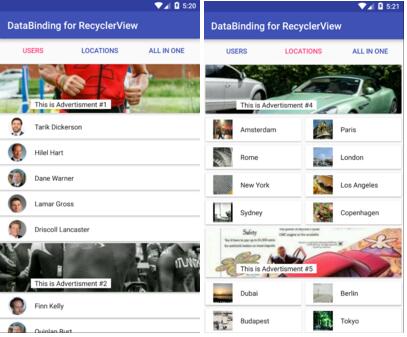
这个库提供了简单灵活的方式配置RecyclerView使用android数据绑定。
将库添加为gradle依赖关系
repositories {
jcenter()
}
dependencies {
compile 'com.drextended.rvdatabinding:rvdatabinding:1.1.0'
}
// Don't forget to enable data binding
dataBinding {
enabled = true
}
特征
-
.ListConfig- 简单的构造器配置RecyclerView。 -
.BindableAdapter- 简单的Recycler View适配器用于与数据绑定。 -
.BindingHolder- 用于数据绑定的简单查看持有人。 -
.DividerItemDecoration- RecyclerView的简单分隔装饰。 -
.ColorDividerItemDecoration- 简单的彩色分隔线装饰RecyclerView。 -
.LoadMoreScrollListener- 简单的RecyclerView ScrollListener实现延迟加载列表(无尽列表)。 -
.TwoWayLoadingScrollListener- 简单的RecyclerView ScrollListener实现双向延迟加载列表(无尽列表)。 -
.BaseBindingAdapterDelegate- 基本RecyclerView项目委托使用数据绑定。 -
.ModelItemDelegate- 通用ActionDelegate。如果你不想实现自定义一个,你可以使用这一个。
用法
首先,你肯定应该有项目的pojo模型
public class User implements BaseModel {
public String name;
public String avatar;
}
public class Location implements BaseModel {
public String name;
public String image;
}
public class Advertisement implements BaseModel {
public String label;
public String image;
}
2.然后,您应该为每个项目和列表页面创建布局
fragment_page.xml
<layout ...>
<data>
<variable
name="viewModel"
type="com.drextended.rvdbsample.viewmodel.ListViewModel"/>
</data>
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:listConfig="@{viewModel.getListConfig()}"/>
</layout>
item_user.xml
<layout xmlns:...>
<data>
<import type="com.drextended.rvdbsample.model.ActionType"/>
<variable
name="user"
type="com.drextended.rvdbsample.model.User"/>
<variable
name="actionHandler"
type="com.drextended.actionhandler.listener.ActionClickListener"/>
</data>
<android.support.v7.widget.CardView
...
app:actionHandler="@{actionHandler}"
app:actionType="@{ActionType.OPEN}"
app:actionTypeLongClick="@{ActionType.MENU}"
app:model="@{user}">
<FrameLayout ...>
<ImageView
...
app:glideAnimation="@{R.anim.scale_in}"
app:glideCacheStrategy='@{"RESULT"}'
app:glidePath="@{user.avatar}"
app:glidePlaceholder="@{@android:drawable/ic_menu_gallery}"
app:glideTransform='@{"CIRCLE"}'
tools:src="@android:drawable/ic_menu_gallery"/>
<TextView
...
android:text="@{user.name}"/>
</FrameLayout>
</android.support.v7.widget.CardView>
</layout>
同为item_location.xml和item_advertisement.xml
3.然后如果您不想使用泛型,请为项目创建ItemDelegates
UserDelegate.java
public class UserDelegate extends ActionAdapterDelegate<BaseModel, ItemUserBinding> {
public UserDelegate(final ActionClickListener actionHandler) {
super(actionHandler);
}
@Override
public boolean isForViewType(@NonNull final List<BaseModel> items, final int position) {
return items.get(position) instanceof User;
}
@NonNull
@Override
public BindingHolder<ItemUserBinding> onCreateViewHolder(final ViewGroup parent) {
return BindingHolder.newInstance(R.layout.item_user, LayoutInflater.from(parent.getContext()), parent, false);
}
@Override
public void onBindViewHolder(@NonNull final List<BaseModel> items, final int position, @NonNull final BindingHolder<ItemUserBinding> holder) {
final User user = (User) items.get(position);
holder.getBinding().setUser(user);
holder.getBinding().setActionHandler(getActionHandler());
}
@Override
public long getItemId(final List<BaseModel> items, final int position) {
return items.get(position).getId();
}
}
4.在你的viewmodel中组装所有这些
AllInOneListViewModel.java
//使用的动作处理库处理中的项目点击/长按:https://github.com/drstranges/ActionHandler
final ActionClickListener actionHandler = new ActionHandler.Builder()
//.addAction(null, new SimpleAnimationAction()) // Applied for any actionType
//.addAction(null, new TrackAction()) // Applied for any actionType
.addAction(ActionType.OPEN, new OpenProfileAction())
.addAction(ActionType.MENU, new CompositeAction<String>(
(context, model) -> getTitle(model),
new ActionItem(ActionType.MENU_ITEM_1, new OpenSecondActivity(), R.string.menu_item_1),
new ActionItem(ActionType.MENU_ITEM_2, new ShowToastAction(), R.string.menu_item_2)
))
.setActionInterceptor(this)
.setActionFiredListener(this)
.build();
// Build generic bindable adapter. Just list all used item delegates
mAdapter = new BindableAdapter<>(
new UserDelegate(actionHandler), // you can create custom delegate
//new ModelActionItemDelegate<BaseModel>(actionHandler, User.class, R.layout.item_user, BR.user), // or use generic
new ModelActionItemDelegate<BaseModel>(actionHandler, Location.class, R.layout.item_location, BR.location),
new ModelActionItemDelegate<BaseModel>(actionHandler, Advertisement.class, R.layout.item_advertisment, BR.advertisment)
);
// Config for RecyclerView
mListConfig = new ListConfig.Builder(mAdapter)
.setLayoutManagerProvider(new SimpleGridLayoutManagerProvider(mSpanCount, getSpanSizeLookup())) // if not set, LinearLayoutManager applied by default
.addItemDecoration(new ColorDividerItemDecoration(color, spacing, SPACE_LEFT|SPACE_TOP, false))
//.setDefaultDividerEnabled(true)
.addOnScrollListener(new OnLoadMoreScrollListener(mCallback))
.setItemAnimator(getCustomItemAnimator())
// .setHasFixedSize(true)
.setItemTouchHelper(getItemTouchHelper())
.build(context);
loadData();
二手图书馆:
- AdapterDelegates
- ActionHandler
启发:
https://github.com/sockeqwe/AdapterDelegates
http://hannesdorfmann.com/android/adapter-delegates
样品
示例apk文件