一个支持多种状态的自定义View安卓源码,可以方便的切换到:加载中视图、错误视图、空数据视图、网络异常视图、内容视图。
apk下载

使用
dependencies {
compile 'com.classic.common:multiple-status-view:1.2'
}
感谢
LoadingLayout @大头鬼
示例
<com.classic.common.MultipleStatusView
android:id="@+id/main_multiplestatusview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:loadingView="@layout/custom_loading_view"
app:emptyView="@layout/custom_empty_view"
app:errorView="@layout/custom_error_view"
app:noNetworkView="@layout/custom_no_network_view"
app:contentView="@layout/main_content"
/>
MultipleStatusView multipleStatusView = (MultipleStatusView) findViewById(R.id.main_multiplestatusview);
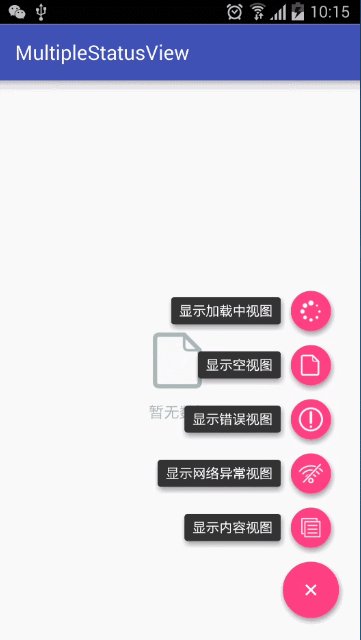
//显示加载中视图
multipleStatusView.showLoading();
//显示空视图
multipleStatusView.showEmpty();
//显示错误视图
multipleStatusView.showError();
//显示无网络视图
multipleStatusView.showNoNetwork();
//显示内容视图
multipleStatusView.showContent();
//设置重试视图点击事件
multipleStatusView.setOnRetryClickListener(onRetryClickListener);
/**
* 获取当前view的状态
* MultipleStatusView.STATUS_LOADING //当前为加载中视图
* MultipleStatusView.STATUS_EMPTY //当前为空视图
* MultipleStatusView.STATUS_ERROR //当前为错误视图
* MultipleStatusView.STATUS_NO_NETWORK//当前为无网络视图
* MultipleStatusView.STATUS_CONTENT //当前为内容视图
*/
int viewStatus = multipleStatusView.getViewStatus();
MultipleStatusView继承自RelativeLayout,所以内容视图也可以直接写在MultipleStatusView内部
<com.classic.common.MultipleStatusView
android:id="@+id/main_multiplestatusview"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:loadingView="@layout/custom_loading_view"
app:emptyView="@layout/custom_empty_view"
app:errorView="@layout/custom_error_view"
app:noNetworkView="@layout/custom_no_network_view"
>
<TextView
android:id="@+id/content_view"
android:text="内容视图"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textSize="20sp"
/>
</com.classic.common.MultipleStatusView>
注意事项
- 加载中视图的id必须为:loading_view
- 空视图的id必须为:empty_view
- 错误视图的id必须为:error_view
- 无网络视图的id必须为:no_network_view
- 内容视图的id必须为:content_view
<RelativeLayout
android:id="@+id/loading_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
...
</RelativeLayout>
如果需要点击某个view进行重试,可以设置如下id:
- 空视图内对应的view id:empty_retry_view
- 错误视图内对应的view id:error_retry_view
- 无网络视图内对应的view id:no_network_retry_view
<RelativeLayout
android:id="@+id/error_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/error_retry_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@mipmap/ic_error"
/>
<TextView
style="@style/MultipleStatusView.Content"
android:layout_below="@id/error_retry_view"
android:text="@string/error_view_hint"/>
</RelativeLayout>
详细使用见demo示例。