多功能的标签流布局
截图
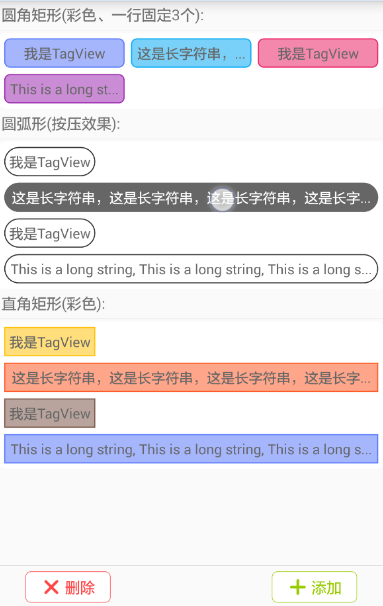
不同标签形状:

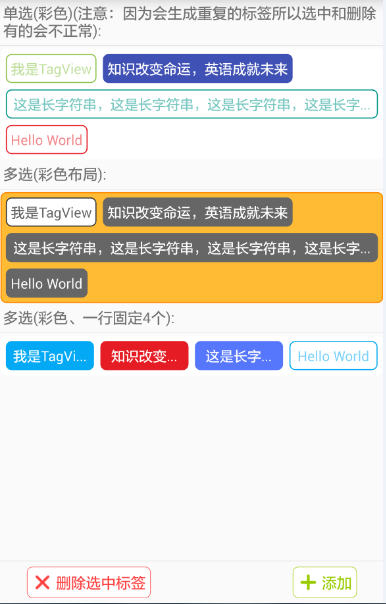
标签单选和多选模式:

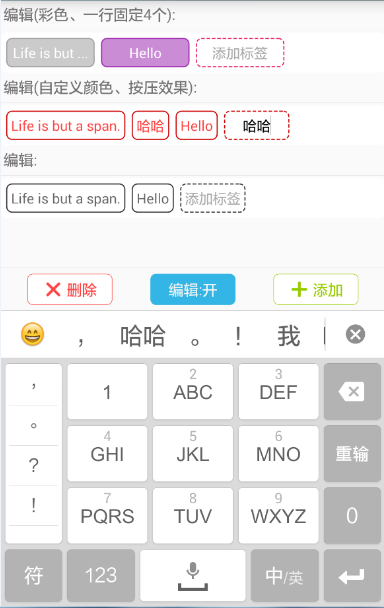
标签编辑模式:

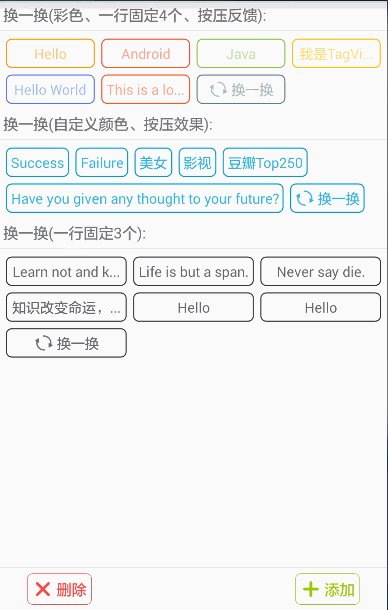
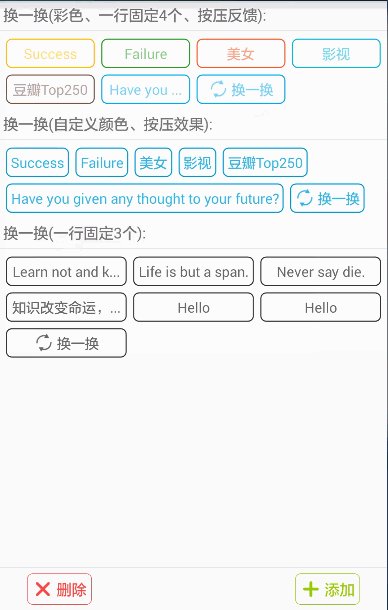
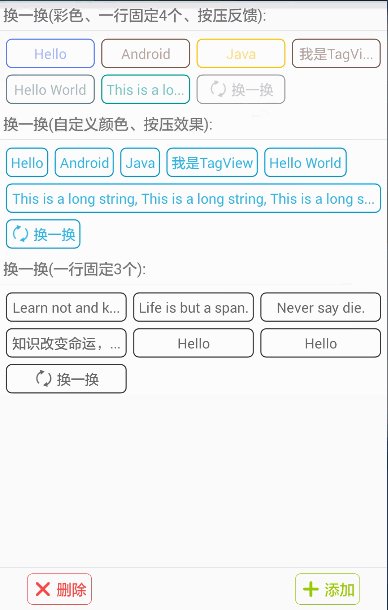
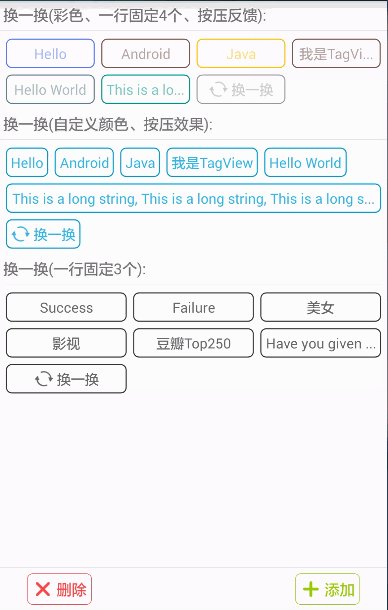
标签换一换模式:

