorlibray:superindicatorlibray:1.0.3'
}
Maven
<dependency>
<groupId>com.hejunlin.superindicatorlibray</groupId>
<artifactId>superindicatorlibray</artifactId>
<version>1.0.3</version>
<type>pom</type>
</dependency>
Version
- 1.0.2 已发release版本 date: 2016-8-31
- 1.0.3 修复在scrollview上下滑动和左右滑动冲突问题,已发release版本,Gradle,Maven均可用 date: 2016-9-5
Usage
<com.hejunlin.superindicatorlibray.CircleIndicator
android:id="@id/indicator"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_gravity="right|center_vertical"
android:layout_marginRight="@dimen/dimen_14dp"
android:gravity="center"
android:orientation="horizontal"/>
<com.hejunlin.superindicatorlibray.LoopViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_marginTop="@dimen/dimen_25dp"
android:layout_height="@dimen/dimen_400dp"/>
Java代码中(Eclipse可用提交的jar包)
ViewPager viewpager = (ViewPager) view.findViewById(R.id.viewpager);
CircleIndicator indicator = (CircleIndicator) view.findViewById(R.id.indicator);
viewpager.setAdapter(mPageAdapter);
viewpager.setLooperPic(true);//是否设置自动轮播
indicator.setViewPager(viewpager);