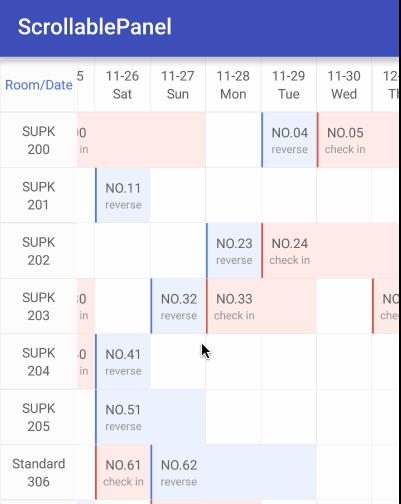
用于将有限的Rect窗口提供到大型数据集中的灵活视图,就像一个二维RecyclerView。
它不同于RecyclerView是它的二维(就像一个面板),它固定在其原始位置的第一行和第一列的itemView。

演示
APK下载:ScrollablePanelDemo.apk
下载
compile 'com.kelin.scrollablepanel:library:1.2.0'
用法
ScrollablePanel非常类似于RecyclerView,我们可以以相同的方式使用它们。
1,Initialize ScrollablePanel
<com.kelin.scrollablepanel.library.ScrollablePanel
android:id="@+id/scrollable_panel"
android:layout_width="match_parent"
android:layout_height="match_parent" />
2,适配器
这个适配器必须扩展一个名为PanelAdapter的类,我们现在必须重写以下方法,以便我们可以实现我们的逻辑。
public class TestPanelAdapter extends PanelAdapter {
private List<List<String>> data;
@Override
public int getRowCount() {
return data.size();
}
@Override
public int getColumnCount() {
return data.get(0).size();
}
@Override
public int getItemViewType(int row, int column) {
return super.getItemViewType(row, column);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int row, int column) {
String title = data.get(row).get(column);
TitleViewHolder titleViewHolder = (TitleViewHolder) holder;
titleViewHolder.titleTextView.setText(title);
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
return new TestPanelAdapter.TitleViewHolder(LayoutInflater.from(parent.getContext())
.inflate(R.layout.listitem_title, parent, false));
}
private static class TitleViewHolder extends RecyclerView.ViewHolder {
public TextView titleTextView;
public TitleViewHolder(View view) {
super(view);
this.titleTextView = (TextView) view.findViewById(R.id.title);
}
}
}
3,设置适配器
@Override
protected void onCreate(Bundle savedInstanceState) {
...
...
TestPanelAdapter testPanelAdapter = new TestPanelAdapter();
ScrollablePanel scrollablePanel = (ScrollablePanel) findViewById(R.id.scrollable_panel);
scrollablePanel.setPanelAdapter(testPanelAdapter);
...
...
}
ChangeLog
- V1.0.1(2016-12-01)修复标题滚动bug
- V1.1.0(2016-12-21)修复RV和修复错位每行第一列的失调!
- V1.2.0(2016-12-26)第一次向下滚动时,添加notifyDataSetChanged和Fix自动重置到原始位置!