这是一个辅助开发的UI库,适用于某些特殊场景,如固定范围拖拽、动画、背景模糊效果等。直接看下效果图会直观点。
Screenshot
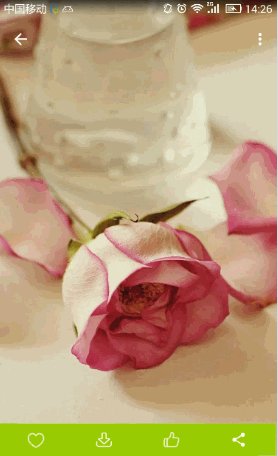
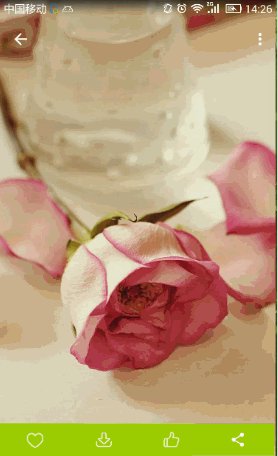
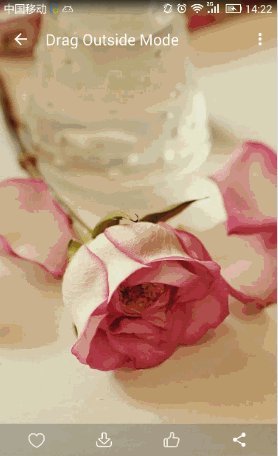
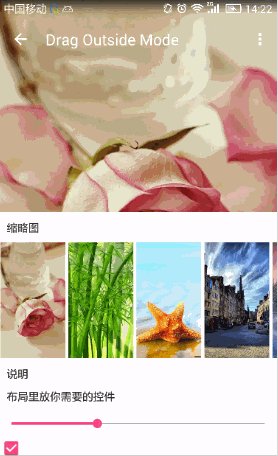
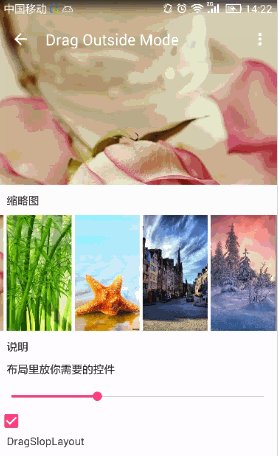
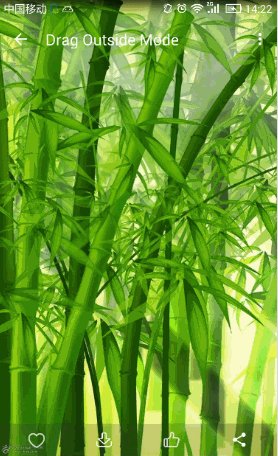
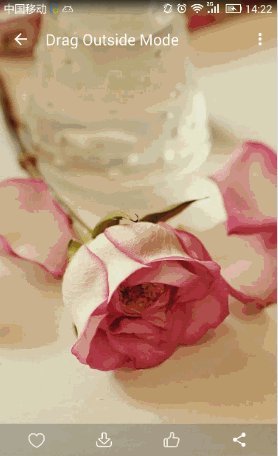
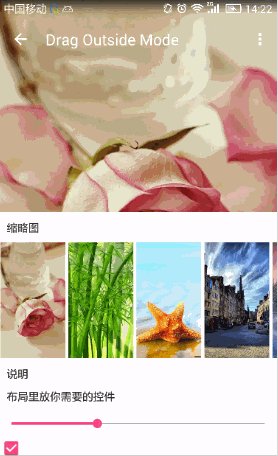
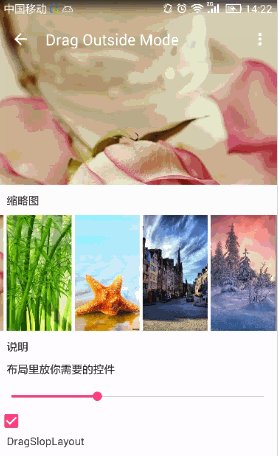
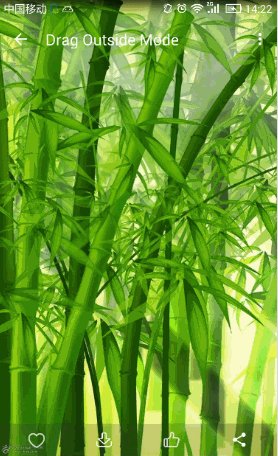
Drag模式,能够拖拽指定的 View,并能和 ViewPager 进行联动,实现拖拽和 ScrollView 的平滑滚动,带有坠落回弹效果:

