Android的库提供简单的方式来控制RecyclerView的分项目


发行公告
发行公告
Gradle
repositories {
jcenter()
}
dependencies {
compile 'com.yqritc:recyclerview-flexibledivider:1.4.0'
}
用法
以下是最简单的用法。
水彩每个单元之间从android.R.attr.listDivider检索除法可绘制。
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerview);
recyclerView.addItemDecoration(new HorizontalDividerItemDecoration.Builder(this).build());
| ItemDecoration | 用法 |
|---|---|
| HorizontalDividerItemDecoration | 对于布局管理器具有垂直方向画出水平分割线 |
| VerticalDividerItemDecoration | 对于布局管理器有水平方向绘制垂直分隔 |
*请注意,您只能设置一次上述项目的装饰品之一。
如果你想设置的颜色,大小和边距值,则可以指定为以下几点。
RRecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerview);
recyclerView.addItemDecoration(
new HorizontalDividerItemDecoration.Builder(this)
.color(Color.RED)
.sizeResId(R.dimen.divider)
.marginResId(R.dimen.leftmargin, R.dimen.rightmargin)
.build());
而不是设置的颜色和大小,可以设置漆对象。
Paint paint = new Paint();
paint.setStrokeWidth(5);
paint.setColor(Color.BLUE);
paint.setAntiAlias(true);
paint.setPathEffect(new DashPathEffect(new float[]{25.0f, 25.0f}, 0));
recyclerView.addItemDecoration(
new HorizontalDividerItemDecoration.Builder(this).paint(paint).build());
也9patch提拉可用于绘制分频器。
RecyclerView recyclerView = (RecyclerView) findViewById(R.id.recyclerview);
recyclerView.addItemDecoration(new HorizontalDividerItemDecoration.Builder(this)
.drawable(R.drawable.sample)
.size(15)
.build());
如果你想定制分频器根据位置,实现以下接口。
供应商名单
以下提供可实现可控用于小区之间绘制的每个分频器。
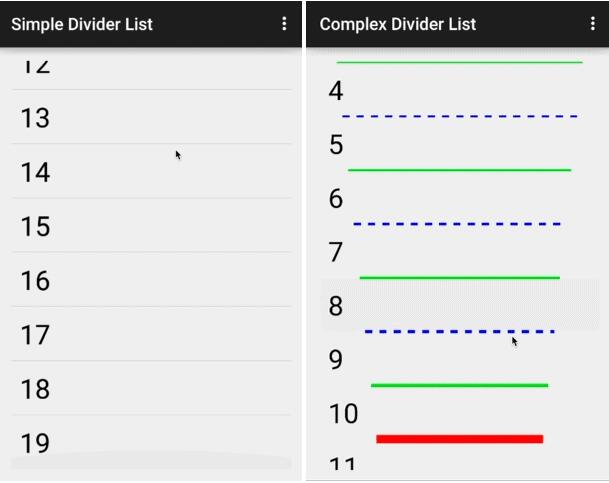
请参考ComplexAdapter类中的样品用于详细提供商的使用。
-
ColorProvider提供色彩分
-
PaintProvider为分隔线画颜料对象。
-
DrawableDivider为分隔线绘制对象
-
SizeProvider水平分隔,宽度垂直分隔提供高度。
-
VisibilityProvider
使您能够控制分配器的可见性。 -
MarginProvider水平分频器(垂直列表)
使您可以指定分左,右页边距。 -
MarginProvider垂直分频器(水平列表)
使您可以指定分压器的顶部和底部边缘。
对于GridLayoutManager,上述供应商的位置参数是一个项目组的索引。因此,基于控制你的分配器组索引,而不是项目的位置。
可选的
-
Builder.showLastDivider
绘制分隔线在最后一个项目的RecyclerView结束。如果启用此,供应商的位置参数上面列出的范围是0到ITEMCOUNT-1。否则,范围是0到ITEMCOUNT-2。 -
Builder.positionInsideItem
画里面的物品分。
如果你想跟着材料设计方针,启用此功能。