一个高效的TabLayout库RecyclerView实施。
特征
- 高效有许多选项卡时,
- 与ViewPager(同易于安装TabLayout Android设计支持库)
- RTL布局支持
用例
- 许多标签布局
- 无限循环滚动(模仿)
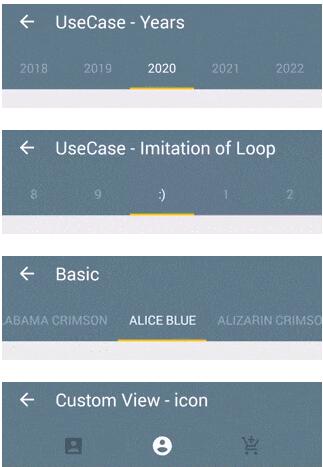
演示



![]()
入门
在你的build.gradle:
repositories {
jcenter()
}
dependencies {
compile 'com.nshmura:recyclertablayout:1.0.2'
}
定义RecyclerTabLayout与自定义属性的XML布局。
< com .nshmura.recyclertablayout.RecyclerTabLayout
android : id = " @+id/recycler_tab_layout "
android : layout_width = " match_parent "
android : layout_height = " 48dp "
rtl_tabIndicatorColor = " ?attr/colorAccent "
rtl_tabIndicatorHeight = " 2dp "
rtl_tabBackground = " ?attr/selectableItemBackground "
rtl_tabTextAppearance = " @android:style/TextAppearance.Small "
rtl_tabSelectedTextColor = " ?android:textColorPrimary "
rtl_tabMinWidth = " 72dp "
rtl_tabMaxWidth = " 264dp "
rtl_tabPaddingStart = " 12dp "
rtl_tabPaddingTop = " 0dp "
rtl_tabPaddingEnd = " 12dp "
rtl_tabPaddingBottom = " 0dp "
rtl_tabPadding = " 0dp " />
设置与ViewPager。
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
viewPager.setAdapter(adapter);
RecyclerTabLayout recyclerTabLayout = (RecyclerTabLayout) findViewById(R.id.recycler_tab_layout);
recyclerTabLayout.setUpWithViewPager(viewPager);
或者设置与ViewPager和自定义RecyclerView.Adapter这就是延伸RecyclerTabLayout.Adapter。
ViewPager viewPager = (ViewPager) findViewById(R.id.view_pager);
viewPager.setAdapter(adapter);
RecyclerTabLayout recyclerTabLayout = (RecyclerTabLayout) findViewById(R.id.recycler_tab_layout);
recyclerTabLayout.setUpWithAdapter(new CustomRecyclerViewAdapter(viewPager));
这里的风俗RecyclerView适配器的样本。
public class CustomRecyclerViewAdapter extends RecyclerTabLayout.Adapter<CustomRecyclerViewAdapter.ViewHolder> {
public DemoCustomView01Adapter(ViewPager viewPager) {
super(viewPager);
...
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
// Inflate your view.
View view = ...;
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
// Bind data
...
if (position == getCurrentIndicatorPosition()) {
//Highlight view
}
}
public class ViewHolder extends RecyclerView.ViewHolder {
...
public ViewHolder(View itemView) {
super(itemView);
...
}
}
}
属性
| ATTR | 描述 |
|---|---|
| rtl_tabIndicatorColor | 指示灯颜色 |
| rtl_tabIndicatorHeight | 指标高度 |
| rtl_tabBackground | 每个选项卡的背景绘制 |
| rtl_tabTextAppearance | 每个选项卡的TextAppearence |
| rtl_tabSelectedTextColor | 所选选项卡的文本颜色 |
| rtl_tabOnScreenLimit |
屏幕上的标签的数量。如果该值大于0时,rtl_tabMinWidth和rtl_tabMaxWidth将被忽略。 |
| rtl_tabMinWidth | 每个标签的最小宽度 |
| rtl_tabMaxWidth | 每个标签的最大宽度 |
| rtl_tabPaddingStart | 每个标签开始边缘的填充 |
| rtl_tabPaddingTop | 每个选项卡的顶部边缘的填充 |
| rtl_tabPaddingEnd | 每个选项卡的端部边缘的填充 |
| rtl_tabPaddingBottom | 每个标签的底部边缘的填充 |
| rtl_tabPadding | 每个标签的所有四个边缘的填充 |
| rtl_scrollEnabled | 标签滚动设置是否启用 |