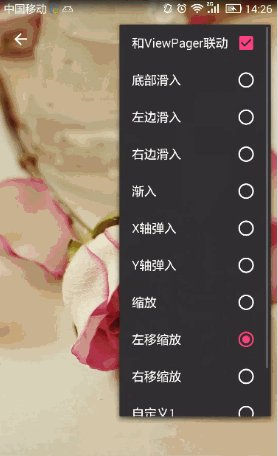
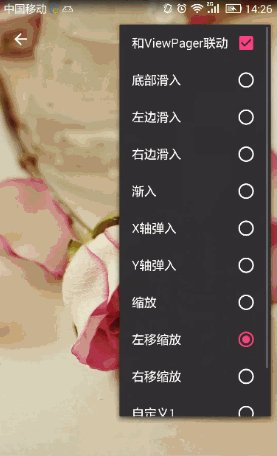
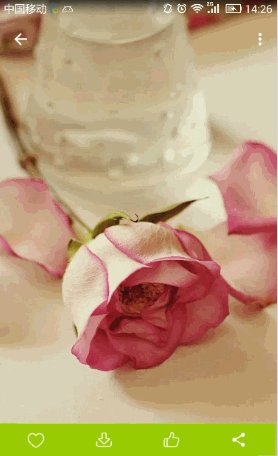
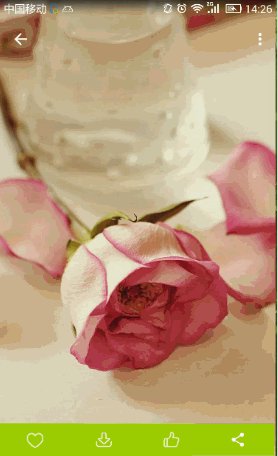
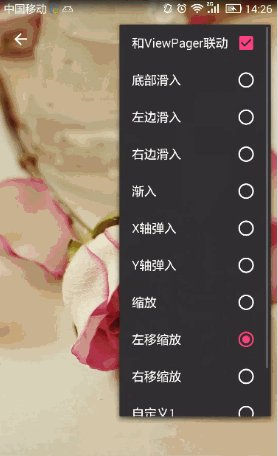
Animate模式,能够实现指定 View 退出进入的动画效果,并能和 ViewPager 进行联动:

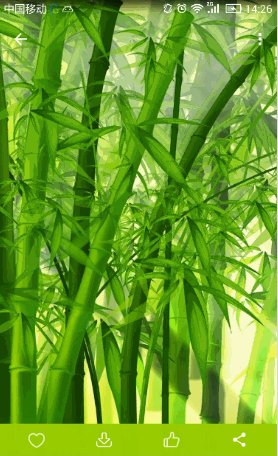
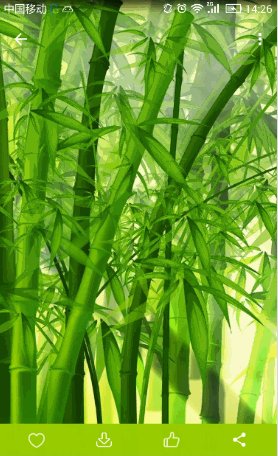
Blur模糊效果,包括局部模糊和全图模糊两种,实现伪动态模糊效果(之所以叫做伪动态模糊是因为该功能实现是通过背景模糊预处理再来动态加载实现的,如果实时进行模糊处理容易造成界面卡顿,所以该功能对静态背景比较实用)。转GIF图有点模糊,大体看下效果。

外部拖拽,在屏幕上垂直滑动就可对视图进行拖拽,能够设置主视图滑动折叠

相关内容
实现效果如上面的图片所示,这里简单说明下用到的哪些东西。
-
拖拽滚动功能主要用到了 ViewDragHelper 和 ScrollerCompat 这两个辅助类,ViewDragHelper 内部滚动也是由 ScrollerCompat 实现;
-
动画效果主要参考了代码家的开源项目AndroidViewAnimations,引用了里面一部分动画,也有自定义动画功能,不过现在用起来可能还不够人性化,可以参考下;
-
模糊效果用到了RenderScript这个辅助开发工具包,因为原生API需要17才能很好地使用模糊处理,这里使用了RenderScript支持包,所以在项目配置的时候需要进行该功能的支持,详见项目的使用;
-
对于模糊时的背景获取和模糊处理参考了500px-android-blur这个项目,里面的设计想法值得学习一下;
使用方法
依赖库的方法看Github上说明。
在布局中引用:
-
<com.dl7.drag.DragSlopLayout
-
android:id="@+id/drag_layout"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"
-
android:background="@android:color/black"
-
app:fix_height="80dp"
-
app:mode="drag">
-
-
<android.support.v4.view.ViewPager
-
android:id="@+id/vp_photo"
-
android:layout_width="match_parent"
-
android:layout_height="match_parent"/>
-
-
-
<LinearLayout
-
android:layout_width="match_parent"
-
android:layout_height="wrap_content"
-
android:orientation="vertical">
-
// ......
-
</LinearLayout>
-
// ......
-
</com.dl7.drag.DragSlopLayout>
如果 Content View 为 ViewPager,通过以下方法来实现联动效果:
-
mDragLayout.interactWithViewPager(true);
如果 Drag View 包含 ScrollView 或则 NestedScrollView,通过以下方法来实现平滑滚动:
-
mDragLayout.setAttachScrollView(mSvView);
设置 Content View 的模糊效果:
-
mDragLayout.setEnableBlur(true);
-
mDragLayout.setBlurFull(true);
-
mDragLayout.updateBlurView();
控制 Drag View 的进入和退出:
-
mDragLayout.scrollInScreen(int duration);
-
mDragLayout.scrollOutScreen(int duration);
-
-
mDragLayout.startInAnim();
-
mDragLayout.startOutAnim();
-
mDsLayout.setAnimatorMode(DragSlopLayout.FLIP_Y);
设置拖拽监听
-
mDragLayout.setDragPositionListener(new DragSlopLayout.OnDragPositionListener() {
-
@Override
-
public void onDragPosition(int visibleHeight, float percent, boolean isUp) {
-
-
}
-
});
上一篇: