<div class='getForm' id='pop_ly_id_div'> <form name='gbookFrm' id='gbookFrm' action='http://sc.chinaz.com/jioaben/' method='post'>
<dl>
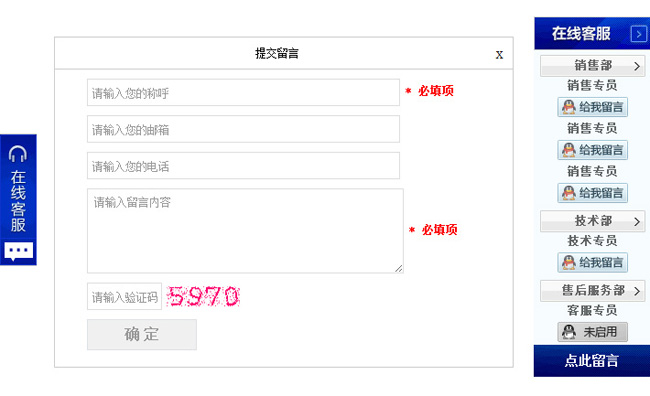
<dt><span title='关闭'>x</span>提交留言</dt>
<dd><input type='text' id='msg_uname' onblur='if (this.value ==""){this.value="请输入您的称呼"}' onfocus='if (this.value =="请输入您的称呼"){this.value =""}' value='请输入您的称呼'> <b style='color:#f00'>* 必填项</b></dd>
<dd><input type='text' id='msg_uemail' onblur='if (this.value ==""){this.value="请输入您的邮箱"}' onfocus='if (this.value =="请输入您的邮箱"){this.value =""}' value='请输入您的邮箱'></dd>
<dd><input type='text' id='msg_utel' onblur='if (this.value ==""){value="请输入您的电话"}' onfocus='if (this.value =="请输入您的电话"){this.value =""}' value='请输入您的电话'></dd>
<dd><textarea id='msgtext' onblur='if (this.value ==""){this.value="请输入留言内容"}' onfocus='if (this.value =="请输入留言内容"){value =""}'>请输入留言内容</textarea> <b style='color:#f00'>* 必填项</b></dd>
<dd><input type='text' id='msg_vcode' onblur='if (this.value ==""){this.value="请输入验证码"}' onfocus='if (this.value =="请输入验证码"){this.value =""}' value='请输入验证码'><img id='vcode' alt='看不清点击图片换一张' title='看不清点击图片换一张' src='http://kf2012.qebang.cn/GetCode.asp'></dd>
<dd><button class='msg_button' name='msg_sub' id='msg_sub_button'>确 定</button></dd>
</dl></form>
</div>