单个标签的其它用法:

依赖
需要你在项目的根build.gradle加入如下JitPack仓库链接:
所有项目 {
存储库{
..。
行家{URL ' https://jitpack.io ' }
}
}
接着在你的需要依赖的模块的build.gradle加入依赖:
编译' com.github.Rukey7:TagLayout:{lastest-version} '
其中{lastest-version}为最新的版本,你可以查看上面显示的jitpack版本信息,可以也。到jitpack.io仓库查看。
用法
在布局中直接使用:
<! -标签布局- >
< COM .dl7.tag.TagLayout
机器人:ID = “ @ + ID / tag_layout_1 ”
风格 = “ @风格/ TagLayout.RandomColor ”
应用:tag_layout_fit_num = “ 3 ”
的android :layout_width = “ match_parent “
android :layout_height = ” wrap_content “ />
<! -单个标签独立使用- >
< com .dl7.tag.TagView
android :layout_width = “ wrap_content ”
android :layout_height = “ wrap_content ”
android :layout_marginLeft = “ 20dp ”
android :text = “删除”
app :tag_border_color = “ @android:color / holo_red_light ”
app :tag_icon = “ @ mipmap / ic_delete ”
app :tag_press_feedback = “ true ”
app :tag_text_color = “ @android:color / holo_red_light ” />
属性设置
标签布局属性(有对应接口):
| 名称 | 格式 | 描述 |
|---|---|---|
| tag_layout_mode | 枚举 | {normal,edit,change,single_choice,multi_choice},分别为正常,编辑,换一换,单选和多选等模式 |
| tag_layout_shape | 枚举 | {round_rect,圆弧,RECT},标签形状分别为圆角矩形,圆弧形和直角矩形,默认round_rect |
| tag_layout_random_color | 布尔 | 随机颜色 |
| tag_layout_press_feedback | 布尔 | 按压反馈效果 |
| tag_layout_fit_num | 整数 | 设置一行固定显示几个标签 |
| tag_layout_bg_color | 颜色 | 标签布局背景颜色 |
| tag_layout_border_color | 颜色 | 标签布局边框颜色 |
| tag_layout_border_radius | 尺寸 | 标签布局边框圆角弧度 |
| tag_layout_border_width | 尺寸 | 标签布局边框大小 |
| tag_layout_vertical_interval | 尺寸 | 标签垂直间隔 |
| tag_layout_horizontal_interval | 尺寸 | 标签水平间隔 |
| tag_view_bg_color | 颜色 | 标签背景颜色 |
| tag_view_border_color | 颜色 | 标签边框颜色 |
| tag_view_text_color | 颜色 | 标签字体颜色 |
| tag_view_bg_color_check | 颜色 | 标签选中背景颜色 |
| tag_view_border_color_check | 颜色 | 标签选中边框颜色 |
| tag_view_text_color_check | 颜色 | 标签选中字体颜色 |
| tag_view_border_width | 尺寸 | 标签边框大小 |
| tag_view_border_radius | 尺寸 | 标签边框圆角弧度 |
| tag_view_vertical_padding | 尺寸 | 标签垂直填充 |
| tag_view_horizontal_padding | 尺寸 | 标签水平填充 |
| tag_view_icon_padding | 尺寸 | 标签图标和文字的间隔 |
| tag_view_text_size | 尺寸 | 标签字体大小(1.0.5由浮子改为尺寸) |
标签属性:
| 名称 | 格式 | 描述 |
|---|---|---|
| tag_mode | 枚举 | {normal,check,icon_check_invisible,icon_check_change},分别为正常,可选中,选中图标消失和选中换图标等模式 |
| tag_shape | 枚举 | {round_rect,圆弧,RECT},标签形状分别为圆角矩形,圆弧形和直角矩形,默认round_rect |
| tag_auto_check | 布尔 | 使能自动点击选中操作 |
| tag_press_feedback | 布尔 | 按压反馈效果 |
| tag_checked | 布尔 | 初始选中状态 |
| tag_icon | 参考 | 标签图标 |
| tag_icon_change | 参考 | 标签选中时替换的图标(icon_check_change模式) |
| tag_text_check | 串 | 标签选中时替换的字符 |
| tag_bg_color | 颜色 | 标签背景颜色 |
| tag_border_color | 颜色 | 标签边框颜色 |
| tag_text_color | 颜色 | 标签字体颜色 |
| tag_bg_color_check | 颜色 | 标签选中背景颜色 |
| tag_border_color_check | 颜色 | 标签选中边框颜色 |
| tag_text_color_check | 颜色 | 标签选中字体颜色 |
| tag_border_width | 尺寸 | 标签边框大小 |
| tag_border_radius | 尺寸 | 标签边框圆角弧度 |
| tag_vertical_padding | 尺寸 | 标签垂直填充 |
| tag_horizontal_padding | 尺寸 | 标签水平填充 |
| tag_text | 尺寸 | 标签图标和文字的间隔 |
| tag_icon_padding | 尺寸 | 标签图标和文字的间隔 |
| tag_text | 串 | 标签字符 |
| tag_text_size | 尺寸 | 标签字体大小 |
| tag_gravity | 枚举 | 图标放置位置,只支持左向右和 |
